在这篇开始,我们学习基于express框架开发一个微博网站。首先我们了解Node.js是基于MVC(模型-视图-控制器)的设计模式。
- 模型是对象及其数据结构的实现,通常包含数据库操作;
- 视图表示用户界面,在网站中通常就是HTML的组织架构;
- 控制器用户处理用户请求和数据流、复杂模型,将输出传递给视图。
步骤
1、 安装express
nom install -g express
如果出现错误请看
express无法识别
2、建立项目
express -t ejs microblog
之后发现当前目录下出现microblog文件夹,按照提示
cd microblog
npm install
安装完依赖,运行项目
npm run start
在浏览器中输入localhost:3000查看

项目建立成功!如果要关闭的话,Ctrl+c即可
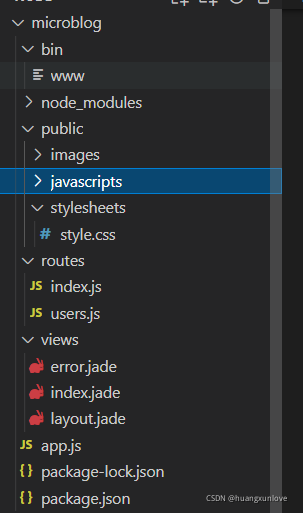
工程结构解析
我们可以查看microblog下的文件目录所示

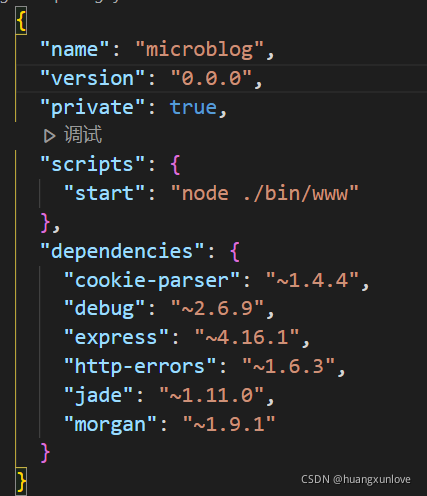
(1)是查看package.json文件

刚刚我们在运行项目使用npm run start时,start就是这里的start,代表项目开启node服务器,这个服务器的路径是在 ./bin/www中。dependencies是项目中所安装的依赖全都放在node_modules文件下.
(2)顺着上一步来到./bin/www文件

可以看到这里创建了一个Server服务器,app作为参数传入,看到上面app是在上一层的app.js文件中
(3)依旧顺着找到app.js文件

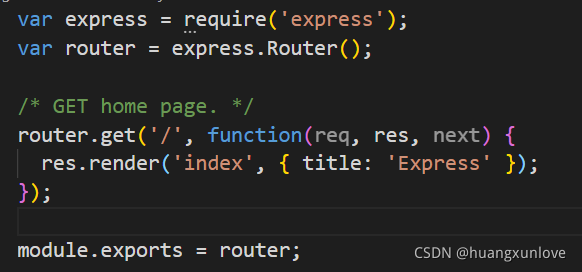
在这里看到视图是放在views文件夹下,app在使用时先引入routes里的内容,默认访问indexRouter中的内容,我们来看看route/index.js内容

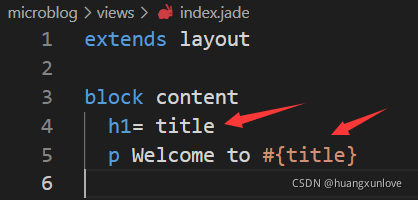
在这里title:’Express’作为index的模板填入,而index模板是在views下的index.jade文件中,可以看到其中title作为了变量

这就是为什么我们一开始在浏览器中会打印那一段内容了。
(4)当然,我们也可以访问localhost:3000/users,会显示如下字段,为什么呢?和上面同样的道理哦

