目录
一、需求
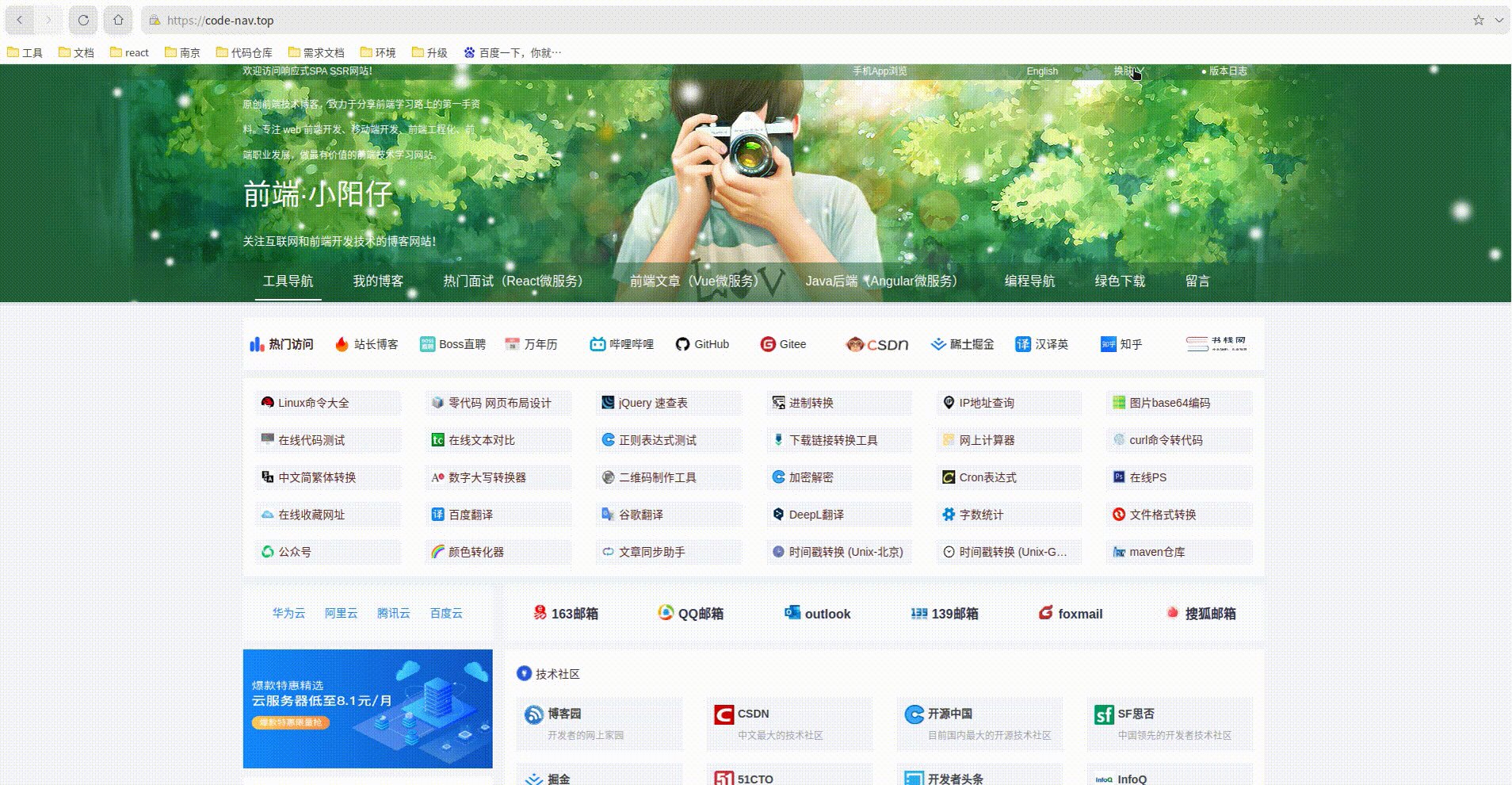
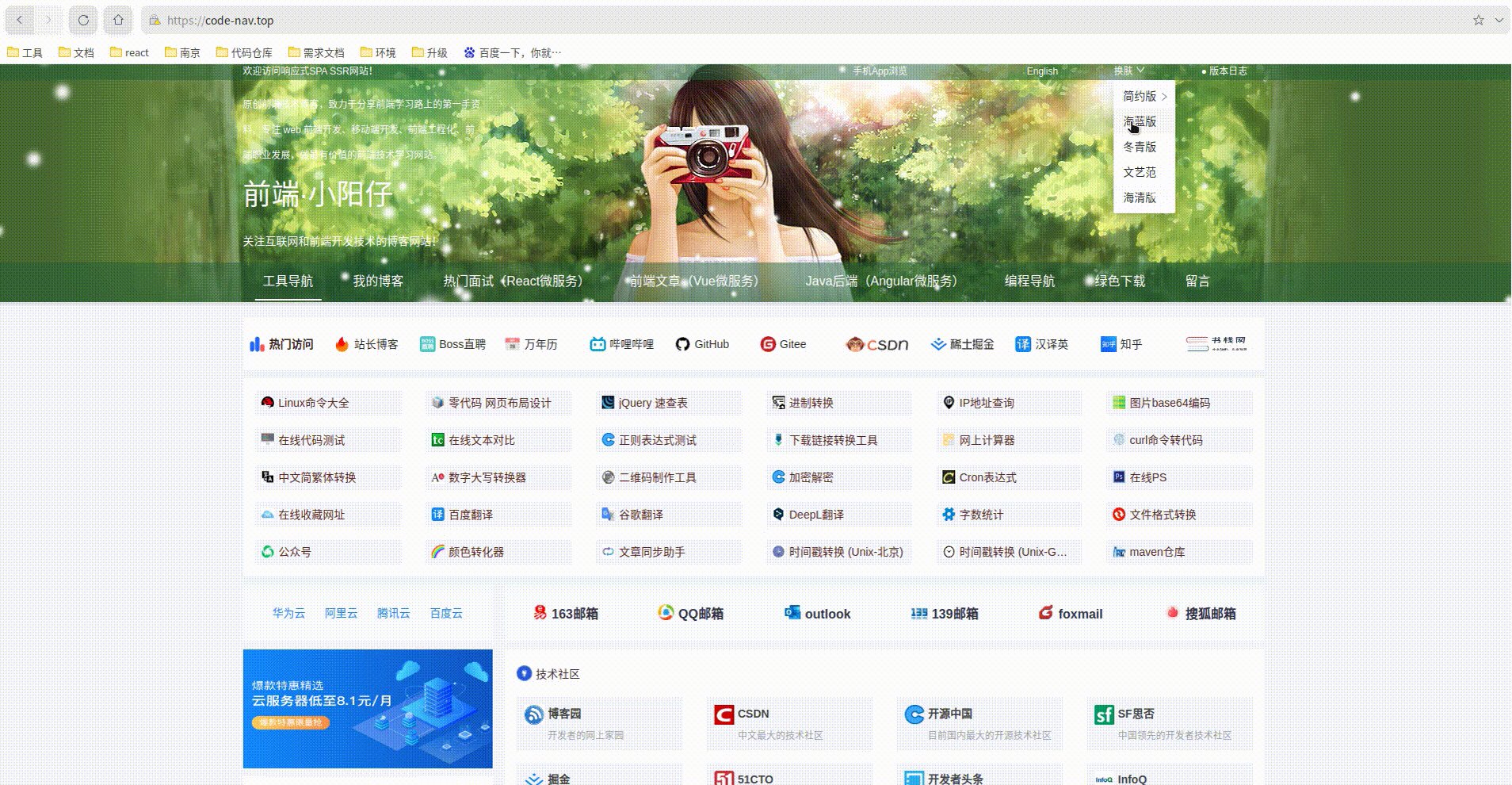
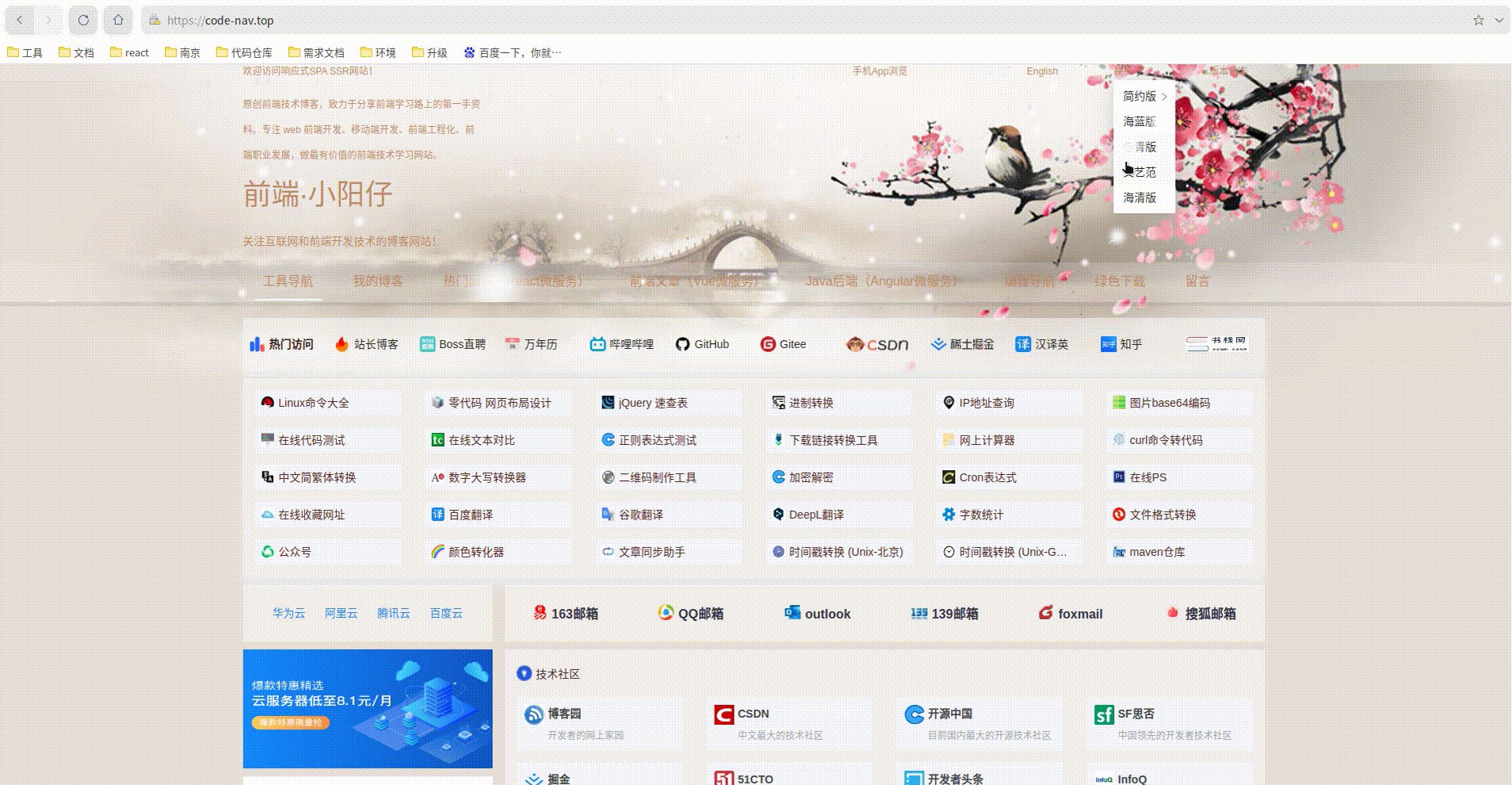
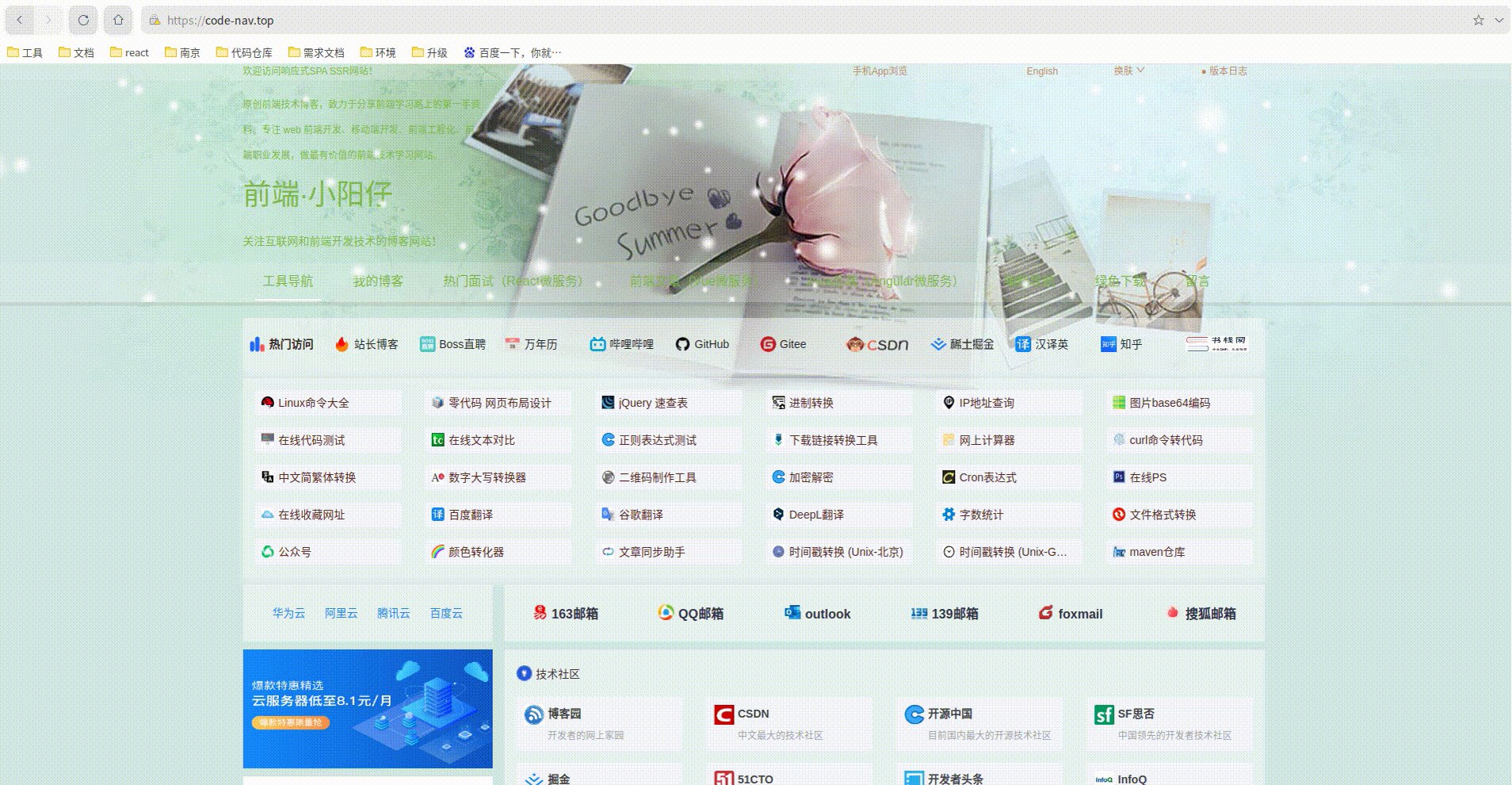
博主最近在重构自己的单页面SSR博客,打算添加换肤功能,众所周知,换肤功能已是一个很常见的功能。用户可以根据自己的喜好,设置页面的主题,从而实现个性化定制。这样用户体验度会大大提升。先看效果:

博客用的Vite4.2构建,框架是Vue3.2,采用服务端渲染,样式使用了less,因此我打算使用less变量实现换肤功能。下面我给大家详细介绍:
二、如何配置
1.安装依赖less
npm install less --save-dev
