前端排序
最近有个需求,新增的时候要实现按照日期进行前端排序
<el-table-column label="到场日期" align="center" prop="planArriveDate" width="200" sortable fixed :sort-method="sortArriveDate"> </el-table-column>
// 根据到场日期排序
sortArriveDate(a,b) {
return (a.planArriveDate ? new Date(a.planArriveDate).getTime() : 0) - (b.planArriveDate ? new Date(b.planArriveDate).getTime() : 0);
},
多选表格
前言:
多选表格是比较常用的,尤其是选中某些行进行删除操作
图片:
功能:
-
点击删除按钮,打印输出选中项
-点击删除按钮,置空所用选中项
表格代码
<div id="app">
<el-button type="primary" @click="del">删除</el-button>
<el-button @click="cancel">取消</el-button>
<el-table ref="multipleTable" :data="studentData" style="width: 100%" border
@selection-change="handleSelectionChange"
:header-cell-style="headerStyle"
:cell-style="cellStyle">
<el-table-column type="selection" width="55" align="center"></el-table-column>
<el-table-column prop="id" label="ID" width="180" align="center"></el-table-column>
<el-table-column prop="name" label="姓名" width="180" align="center"></el-table-column>
<el-table-column prop="sex" label="性别" width="180" align="center"></el-table-column>
<el-table-column prop="age" label="年龄" width="180" align="center"></el-table-column>
</el-table>
</div>
实现
这里主要借助框架提供的
selection-change
事件(当选择项发生变化时会触发该事件)
data:{
//表格数据
studentData:[
{id:'01',name:'秦一',sex:'男',age:18},
{id:'02',name:'王小二',sex:'男',age:18},
{id:'03',name:'唐三',sex:'男',age:18},
{id:'04',name:'赵四',sex:'男',age:18},
],
//记录选中项
checkBox:[],
},
methods: {
//多选框
handleSelectionChange(val) {
this.checkBox = []
val.forEach((item, index) => {
this.checkBox.push({
id: item.id
})
})
},
//删除,这里应该是调用后端接口实现
del() {
console.log(this.checkBox)
},
//取消
cancel() {
this.$refs['multipleTable'].clearSelection() //清空表格选项
this.checkBox = []
}
}

表格跨页勾选
1、跨页勾选主要依赖
row-key
属性,给每一行添加一个唯一标识,该标识一般是该行的id
2、
reserve-selection
属性标识可以跨页勾选
<el-table :data="tableData" style="width: 100%" height="calc(100% - 150px)" border :row-key="row => row.id" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55" align="center" reserve-selection fixed :selectable="selectable"></el-table-column>
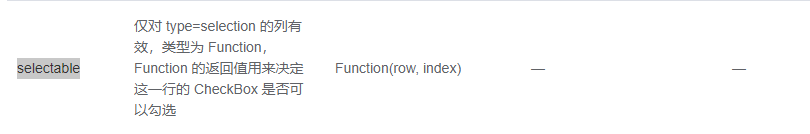
禁用某一行的多选框
碰到一个需求,table表格可以多选,但是有些行需要根据条件禁用某些行的多选,查了一下文档,需要使用
selectable
属性。

属性值为false时,该行的勾选会被禁用。下标从0开始
示例:偶数行的勾选禁用
<el-table-column type="selection" width="55" align="center" reserve-selection fixed :selectable="selectable"></el-table-column>
// 多选表格禁用设置
selectable(row,index) {
return index % 2 == 1;
}
table样式的修改
前言:
table的样式比较单调,有时想要表头设置不一样的颜色,或者单元格的样式
表头样式的修改
表头样式的修改主要借助
header-row-style
,有两种用法,一种是对象,另一种是函数
- 对象用法,将表头文字设为蓝色
<el-table ref="multipleTable" :data="studentData" style="width: 100%" border
:header-cell-style="{color:blue}" >

- 函数用法,奇数列背景颜色为灰色
<el-table ref="multipleTable" :data="studentData" style="width: 100%" border
:header-cell-style="headerStyle" >
headerStyle({ row, column, rowIndex, columnIndex }){
if(columnIndex%2==1){
return 'background-color:gray'
}
},

