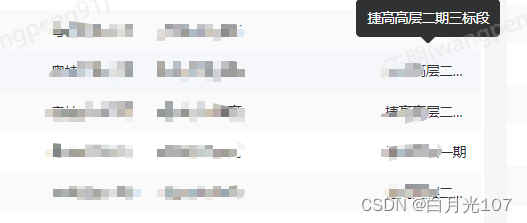
效果:只有当table表格单元格的内容超出表格时会自动出现省略号,并且 tooltip 表格中的内容
没有超出的不会出现 ,提高table的整洁度.

1. Element table当单元格的内容过长被隐藏时使用show-overflow-tooltip显示 tooltip
<el-table
:data="dataList"
:fit="true"
:highlight-current-row="true"
:header-cell-class-name="'main-table-header-cell'"
ref="multipleTable"
:span-method="objectSpanMethod"
@row-click="onSelectOp"
row-key="id"
:expand-row-keys="expands"
:height="height"
@selection-change="handleSelectionChange"
v-loading="projectLoading"
:stripe="stripe"
>
<el-table-column
v-if="column.onlyKey == 1"
:key="columnIndex"
:prop="column.dataIndex"
:label="column.title"
:width="column.width"
:show-overflow-tooltip="column.tooltip" //column.tooltip是我自己封装table的时
候传表头的时候带过来的
></el-table-column>
</el-table>
版权声明:本文为weixin_63621456原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。