2.创建less变量和函数
在src目录下的styles文件家里创建以下三个文件:
variable.less
// 默认的主题颜色
@background: var(--background, #f5f7fd);
@background-img: var(--background-img, white);
@header-background-img: var(--header-background-img, url("https://code-nav.top/statics/img/ssr/bg-boy.jpg"));
// 导出变量
:export {
name: "less";
background-img: @background-img;
header-background-img: @header-background-img;
background: @background;
}
model.ts
// 定义主题色变量值
export const themes:any = {
theme0: {
'background-img': `none`,
'header-background-img':`url("https://code-nav.top/statics/img/ssr/bg-boy.jpg")`,
'background': '#f5f7fd'
},
theme1: {
'background-img': `none`,
'header-background-img':`url("https://code-nav.top/statics/img/ssr/bg-girl.jpg")`,
'background': '#f5f7fd'
}
};
theme.ts
import { themes } from './model';
// 修改页面中的样式变量值
const changeStyle = (obj:any) => {
for (let key in obj) {
document
.getElementsByTagName('body')[0]
.style.setProperty(`--${key}`, obj[key]);
}
};
// 改变主题的方法
export const setTheme = (themeName:any) => {
const themeConfig = themes[themeName];
changeStyle(themeConfig);
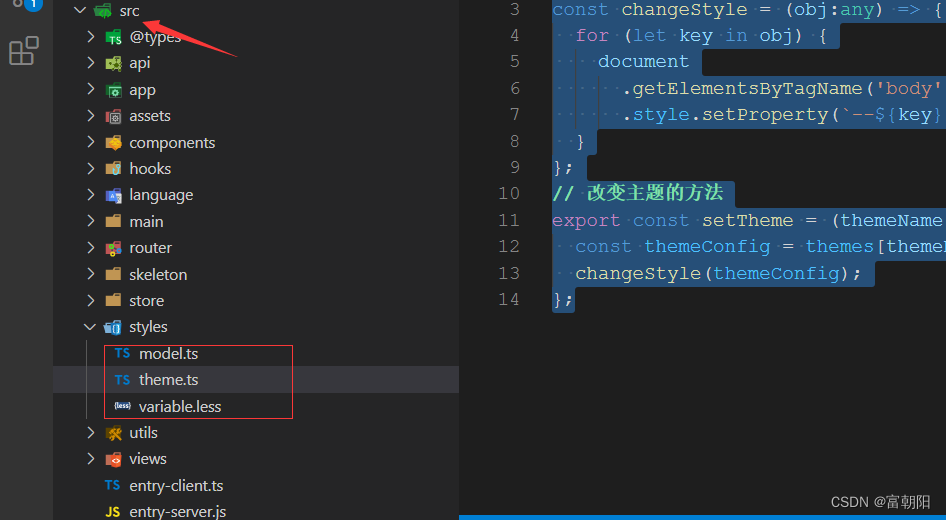
};文件结构如下图:

3.vite.config.ts配置
需要将我们定义的variable.less在css预处理器中配置噢。
import path from 'path';
import { defineConfig } from 'vite';
export default defineConfig({
css: {
/* CSS 预处理器 */
preprocessorOptions: {
less: {
modifyVars: {
'primary-color': '#2186FB',
// 配置我们定义的less样式变量
hack: `true; @import (reference) "${path.resolve('./src/styles/variable.less')}";`
},
javascriptEnabled: true
}
}
}
});至此所有配置完成,现在我们准备使用吧!