/***
* row为某一行的除操作外的全部数据
* column为某一列的属性
* rowIndex为某一行(从0开始数起)
* columnIndex为某一列(从0开始数起)
*/
单元格样式的修改
表头样式的修改主要借助
cell-style
,有两种用法,一种是对象,另一种是函数。这里主要以函数为例
<el-table ref="multipleTable" :data="studentData"
style="width: 100%" border :cell-style="cellStyle">
cellStyle({row,column,rowIndex,columnIndex}) {
//第2行背景颜色为粉色
if (rowIndex == 1) {
return 'background-color:pink'
}
//姓名为唐三的单元格字体颜色为白色,背景为灰色
if (row.name == '唐三' && columnIndex == 2) {
return 'color:white;background-color:gray'
}
},

多级表头
最近在项目中要使用多级表头,之前没用过特地看了一下。
多级表头还是比较简单:只需要在 el-table-column 里面嵌套 el-table-column,就可以实现多级表头。
实例
<div id="app">
<el-table :data="tableData.data" style="width: 100%" border>
<el-table-column label="国家" align="center"></el-table-column>
<el-table-column label="地区" align="center"></el-table-column>
<el-table-column :label="tableData.title" align="center">
<el-table-column label="10.1" align="center">
<el-table-column label="周一" align="center" prop="one"></el-table-column>
</el-table-column>
<el-table-column label="10.2" align="center">
<el-table-column label="周二" align="center" prop="two"></el-table-column>
</el-table-column>
<el-table-column label="10.3" align="center">
<el-table-column label="周三" align="center" prop="three"></el-table-column>
</el-table-column>
<el-table-column label="10.4" align="center">
<el-table-column label="周四" align="center" prop="four"></el-table-column>
</el-table-column>
<el-table-column label="10.5" align="center">
<el-table-column label="周五" align="center" prop="five"></el-table-column>
</el-table-column>
</el-table-column>
</el-table>
</div>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
tableData: {
title: '第39周',
data: [{
one: '语文',
two: '数学',
three: '英语',
four: '物理',
five: '化学',
}]
}
}
})
</script>

树形table
这个是最近工作中遇到的,当时还有点懵,后来特地去看了下
<div id="app">
<el-table :data="familyTree" border row-key="id" default-expand-all :tree-props="{children: 'children'}">
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="age" label="年龄" width="180"></el-table-column>
</el-table>
</div>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
familyTree: [{
id: 1,
name: '爷爷',
age: 85,
children: [{
id: 2,
name: '大伯',
age: 35
}, {
id: 3,
name: '爸爸',
age: 32,
children: [{
id: 4,
name: '儿子',
age: 18
}]
}]
}]
}
})
</script>

注意点:
- row-key ,行唯一标识,确保每一行都是唯一的
- default-expand-all,全展开
- :tree-props=“{children: ‘children’}” ,指定树形结构,children属性的值要与table表格的属性对应
- 因为是树形结构,所以每一个对象的结构必须一致
补充:
最近做了一个,点击添加按钮,然后添加子级的功能;有时候会因为层级太深的原因,表格的子级不会显示出来,可以通过
this.tableData.splice(0,0)
的形式来更新数组,来促使表格重新进行渲染。
如果子级里面存在输入框下拉框之类的,有可能会出现,输入了数据但是不显示的情况,解决方式是通过模拟闭合、展开来刷新视图
this.$refs.multipleTable.toggleRowExpansion(this.clickRow,false);
this.$refs.multipleTable.toggleRowExpansion(this.clickRow,true);
不过要注意要当数据改变后才执行,一般用
change
事件,对于输入框之类的要用
input
事件
为表头添加星号
<el-table :data="tableData" style="width: 100%" height="260" border ref="tableDemo" :header-cell-class-name="starAdd">
starAdd(obj) {
if(obj.columnIndex === 1 || obj.columnIndex === 3 || obj.columnIndex === 2 || obj.columnIndex === 5) {
return 'star';
}
}

表头错位问题
/deep/ .el-table th.gutter{
display: table-cell!important;
}
row-key
当table需要设置展开行或者树形结构时,这个字段是必填的。基本上都是绑定id,但是id再某些情况下是会重复的,会导致前端报错。最近就是因为这个,导致项目上出现了一个大问题。常见报错如下:

