官网示例图:

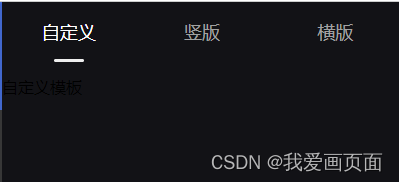
我的需求:

通过修改css样式实现:
<template>
<div class="content_box">
<el-tabs class="tabs_box" :stretch="true" v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="自定义" name="third">自定义模板</el-tab-pane>
<el-tab-pane label="竖版" name="first">竖版</el-tab-pane>
<el-tab-pane label="横版" name="second">横版</el-tab-pane>
</el-tabs>
</div>
</template>
<script setup>
import { ref } from "vue";
let activeName = ref("first");
function handleClick(val) {
console.log(val);
}
</script>
<style lang="scss" scoped>
.content_box {
width: 400px;
height: 100vh;
background: #121216;
padding-top: 10px;
box-sizing: border-box;
}
</style>
<style lang="scss">
//去掉初始下划线
.el-tabs__nav-wrap::after {
display: none;
}
//点击到某一项时的下划线
.el-tabs__active-bar {
width: 30px !important;
height: 3px;
border-radius: 2px;
background: #eeeeee;
left: 13%; //下划线的初始位置
}
//每一项元素
.el-tabs__item {
height: 50px;
font-size: 18px;
color: #a1a1a1;
padding: 0;
}
// 鼠标划过某一项时改变字体颜色
.el-tabs__item:hover {
color: #fff;
}
// 点击的某一项时改变字体颜色
.el-tabs__item.is-active {
color: #ffffff;
}
</style>
</style>
版权声明:本文为qdm13209211861原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。