三、如何使用
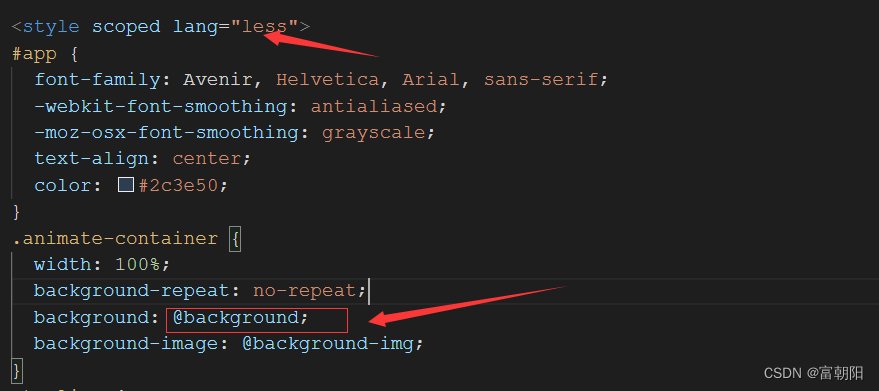
1.样式表变量替换样式
在我们需要设置主题色的地方将我们的变量引入,如我们需要添加一个背景色,则直接给颜色属性后面值设置为变量即可,如下图:
2.设置主题切换函数
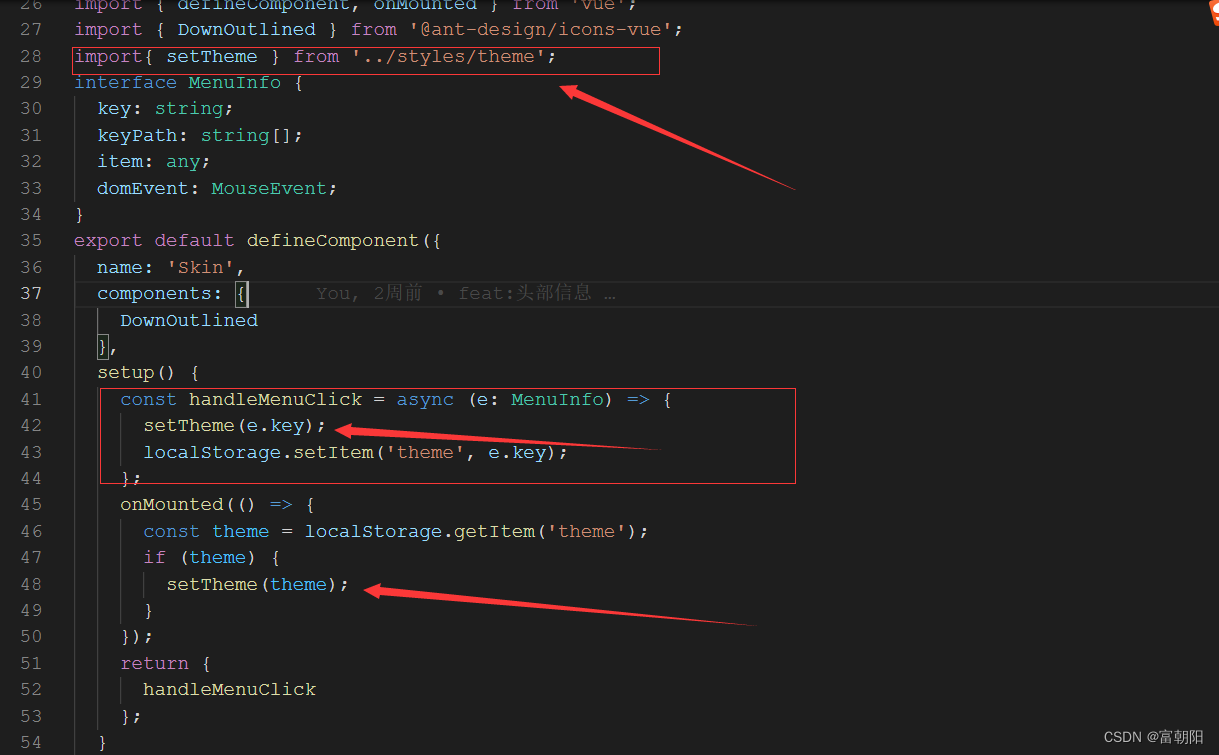
这样我们就实现了默认的颜色变量渲染。想要实现多主题切换,需要在切换主题的函数内,调用主题切换函数,也就是上文中的theme.ts中的setTheme函数。如下图:

源码:
<script lang="ts">
import { defineComponent, onMounted } from 'vue';
import { DownOutlined } from '@ant-design/icons-vue';
// 引入设置主题函数
import{ setTheme } from '../styles/theme';
interface MenuInfo {
key: string;
keyPath: string[];
item: any;
domEvent: MouseEvent;
}
export default defineComponent({
