
图表交互操作
在图表可视化中,一些场景中需要对图表进行交互操作,QChart的各种图表类继承自QT的GraphicsView 框架,因此可以很方便对图表中的各种元素进行进行交互操作,例如,可以使用鼠标拖动QLineSeries图形序列中的某个点,改变其值,并在图表中交互显示。
使用鼠标进行交互操作,需要在继承自QChartView的类中重新实现三个和鼠标有关的事件函数,它们是mousePressEvent(), mouseMoveEvent()和MouseReleaseEvent(), 记录鼠标移动的点,将其传送给QChart类,然后就其转换成对应图标序列坐标的点,替换序列中相应的点值,就可以实现交互对图表的交互操作。
折线交互操作示例
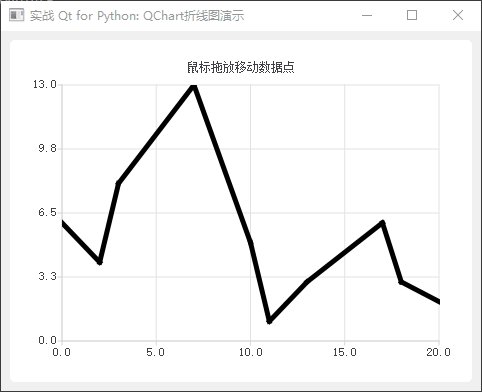
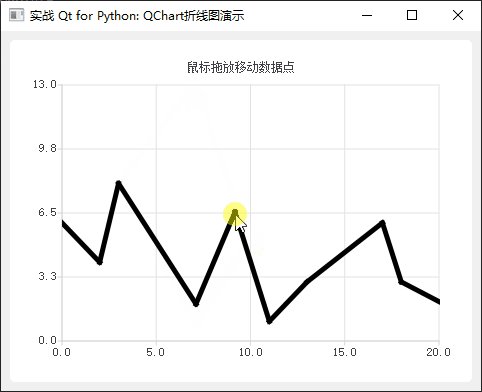
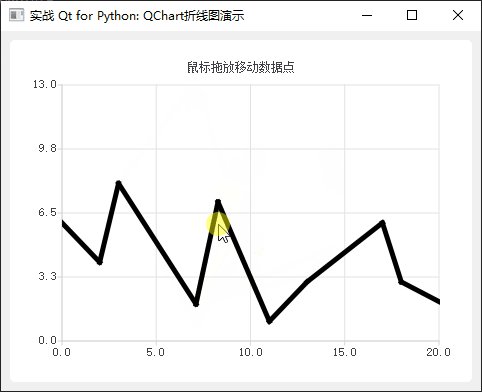
示例代码演示了如何使用鼠标来交互调整QLineSeries中的点,并在图表中动态显示出来。完整代码如下:
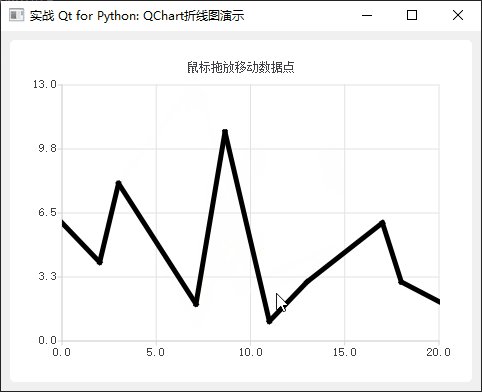
import sys, mathfrom PyQt5.QtCore import Qt, QPoint, QPointFfrom PyQt5.QtGui import QPainter, QPenfrom PyQt5.QtWidgets import QApplication, QMainWindowfrom PyQt5.QtChart import QChart, QChartView, QLineSeries, QAbstractAxis, QValueAxis class MyChart(QChart): def __init__(self, parent=None): super(MyChart, self).__init__(parent) self.clicked = False def clickPoint(self, point): series = self.series()[0] if series is None: return #找到最近的点 self.movingPoint = QPoint() self.clicked = False points = series.pointsVector() for pnt in points: if self.distance(pnt, point) 运行结果如下图:

本文知识点
- 使用QLineSerie.replace()方法对其中的点进行动态替换。
- 使用鼠标对图表进行交互控制。
请多多关注,评论,收藏,点赞,和转发。
前一篇: 实战PyQt5: 159-使用OpenGL加速图表绘制
版权声明:本文为weixin_39788451原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。