查漏补缺(十二)
typeof null
typeof null //"object"
typeof null为object是JS的误判,因为对象的编码为000,null的编码全为0,所以被误判为object,并且null instanceof任何类型都返回false
var变量提升
var name = 'World!';
(function () {
if (typeof name === 'undefined') {
var name = 'Jack';
console.log('Goodbye ' + name);
} else {
console.log('Hello ' + name);
}
})(); //GoodbyeJack
//等同于
var name = 'World!';
(function () {
var name;
if (typeof name === 'undefined') {
var name = 'Jack';
console.log('Goodbye ' + name);
} else {
console.log('Hello ' + name);
}
})(); //GoodbyeJack
参考文章:https://blog.csdn.net/Web_J/article/details/107509224
常见事件
1. 点击事件:
1. onclick:单击事件
2. ondblclick:双击事件
2. 焦点事件
1. onblur:失去焦点
2. onfocus:元素获得焦点。
3. 加载事件:
1. onload:一张页面或一幅图像完成加载。
4. 鼠标事件:
1. onmousedown 鼠标按钮被按下。
2. onmouseup 鼠标按键被松开。
3. onmousemove 鼠标被移动。
4. onmouseover 鼠标移到某元素之上。
5. onmouseout 鼠标从某元素移开。
6. oncontextmenu 鼠标点击右键时触发。
5. 键盘事件:
1. onkeydown 某个键盘按键被按下。
2. onkeyup 某个键盘按键被松开。
3. onkeypress 某个键盘按键被按下并松开。
6. 选择和改变
1. onchange 域的内容被改变。
2. onselect 文本被选中。
7. 表单事件:
1. onsubmit 确认按钮被点击。
2. onreset 重置按钮被点击。
null与undefined
console.log(null == undefined); //true
console.log(null === undefined); //false
vue3采用proxy的原因
vue2使用Object.defineProperty监听对象,触发get方法会导致栈溢出;但是通过push、unshift增加的元素,会增加一个索引,set方法监听不到,需要手动初始化,新增加的元素才能被监听到。另外,通过 pop 或 shift 删除元素,会删除并更新索引,也会触发 setter 和 getter 方法。Vue2.x中,通过重写Array原型上的方法解决了这个问题。可以看到,通过Object.definePorperty()进行数据监听是比较麻烦的,需要大量的手动处理。
//proxy对象
//定义一个需要代理的对象
let person = {
age: 0,
school: '西电'
}
//定义handler对象
let hander = {
get(obj, key) {
// 如果对象里有这个属性,就返回属性值,如果没有,就返回默认值66
return key in obj ? obj[key] : 66
},
set(obj, key, val) {
obj[key] = val
return true
}
}
//把handler对象传入Proxy
let proxyObj = new Proxy(person, hander)
// 测试get能否拦截成功
console.log(proxyObj.age)//输出0
console.log(proxyObj.school)//输出西电
console.log(proxyObj.name)//输出默认值66
// 测试set能否拦截成功
proxyObj.age = 18
console.log(proxyObj.age)//输出18 修改成功
Object.defineProperty所遇到的问题proxy都能拦截,可以很好的监听到对象的变化。
参考文章:https://blog.csdn.net/weixin_51225684/article/details/125613125
package.json与package-lock.json
参考文章:https://blog.csdn.net/qq_41397941/article/details/121270575
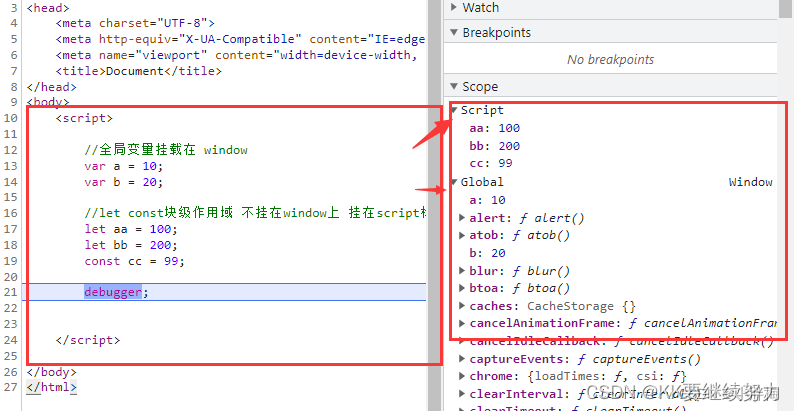
let、const生命的值存放位置
let、const保存在块级作用域里,只有在对应的作用域下才能获取到
//即使与var看似是定义在同样的作用域下,他们的作用域也不同
//var在window上可以看到,属于Global下
//let、const不在window上,属于Script下
<script>
var a = 1
let b = 2
const c = 3
</script>

参考文章:https://blog.csdn.net/xm1037782843/article/details/126588862