问题
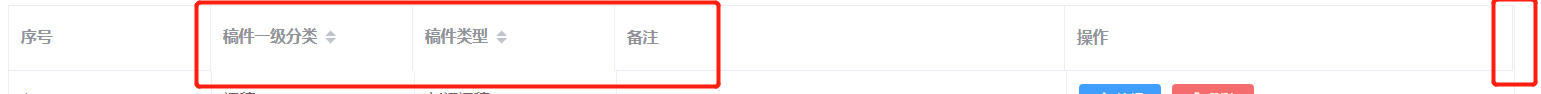
发现element表格表头加border属性后,右边框错位。el-table-column加sortable属性后下边框会消失。如图:

解决
在全局css文件中加入如下代码解决右边框错位问题。
/*解决element-ui中表格el-table表头与内容右边框错位问题*/
body .el-table th.gutter{
display: table-cell!important;
}
至于加sortable属性后下边框会消失的问题,后来发现是因为浏览器缩放了,缩到90%的时候下边框就会消失放大到100%或者缩到80%边框都会出现……,应该是个bug。
版权声明:本文为zouyi_888原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。