前言
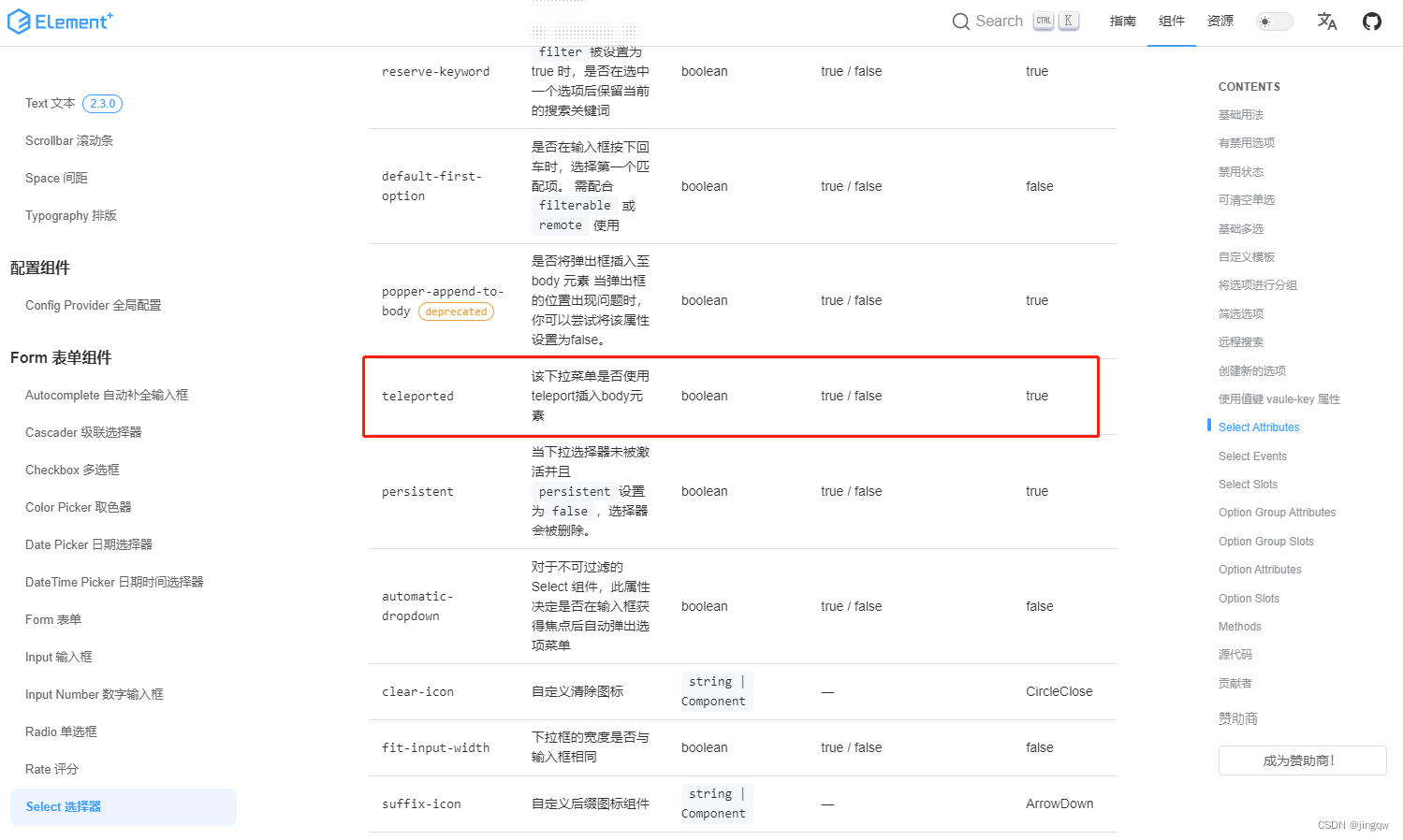
element-plus新版增加了一个属性,且默认为true,使得下拉菜单被插入到了body元素下。即.el-select下默认不包含.el-select-dropdown了。

