二级联动在实际需求中使用的非常多,比如省市,楼栋等,所以我们应当也应该掌握这些前端知识。
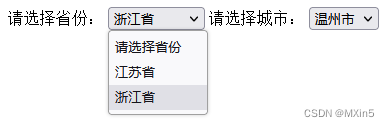
实现效果:

利用JavaScript实现二
级联
动
要实现JavaScript二级联动效果,首先要确定需要哪些技术:
- 二维数组
- for in循环
- new Option(text,value,true,true)
- add(option,null)
- onchange() 表单事件
HTML代码:
<!-- <input type="text" id="text"> -->
请选择省份:
<select name="" id="provinces">
<!-- <option value="江苏省">江苏省</option> -->
<option value="请选择省份">请选择省份</option>
</select>
请选择城市:
<select name="" id="cities">
<option value="请选择城市">请选择城市</option>
</select>
javascript代码:
// 1.二维数组
// 2.for in循环
// 3.new Option(text,value,true,true)
// 4.add(option,null)
// 5.onchange() 表单事件
// 江苏省:南京市,无锡市,徐州市,常州市,苏州市,南通市;
// 浙江省:杭州市,宁波市,金华市,温州市,绍兴市,湖州市;
// var arr = [
// [南京市, 无锡市, 徐州市, 常州市, 苏州市, 南通市],
// [杭州市, 宁波市, 金华市, 温州市, 绍兴市, 湖州市]
// ]
// 1.创建二维数组
var province=new Array();
province["江苏省"]=["南京市", "无锡市", "徐州市", "常州市", "苏州市", "南通市"];
province["浙江省"]=["杭州市", "宁波市", "金华市", "温州市", "绍兴市", "湖州市"];
console.log(province);
// 获取 省市 下拉菜单
var oProvince=document.getElementById("provinces");
var oCity=document.getElementById("cities");
// 2.利用for循环将省市内容 添加到下拉菜单
for(var i in province){
// console.log(i);// 江苏省 浙江省
// console.log(province[i])
// new Option(i,i);//创建下拉选项
oProvince.add(new Option(i,i),null)
}
// 3.添加onchange事件
oProvince.onchange=function(){
// console.log(oProvince.value);
// 清空 市级下拉列表
oCity.length=0;
var oSelect=oProvince.value;//获取选中的省份值
for(var j in province[oSelect]){
oCity.add(new Option(province[oSelect][j],province[oSelect][j]),null)
}
}
// var arr=[1,2,3,4,5,6];
// for(var i in arr){
// console.log(i);
// }
// onchange事件
// document.getElementById("text").οnchange=function(){
// console.log(this.value);
// }
完整的demo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- <input type="text" id="text"> -->
请选择省份:
<select name="" id="provinces">
<!-- <option value="江苏省">江苏省</option> -->
<option value="请选择省份">请选择省份</option>
</select>
请选择城市:
<select name="" id="cities">
<option value="请选择城市">请选择城市</option>
</select>
</head>
<body>
<script type="text/javascript">
// 1.二维数组
// 2.for in循环
// 3.new Option(text,value,true,true)
// 4.add(option,null)
// 5.onchange() 表单事件
// 江苏省:南京市,无锡市,徐州市,常州市,苏州市,南通市;
// 浙江省:杭州市,宁波市,金华市,温州市,绍兴市,湖州市;
// var arr = [
// [南京市, 无锡市, 徐州市, 常州市, 苏州市, 南通市],
// [杭州市, 宁波市, 金华市, 温州市, 绍兴市, 湖州市]
// ]
// 1.创建二维数组
var province=new Array();
province["江苏省"]=["南京市", "无锡市", "徐州市", "常州市", "苏州市", "南通市"];
province["浙江省"]=["杭州市", "宁波市", "金华市", "温州市", "绍兴市", "湖州市"];
console.log(province);
// 获取 省市 下拉菜单
var oProvince=document.getElementById("provinces");
var oCity=document.getElementById("cities");
// 2.利用for循环将省市内容 添加到下拉菜单
for(var i in province){
// console.log(i);// 江苏省 浙江省
// console.log(province[i])
// new Option(i,i);//创建下拉选项
oProvince.add(new Option(i,i),null)
}
// 3.添加onchange事件
oProvince.onchange=function(){
// console.log(oProvince.value);
// 清空 市级下拉列表
oCity.length=0;
var oSelect=oProvince.value;//获取选中的省份值
for(var j in province[oSelect]){
oCity.add(new Option(province[oSelect][j],province[oSelect][j]),null)
}
}
// var arr=[1,2,3,4,5,6];
// for(var i in arr){
// console.log(i);
// }
// onchange事件
// document.getElementById("text").οnchange=function(){
// console.log(this.value);
// }
</script>
</body>
</html>
视频讲解链接:
https://www.bilibili.com/video/BV1DA411q71W/