目前WebGIS的方向逐渐在从二维地球像三维地球转变,作为一个GISer,三维开发技术也是必须要掌握的一门技术了,Cesium是一个开源的三维地图开发包,是目前市面上用的非常多的一个包,接下来我们就一起学习如何使用Cesium进行三维GIS的开发,本章要讲的就是如何最简单的把Cesium三维地球加载出来!
一、系统搭建
系统整体结构如下图所示:

先来给大家解释一下我为什么分了这么多层结构。我们在开发过程中一直强组件化、模块化,这里我们虽然是用原生的js来写的,但是我们也要注重代码的条理性、模块性。我们把GIS相关地图接口放到interface和mapInit这两个js文件里面去写,interface.js文件主要写我们的地图相关接口方法,mapInit.js文件主要写我们的地图初始化相关接口方法。这样开发的好处就是我们的GIS相关代码和我们的前端界面代码分离的比较好,代码的可维护性很强!这里我把我的Cesium包放一个百度云链接吧,需要的同学可以自行去下载:链接:https://pan.baidu.com/s/1NDQYFsuMTiIaTYXKvE9W4w
提取码:d1wl
二、index.html文件代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>cesium</title>
<script type="text/javascript" src="js/Cesium/Cesium.js"></script>
<style>
@import url(js/Cesium/Widgets/widgets.css);
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script src="js/map/interface.js"></script>
<script src="js/map/mapInit.js"></script>
</body>
</html>
大家可以看到,我们的前端html代码非常简介,引入了我们的cesium的js文件和对应的css样式文件以及哦我们的地图初始化js文件mapInit.js和地图接口方法js文件interface.js。
三、地图初始化文件mapInit,js文件代码
var mapApp = new Object();
mapApp.loadMap = function () {
mapApp.viewer = new Cesium.Viewer('cesiumContainer', {
imageryProviderViewModels:[],
shouldAnimate: false,
//控制视图动画播放速度
animation: false,
vrButton: false,
//搜索按钮
geocoder: false,
//视角返回初始位置
homeButton: false,
//二三维视角选择
sceneModePicker: false,
//时间线,允许用户选择
timeline: false,
//导航帮助按钮
navigationHelpButton: false,
navigationInstructionsInitiallyVisible: false,
baseLayerPicker: false,
fullscreenButton: false,
selectionIndicator: false,
imageryProvider: new Cesium.ArcGisMapServerImageryProvider({
url: "https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer"
}),
});
mapApp.viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(113, 20, 5000000),
orientation: {
heading: Cesium.Math.toRadians(0.0),
pitch: Cesium.Math.toRadians(-90.0),
roll: 0.0
}
});
}
mapApp.loadMap();这段代码稍长一点,但是主要是因为我在这段代码中给大家添加了一些cesium的常用控件的注释,为了界面简洁,我把这些控件都设置成了false,大家感兴趣的可以去设置成true看一看效果。另外我们的地图底图使用的是arcgis的在线服务,这个后面如果需要用到别的地图服务,我们是可以替换的!
四:interface.js文件
为了能使用到该文件,我们来实现一个简单的三维小功能,在地图上画一个长方体,代码如下:
function drawBox(){
var viewer=mapApp.viewer;
var redBox=viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(113.0, 20.0,30000),
name : '红箱子',
box : {
dimensions : new Cesium.Cartesian3(400000,300000,500000),
material : Cesium.Color.RED.withAlpha(1)
}
});
viewer.zoomTo(viewer.entities);
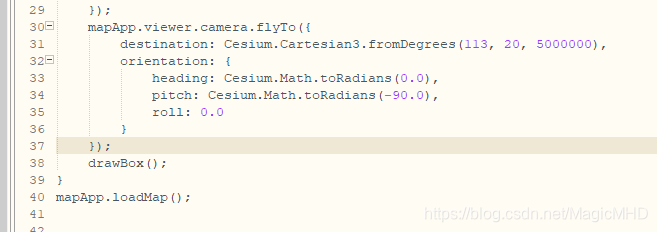
}然后我们要去调用这个方法,可以在mapInit.js文件中直接调用该方法如下图所示:

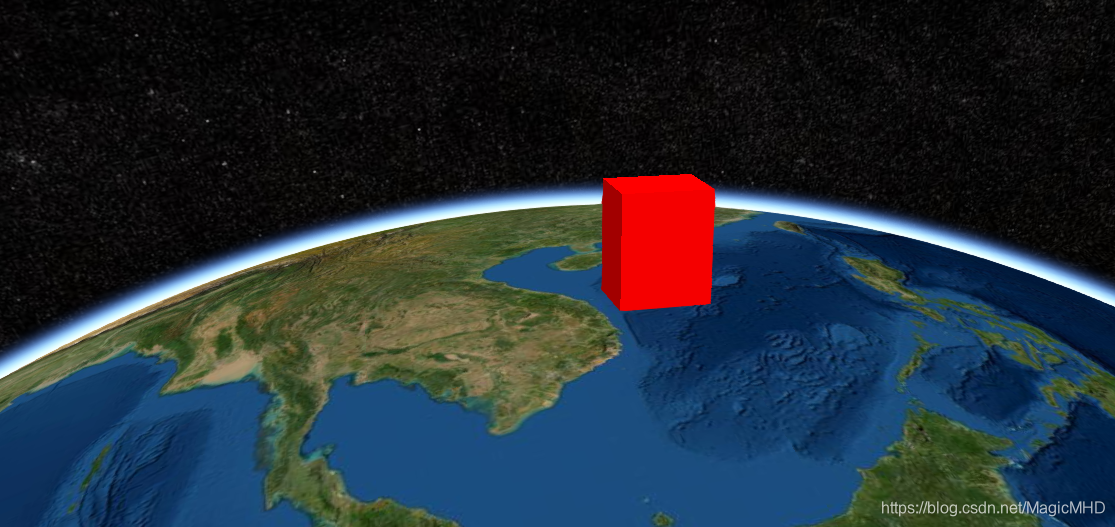
然后我们保存项目,启动index.html页面看一下效果:

可以看到我们不仅把三维地球加载了出来,并且把我们的长40000,宽30000,高50000的长方体也加了出来!
并且我们后面再开发一些GIS功能时,直接把GIS 地图接口写到interface.js文件中即可,然后我们的前端调用interface.js中相应的地图接口方法完成相应的地图功能!
本章就先写到这儿了,后面我们会进行更多Cesium三维GIS功能的开发,大家加油!