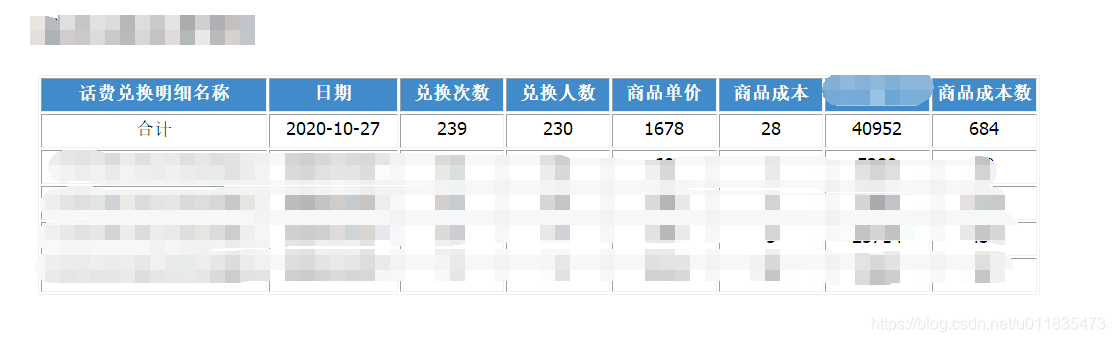
效果如图:

以上截图是邮件的内容.
实现:
一`借鉴了大佬的文章:
https://blog.csdn.net/u014653854/article/details/86021758
想到的办法
二`以下是具体的实现html的拼接,mapListCoinPhoneFee是查询数据库返回的结果,遍历:
StringBuilder stringBuilder = new StringBuilder();
stringBuilder.append("\r\n");
stringBuilder.append("<html><head></head><body><h2>title</h2>");
stringBuilder.append("<table border=\"5\" style=\"border:solid 1px #E8F2F9;font-size=14px;;font-size:22px;\">");
stringBuilder.append("<tr style=\"background-color: #428BCA; color:#ffffff\">" +
"<th width=\"180px\">兑换明细名称</th>" +
"<th width=\"100px\">日期</th>" +
"<th width=\"80px\">兑换次数</th>" +
"<th width=\"80px\">兑换人数</th>" +
"<th width=\"80px\">商品单价</th>" +
"<th width=\"80px\">商品成本</th>" +
"<th width=\"80px\">消耗数</th>" +
"<th width=\"80px\">商品成本数</th>" +
"</tr>");
for (Map map : mapListCoinPhoneFee) {
stringBuilder.append("</tr>");
stringBuilder.append("<td style=\"text-align:center\">" +map.get("name") + "</td>");
stringBuilder.append("<td style=\"text-align:center\">" +map.get("created_date") + "</td>");
stringBuilder.append("<td style=\"text-align:center\">" +map.get("count") + "</td>");
stringBuilder.append("<td style=\"text-align:center\">" +map.get("user_count") + "</td>");
stringBuilder.append("<td style=\"text-align:center\">" +map.get("coin") + "</td>");
stringBuilder.append("<td style=\"text-align:center\">" +map.get("price") + "</td>");
stringBuilder.append("<td style=\"text-align:center\">" +map.get("coin_total") + "</td>");
stringBuilder.append("<td style=\"text-align:center\">" +map.get("price_total") + "</td>");
stringBuilder.append("</tr>");
}
stringBuilder.append("</table>");
stringBuilder.append("</body></html>");
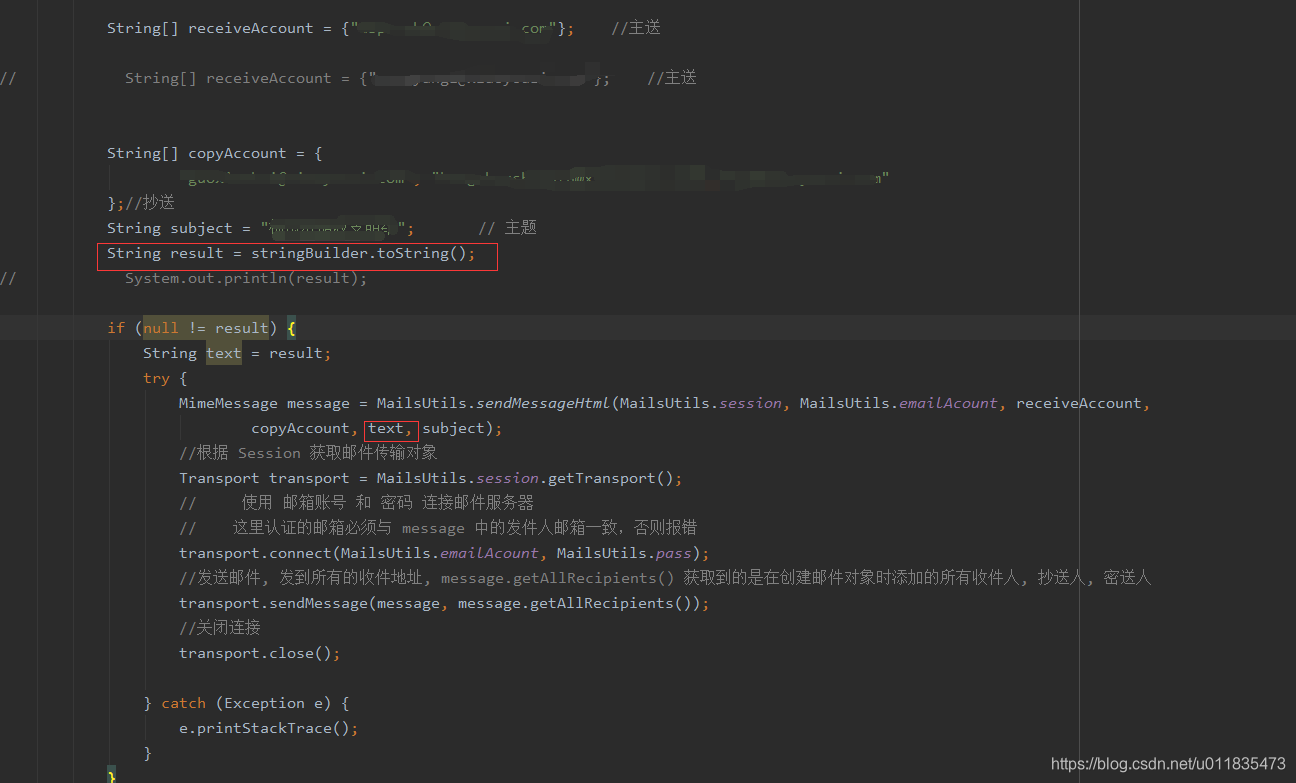
三`即把拼接的stringBuilder代入到邮件发送工具类即可

