1.单行文本CSS设置:
{
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
2.多行文本CSS设置:
{
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
注:
white-space: nowrap; //强制文本显示一行( 默认 normal 自动换行)
overflow: hidden; //超出的部分隐藏
text-overflow: ellipsis; //文字用省略号替代超出的部分
-webkit-line-clamp:2; //限制在一个块元素显示的文本的行数,为了实现该效果,需要结合其他的属性:
display: -webkit-box; //将对象作为弹性伸缩盒子模型显示
-webkit-box-orient:vertical; //设置或检索伸缩盒对象的子元素的排列方式
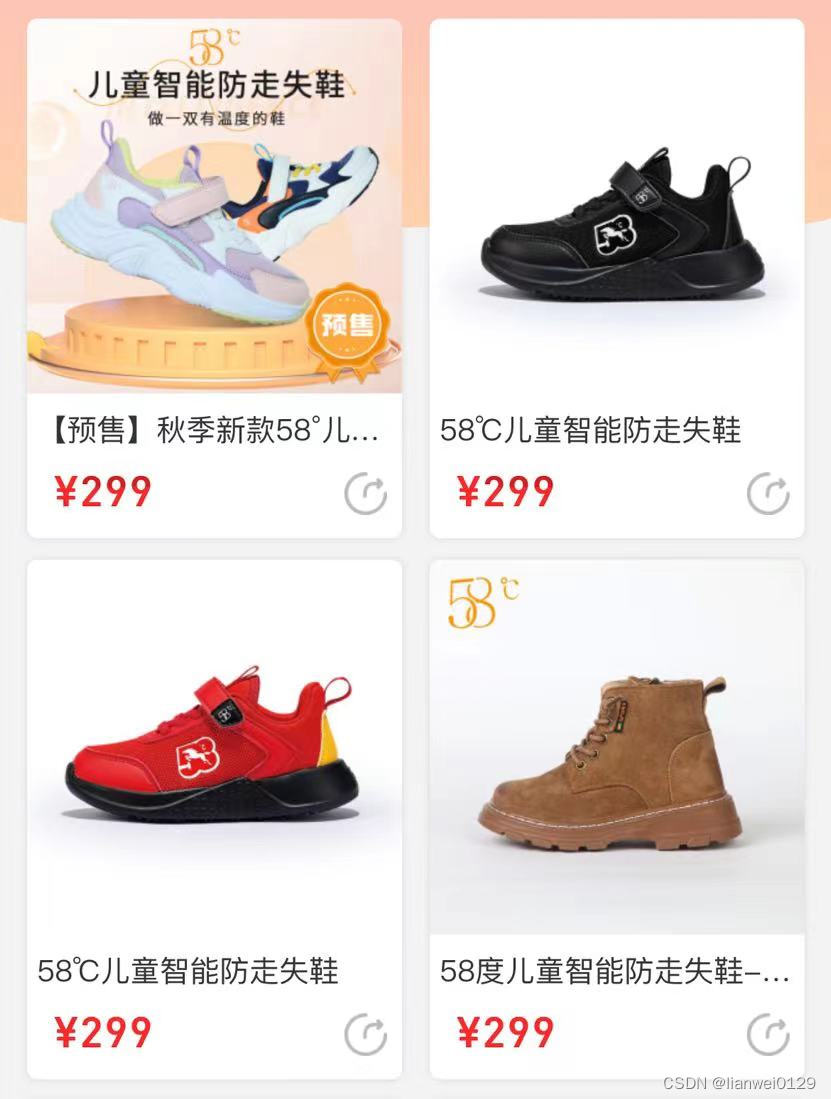
效果图:


版权声明:本文为weixin_57844432原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。