解决方式:
row-key
的值改成id+其他字段的形式,这样可以避免重复
:row-key="row => row.id+row.orderNo+row.materialNo"
单元格合并
内容有些多,可以看我的这篇文章:
Element 单元格合并
表格合计
内容有些多,可以看我的这篇文章:
Element 单元格合计(多行合计、合计列合并)
获取点击行的行下标
最近有个需求,点击行时需要使用到行的下标。但是无论是current-change事件还是row-click事件返回的行数据里都没法获取到该行的下标。查了一下可以通过下面的方式给行添加一个下标属性
<el-table
ref="singleTable"
:data="tableData"
highlight-current-row
@current-change="handleCurrentChange"
style="width: 100%"
:row-class-name="tableRowClassName"
>
tableRowClassName({ row, rowIndex }) {
row.index = rowIndex;
},
通过上面的操作,无论是单选操作还是点击行事件都可以获取到行的下标
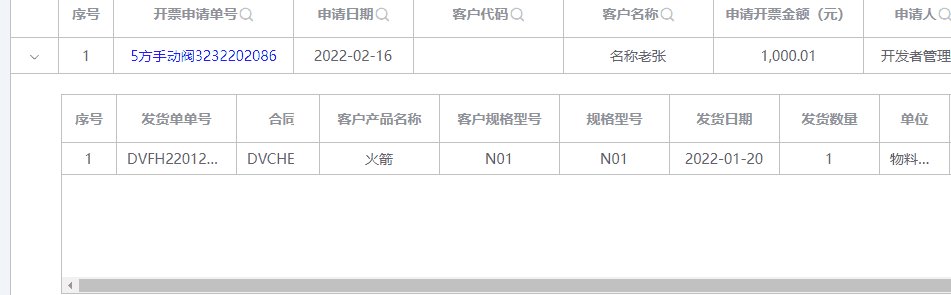
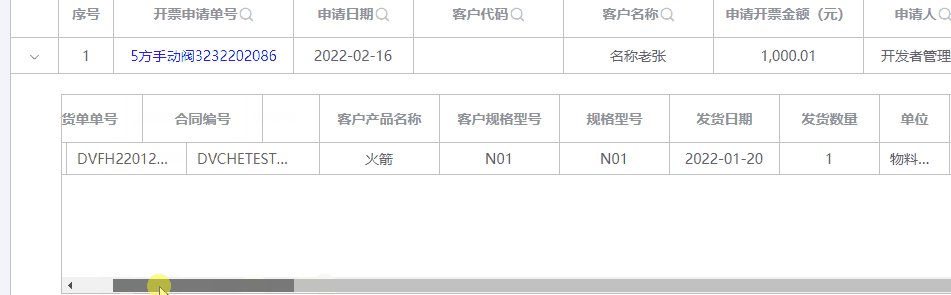
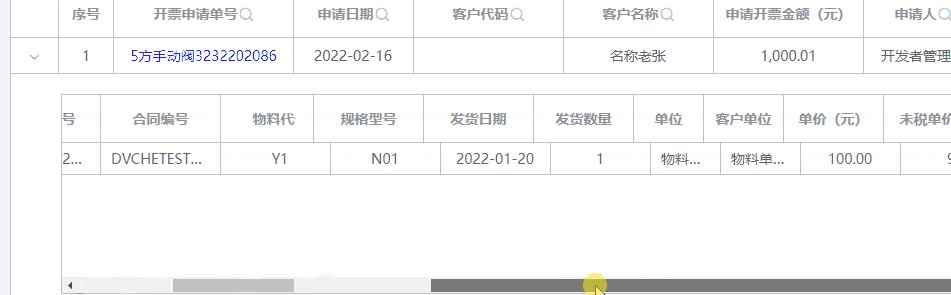
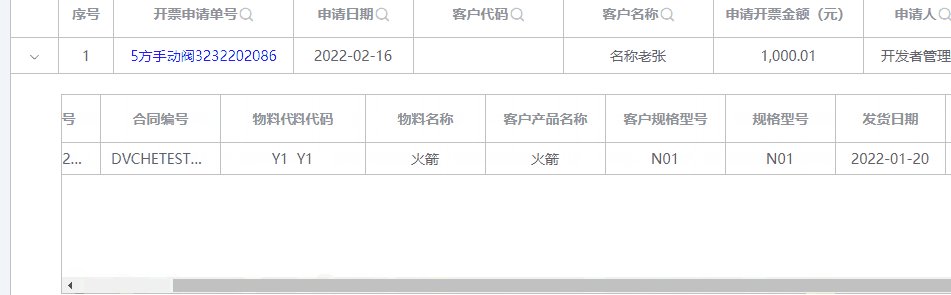
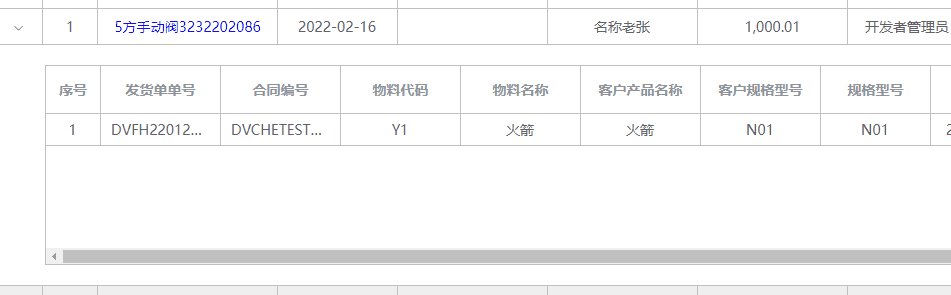
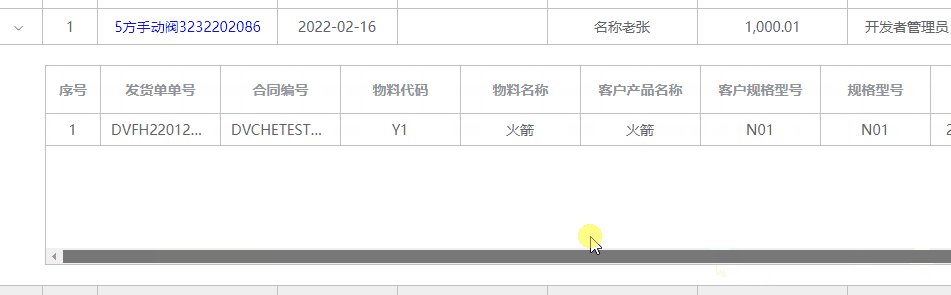
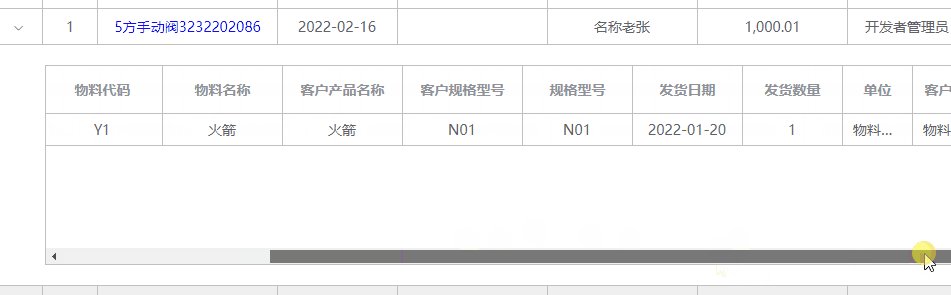
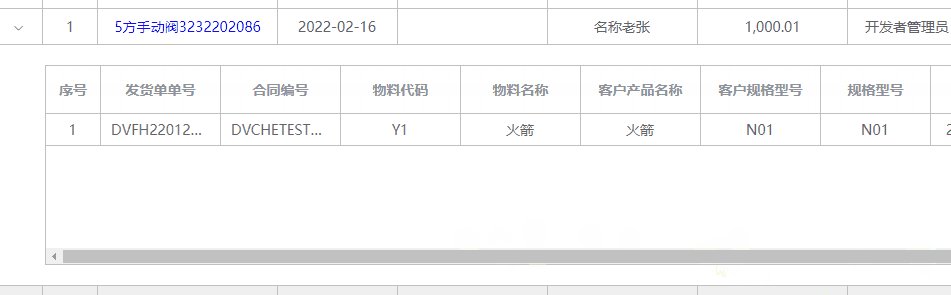
添加fixed固定导致表格横向滚动条错乱的问题
看下图,当添加fixed固定时,展开的表格横向滚动条会出问题