现象
当依旧按照之前的方式,封装自定义指令,实现滚动到el-select下拉菜单的底部,加载更多数据的功能时就会报错。
原逻辑:
// 生成全局唯一的class
const uniSelectClass = () => {
const num = Math.ceil(Math.random() * 100 + 1)
if (document.getElementById(`qSelect${num}`)) {
uniSelectClass()
} else {
return `qSelect${num}`
}
}
// directives
const vLoadmore = {
mounted(el, binding) {
nextTick(() => {
const domClass= "." + uniSelectClass() + " .el-select-dropdown .el-select- dropdown__wrap"
const element = el.querySelector(domClass)
element.addEventListener("scroll", () => {
const { scrollTop, scrollHeight, clientHeight } = element
const scrollDistance = scrollHeight - scrollTop <= clientHeight
if (scrollDistance) {
binding.value()
}
})
})
},
}报错

报错原因及解决方案
原因也就是前言中提到的,因为.el-select-dropdown不再是.el-select的子元素,而再次使用const element = el.querySelector(“.el-select-dropdown .el-select-dropdown__wrap”)就会出现此时的element为null,导致报错。
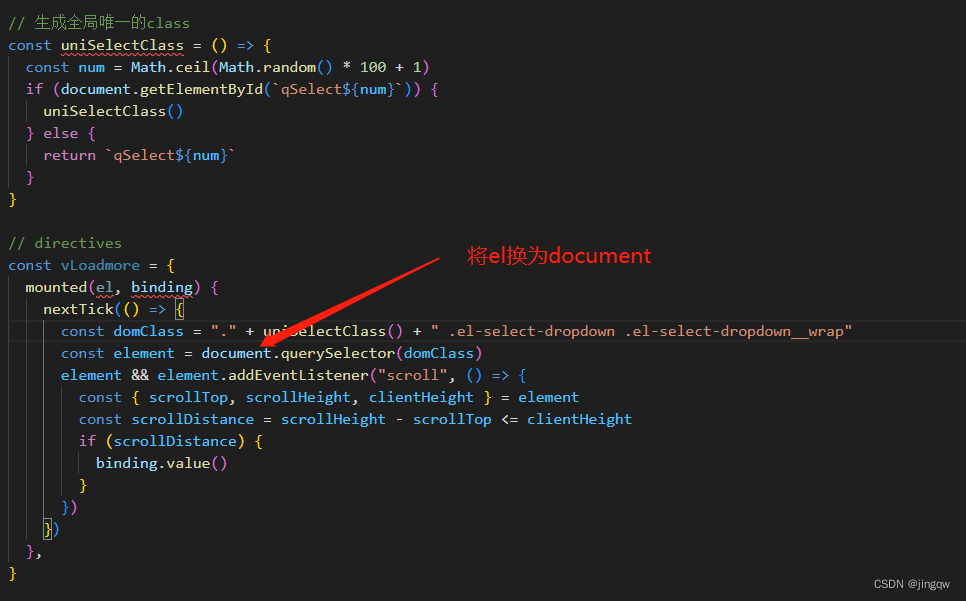
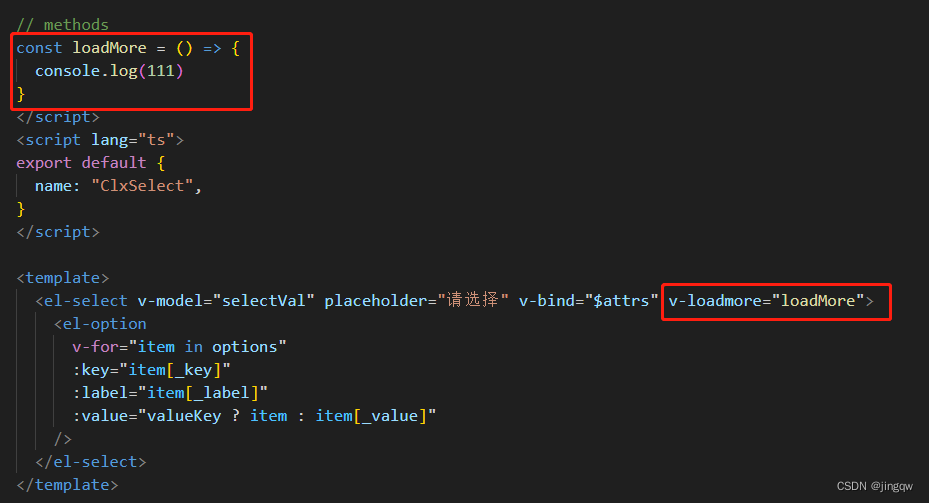
解决

使用

版权声明:本文为qq_21473443原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。