在Linux系统下使用VS Code编写调试C++代码的配置流程
记录一下在linux系统中使用vscode编写调试C++代码的配置过程。
1.随意编写运行代码
首先打开VSCode,创建一个工作区,建立一个cpp文件。这里用helloworld来举例。
#include <iostream>
using namespace std;
int main()
{
cout << "hello world" << endl;
return 0;
}
2.配置task.json
编写完成代码后,用
ctrl+shift+P
调出命令行,选择
Tasks:Configure Task
即配置任务,然后选择
使用模板生成task.json
,然后任务模板选择
Others
,此时自动生成task.json。将task.json中的内容替换为:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "build", //在launch.json文件中有用到
"type": "shell",
"command": "g++",
"args": [
"-g", "${file}","-o","${fileDirname}/${fileBasenameNoExtension}.out"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
args这样写的目的是为了后面使用统一配置,并方便.out调试文件输出到指定的目录下。
3.配置launch.json
为了后面调试需要,配置launch.json文件。在绿色箭头右边的配置区内选择C++(GDB),由于我已经配置好了,因此这里的配置会显示launch.json的name名称。

在选择完成后会自动生成json文件,将launch.json中的内容改为如下内容:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch", //配置名称,会在启动配置的下拉菜单中显示
"type": "cppdbg", //配置类型,只能为cppdbg
"request": "launch", //请求类型,可以为launch或attach
"program": "${fileDirname}/${fileBasenameNoExtension}.out", //将要调试的程序的路径
"args": [], //调试时传递给程序的命令行参数
"stopAtEntry": false, //设为true程序会暂停在入口处
"cwd": "${workspaceFolder}", //调试程序时的工作目录
"environment": [], //环境变量
"externalConsole": false, //调试时是否显示控制台窗口
"MIMode": "gdb", //指定连接的调试器,可以为gdb或lldb
"miDebuggerPath": "/usr/bin/gdb", //gdb路径
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "build" //调试开始前执行的任务,一般为编译程序
}
]
}
其中几个需要注意的点:
-
name
参数是为了给配置做名称上的区分; -
program
需要跟task.json中生成的out路径对应,这里为了让后面的项目都可以使用这个配置,因此将每个项目的.out文件生成在对应项目下; -
miniDebuggerPath
代表的gdb路径需要根据linux命令
where is gcc
确定; -
preLaunchTask
的任务名称需要跟task.json中的label名称对应,在调试前需要先编译。
4.直接加入c_cpp_properties.json
通过
Ctrl+Shift+P
运行
C/CPP: Edit configuration ...
命令添加缺少的信息并生成c_cpp_properties.json文件。
这里的json文件内容我没有进行修改。
5.最终效果展示
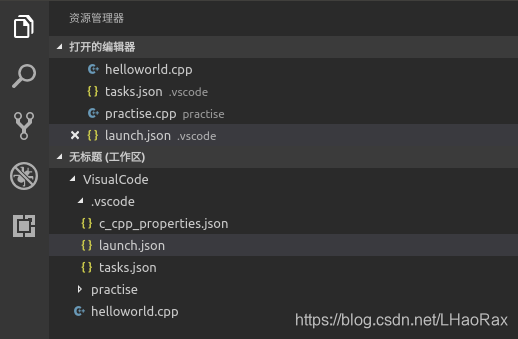
文件配置过程有点麻烦,因此我将配置好的.vscode放置在其他文件夹上层,这样工作区VisualCode内的项目都可以使用同样的配置,而且task.json和launch.json中的写法也能够保证调试过程中的文件产生在相应的文件夹下。

最终达到的效果就是,主目录下的helloworld.cpp以及practise文件夹下的test.cpp都可以通过配置好的json文件进行编译及调试。