原标题:有用!10个HTML文件上传技巧
上传文件的能力是许多Web和移动应用的关键需求,从将照片上传到社交媒体上到将简历发布到工作门户网站上,文件上传无处不在。
作为一名Web开发人员,我们一定知道HTML提供了原生文件上传的支持,并借助于Java的一点帮助。在HTML5中,File API被添加到DOM中。利用它,我们可以读取FileList和其中的File对象,这就解决了文件的多种用例,即在本地加载文件或通过网络发送到服务器进行处理等。
在本文中,我们将讨论HTML文件上传支持的10种用法,希望你觉得它有用。
在任何时候,如果您想使用这些文件上传功能,都可以在这里找到:
HTML文件上传演示:https://html-file-upload.netlify.app/
该演示的源代码在我的Github存储库中,✋请随时关注我,并通过示例不断更新代码,如果您觉得有用,请给一个⭐。
源代码仓库:https://github.com/atapas/html-file-upload1.单个文件上传
我们可以将输入类型指定为file,以在Web应用程序中使用文件上传器功能。
< inputtype= “file”id= “file-uploader”>
输入文件类型使用户可以通过按钮上传一个或多个文件,默认情况下,它允许使用操作系统的本地文件浏览器上传单个文件。
上传成功后,File API可以使用简单的Java代码读取File对象。要读取File对象,我们需要监听文件上传器的change事件。
首先,通过ID获取文件上传器实例
constfileUploader = document.getElementById( ‘file-uploader’);
然后添加一个change事件侦听器,以在上传完成后读取文件对象,我们从event.target.files属性获取上传的文件信息。
fileUploader.addEventListener( ‘change’, (event) => {
constfiles = event.target.files;
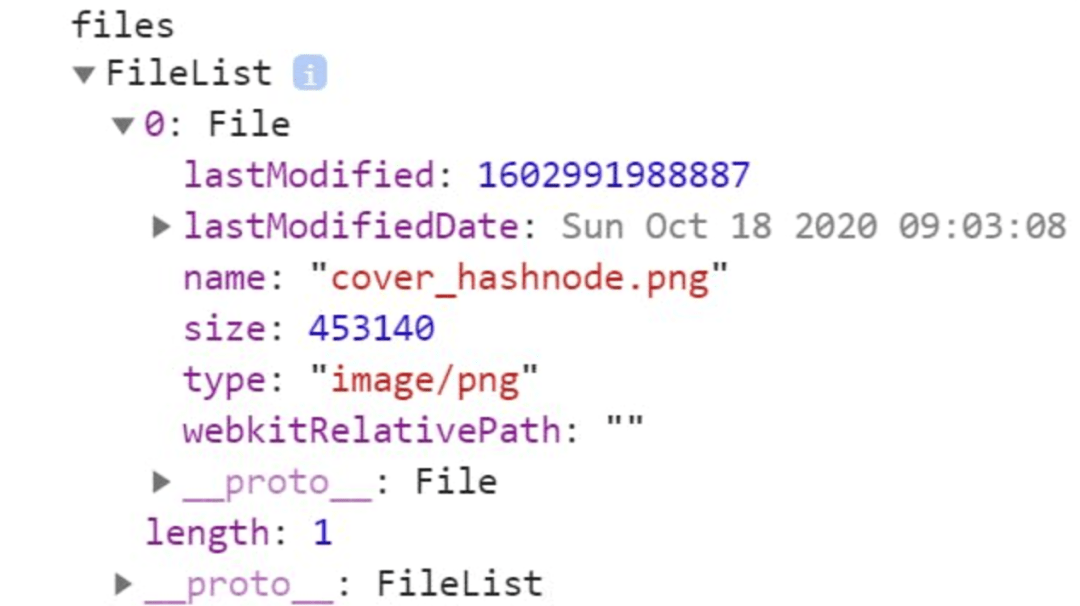
console.log( ‘files’, files);
});
在浏览器控制台中观察输出,注意FileList数组中的File对象拥有上传文件的所有元数据信息。

下面是相同示例的代码页,供您进一步研究
CodePen:https://codepen.io/atapas/pen/rNLOyRm
< div>
< h1>单个文件上传 h1>
< inputtype= “file”id= “file-uploader”>
< p>上传文件,并在浏览器控制台中查看输出。 p>
< pid= “feedback”> p>
div>
constfileUploader = document.getElementById( ‘file-uploader’);
fileUploader.addEventListener( ‘change’, (event) => {
constfiles = event.target.files;
console.log( ‘files’, files);
constfeedback = document.getElementById( ‘feedback’);
constmsg = `File ${files[ 0].name}uploaded successfully!`;
feedback.innerHTML = msg;
});
2.多文件上传
我们可以一次上传多个文件。为此,我们只需要在输入文件标签中添加一个名为multiple的属性即可。
< inputtype= “file”id= “file-uploader”multiple/>
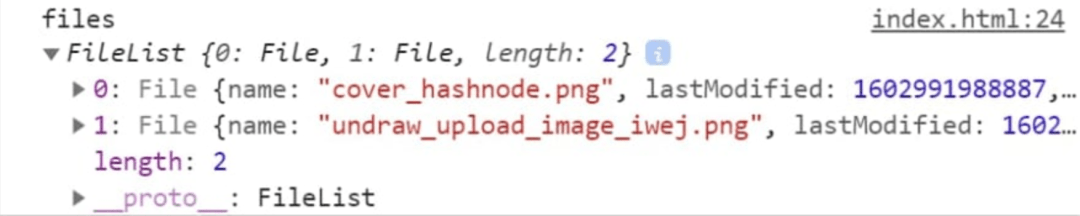
现在,文件浏览器将允许您上传一个或多个要上传的文件。就像前面的例子一样,你可以添加一个change事件处理程序来捕获上传文件的信息。您是否注意到FileList是一个数组?对,对于多个文件上传,数组将具有以下信息:

下面是CodePen链接,用于探索多个文件上传。
CodePen:https://codepen.io/atapas/pen/MWeamYp
< div>
< h1>多文件上传 h1>
< inputtype= “file”id= “file-uploader”multiple>
< p>上传多个文件并在浏览器控制台中查看输出 p>
< pid= “feedback”> p>
div>
constfileUploader = document.getElementById( ‘file-uploader’);
fileUploader.addEventListener( ‘change’, (event) => {
constfiles = event.target.files;
console.log( ‘files’, files);
// show the upload feedback
constfeedback = document.getElementById( ‘feedback’);
constmsg = ` ${files.length}file(s) uploaded successfully!`;
feedback.innerHTML = msg;
});
3.了解文件元数据
每当我们上传一个文件时,File对象都有元数据信息,如文件名、大小、最后更新时间、类型等,此信息对于进一步的验证和决策很有用。
// 通过id获取文件上传者
constfileUploader = document.getElementById( ‘file-uploader’);
// 监听 change 事件并读取元数据
fileUploader.addEventListener(