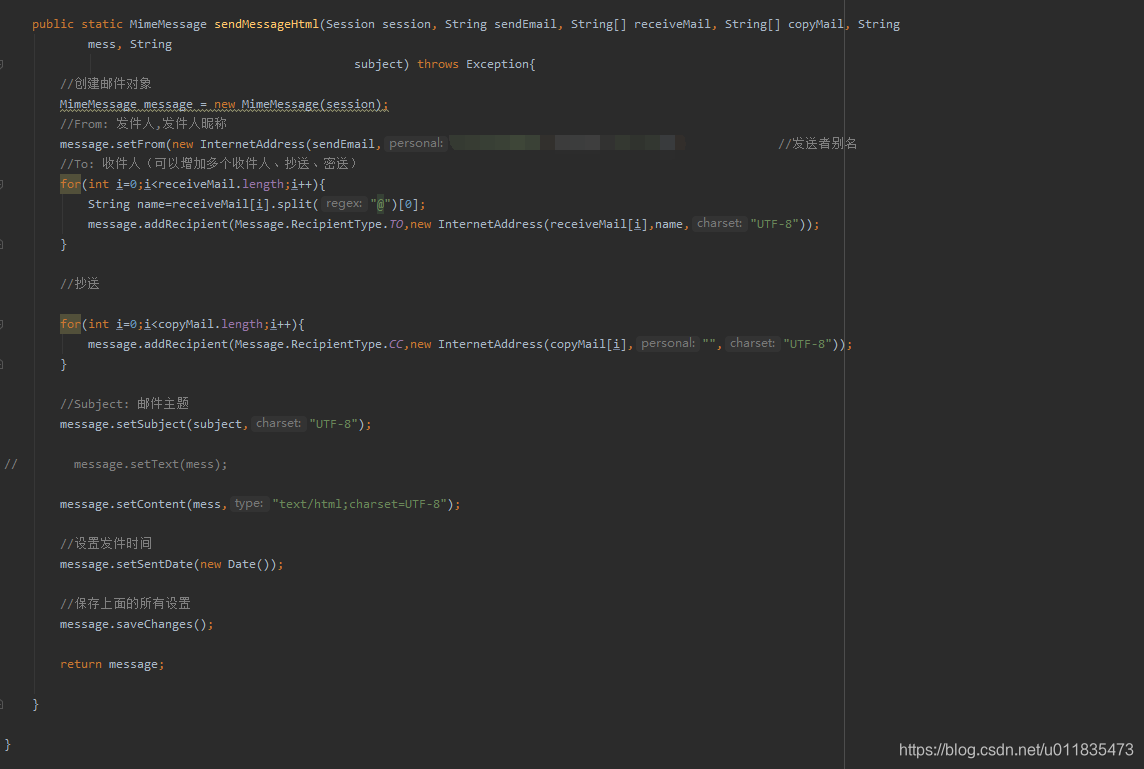
四`邮件工具类:

版权声明:本文为u011835473原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。