name: 'Skin',
components: {
DownOutlined
},
setup() {
// 主题切换函数
const handleMenuClick = async (e: MenuInfo) => {
setTheme(e.key);
localStorage.setItem('theme', e.key);
};
onMounted(() => {
// 主题本地存储持久化
const theme = localStorage.getItem('theme');
if (theme) {
setTheme(theme);
}
});
return {
handleMenuClick
};
}
});
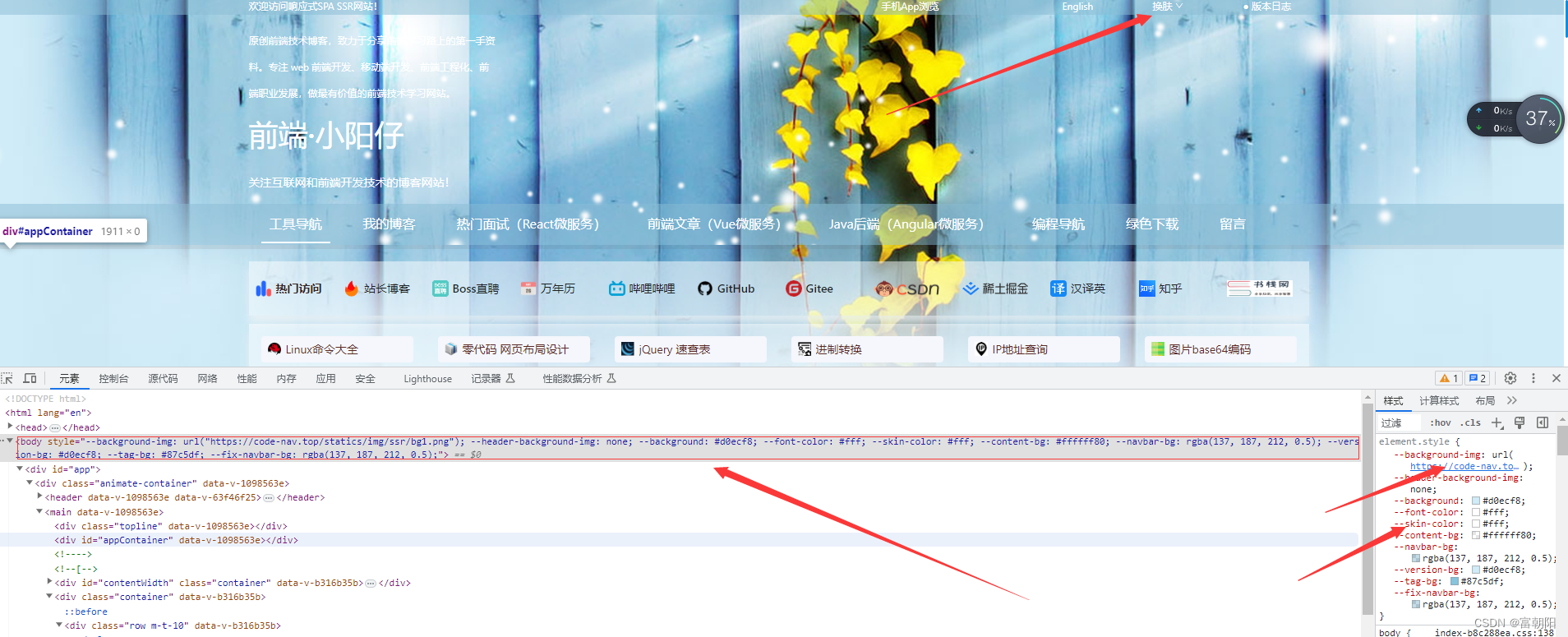
</script>当我们使用切换功能时,若看到body设置了less颜色变量则设置成功,如下图:

如果你到了这一步,那代表你已经主题切换功能完美实现啦!恭喜恭喜!
用户体验度又上升啦!YYDS!
欢迎在评论区交流。
如果文章对你有所帮助,
❤️关注+点赞❤️鼓励一下
!博主会持续更新。。。。
主题切换功能在线体验以及原文链接:
https://code-nav.top/article/951