(5)不仅如此,我们还可以按照同样的方法自己在routes下新建一个hello.js

app.js中也要引入才可以

需要重新运行npm run start

自己新增路径也成功实现!!!
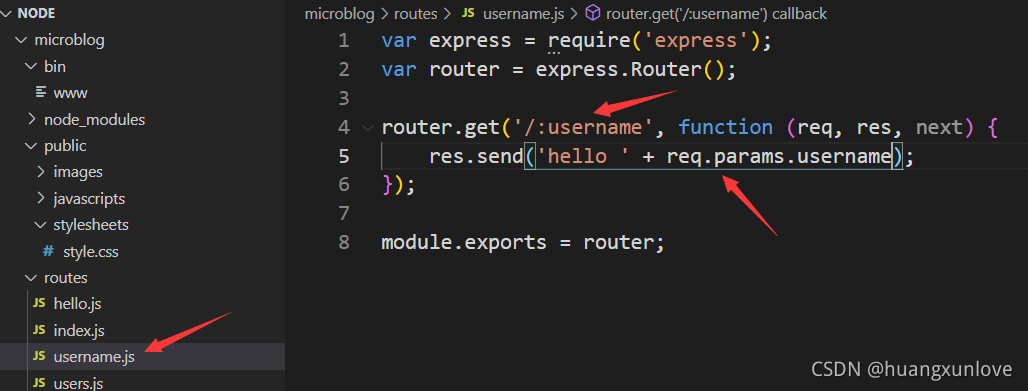
(6)动态路由路径也可以实现



动态路由也成功实现!!!
(7)控制权转移
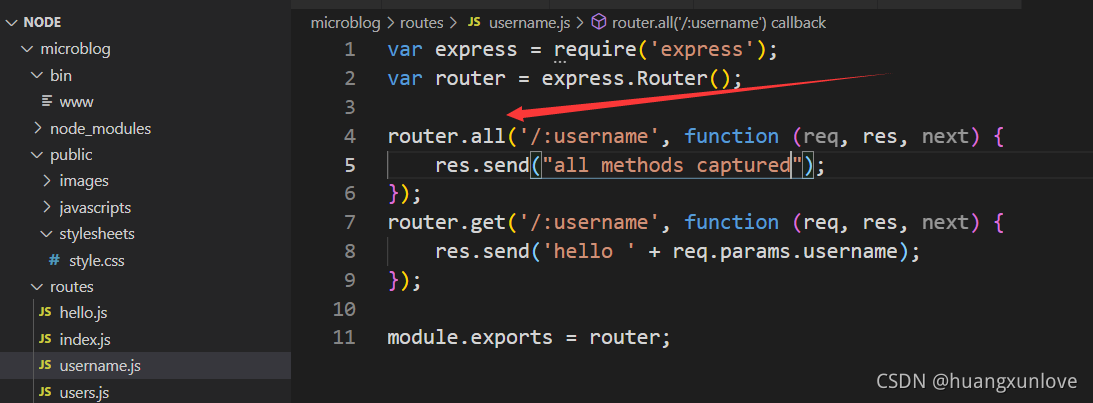
express支持同意路径绑定多个路由相应函数,例如

但当你访问任何被这两条同样的规则匹配到的路径时,会发现请求总是被前一条路由规则捕获,后面的规则会被忽略。原因是 Express 在处理路由规则时,会优先匹配先定义的路由规则,因此后面相同的规则被屏蔽。
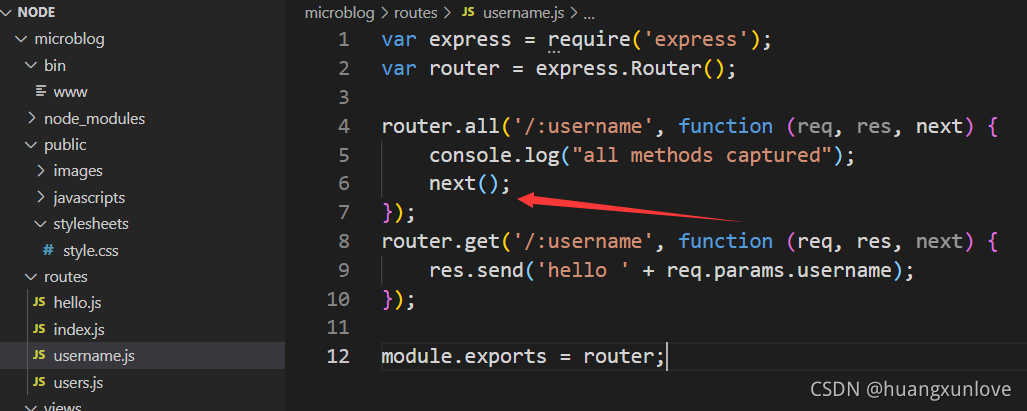
express提供了路由控制权转移的方法,即回调函数的第三个参数next,通过调用next(),会将路由控制权转移给后面的规则,例如

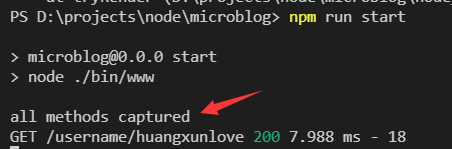
在浏览器中访问,可以发现在终端先打印了all methods captured,而浏览器中也显示了


这说明请求先被第一条路由规则捕获,完成 console.log 使用 next() 转移控制权,又被第二条规则捕获,向浏览器返回了信息。
上面例子中,app.all 定义的这个路由规则实际上起到了中间件的作用,把相似请求的相同部分提取出来,有利于代码维护其他next方法如果接受了参数,即代表发生了错误。使用这种方法可以把错误检查分段化,降低代码耦合度。