我们来看下面的代码:
<body>
<script>
function Father(uname, age) {
this.uname = uname;
this.age = age;
}
Father.prototype.money = function() {
console.log('money!');
}
function Son(uname, age) {
Father.call(this, uname, age);
}
Son.prototype = Father.prototype;
Son.prototype.exam = function() {
console.log('exam');
}
var son = new Son('son', 18);
console.log(son);
console.log(Father.prototype);
</script>
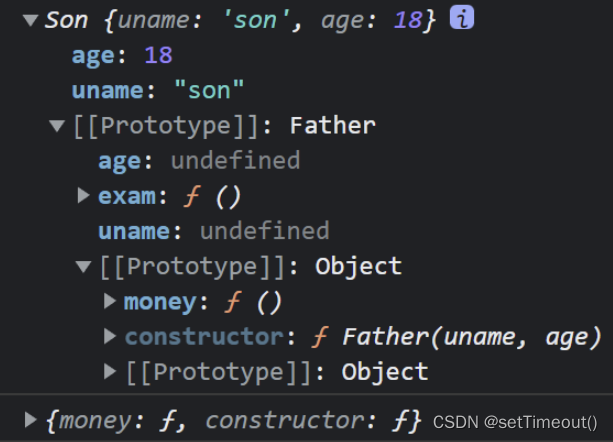
</body>输出结果:

我们就可以发现如果直接把父类的原型对象赋给子类的原型对象,虽然子类可以继承父类的方法,但是如果子类添加方法的话就会对父类造成影响。
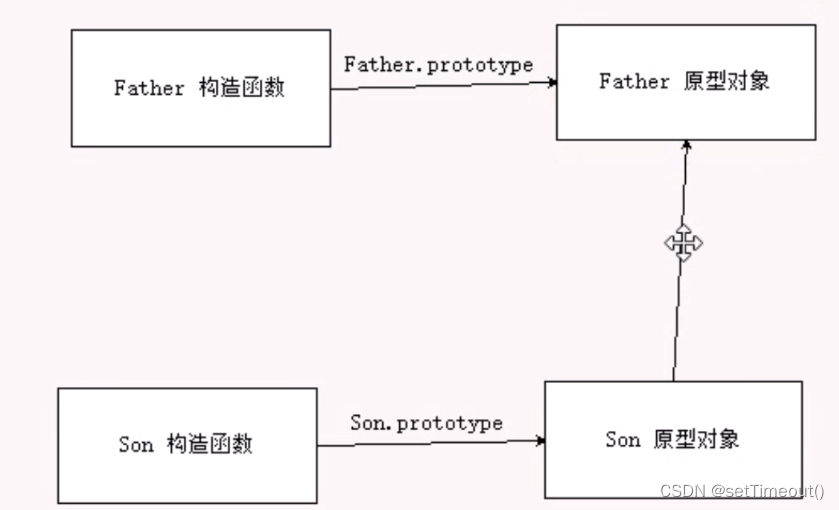
原因是因为看下面这个图:

把子原型对象指向了父原型对象,所以修改子原型对象也会修改父原型对象,所以得换一个方法实现方法继承。
更改代码为:
<body>
<script>
function Father(uname, age) {
this.uname = uname;
this.age = age;
}
Father.prototype.money = function() {
console.log('money!');
}
function Son(uname, age) {
Father.call(this, uname, age);
}
Son.prototype = new Father();
Son.prototype.exam = function() {
console.log('exam');
}
var son = new Son('son', 18);
console.log(son);
console.log(Father.prototype);
</script>
</body>输出结果为:

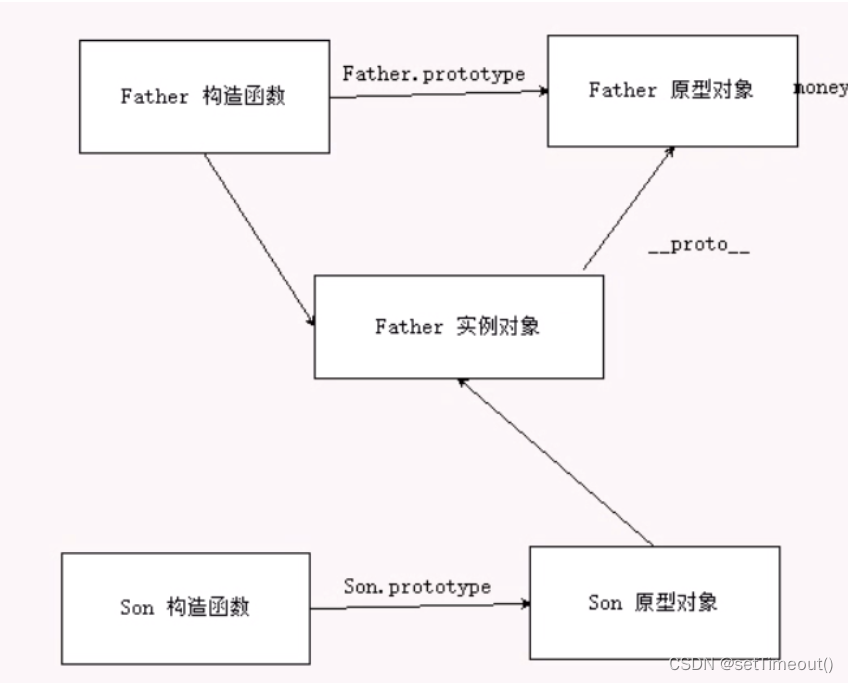
这样就正常了,原理看下面这张图:

但是上面的代码也有问题,就是这句:Son.prototype = new Father();,这样写的话Son的prototype就没有constructor了,所以需要指回原来的原型对象,加上Son.prototype.constructor=Son();
版权声明:本文为qq_43781887原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。