解决方案:给这个表格加上一个比较大的
z-index
属性
<el-table-column type="expand" fixed>
<template slot-scope="scope">
<el-table :data="changeTable[scope.row.id]" style="width:80%;z-index:999999;" stripe height="200px" border>
加上层级后,滚动条会变成一个整体

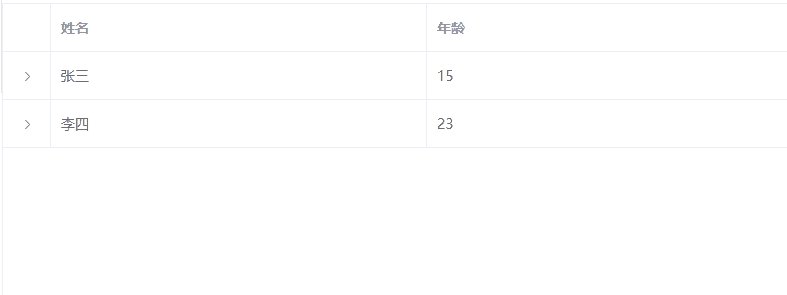
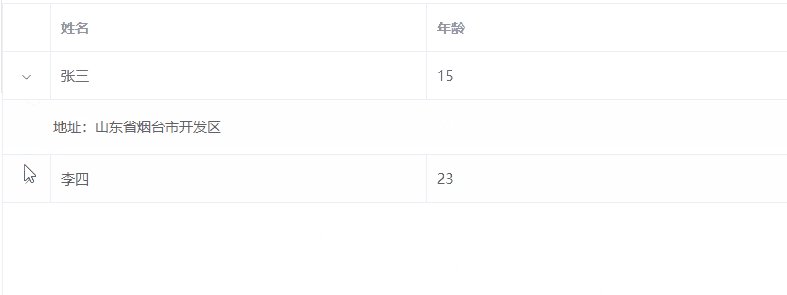
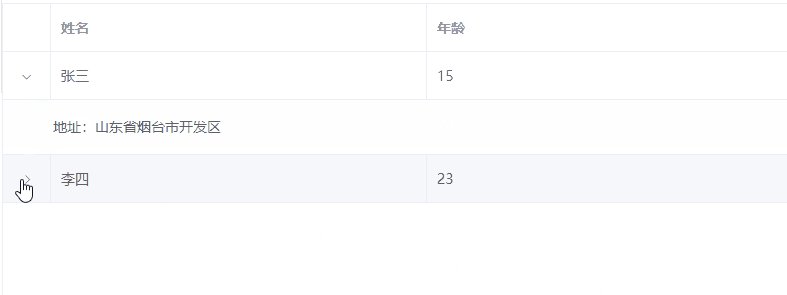
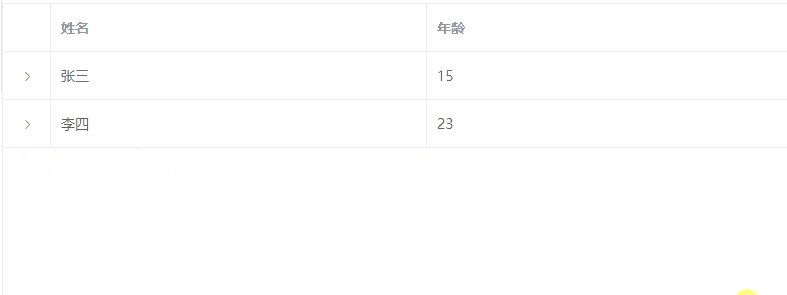
展开行只允许展开一行数据
table默认是可以展开多行的,但是有时候需要只能展开一行,查了一下官方文档写了个简单的demo
<template>
<div>
<el-table :data="tableData" style="width:800px;" height="500px" border
@expand-change="expandChange" :expand-row-keys="expands" :row-key="row=>row.id">
<el-table-column min-width="100px" type="expand">
<template v-slot="scope">
<div>
地址:{{ scope.row.address }}
</div>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" min-width="200px"> </el-table-column>
<el-table-column prop="age" label="年龄" min-width="200px"> </el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
// 表格数据
tableData: [
{
id: 1,
name: '张三',
age: 15,
address: '山东省烟台市开发区'
},
{
id: 2,
name: '李四',
age: 23,
address: '山东省烟台市莱山区'
}
],
// 通过该属性设置 Table 目前的展开行,需要设置 row-key 属性才能使用,该属性为展开行的 keys 数组。
expands: []
};
},
methods: {
// 展开事件
expandChange(row,expandedRows) {
// row 是当前展开的行数据,expandedRows所有展开的行数据
if(expandedRows.length > 0) {
// 说明存在展开行
this.expands = [];
if (row) {
this.expands.push(row.id);// 只展开当前行id
}
}else{
// 说明收起了
this.expands = [];
}
}
}
};
</script>
<style scoped lang="scss">
</style>