1、首先创建一个项目目录,打开终端输入:mkdir master-service创建,如下图所示:
![]()
2、然后cd到目录输入:npm init来初始化一个node项目,如下图所示,只需要填写描述和所属其他默认即可:

3、此时项目中会生成一个package.json文件,然后用vscode打开,如下图所示:

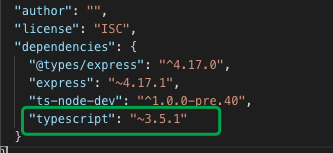
4、在package.json文件中添加以下内容:
"dependencies": {
"@types/express":"~4.17.0",
"express": "~4.17.1",
"ts-node-dev": "^1.0.0-pre.40",
"typescript": "~3.5.1"
}如下图所示:

5、然后在vscode中新建一个终端,然后通过mkdir build和mkdir app,新建build和app目录,如下图所示:

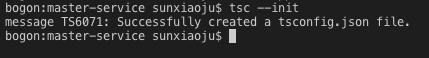
6、然后输入tsc –init来初始化tpyescript,如下图所示:

7、此时就会生成一个tsconfig.json文件,此文件是用于typescript编译用的,如下图所示:

8、修改tsconfig.json,将outDir的注释去掉,然后并修改路径,修改如下图所示:

9、然后修改package.json文件中的scripts,修改内容如下:
"tsc": "tsc",
"dev": "ts-node-dev --respawn --transpileOnly ./app/app.ts",
"prod": "tsc && supervisor ./build/app.js",
"test": "echo \"Error: no test specified\" && exit 1"如下图所示:

其中dev表示开发环境,当修改文件之后会自动编译,prod是运行环境,执行方法为:npm run dev和npm run prod,如果在运行中有错误,则需要全局安装ts-node-dev(npm install ts-node-dev -g)
注意:supervisor必须是通过npm install supervisor -g 来安装的。
10、然后通过npm install 来安装包,如下图所示:

11、通过touch app/app.ts命令在app目录中新建一个app.ts文件,如下图所示:
![]()
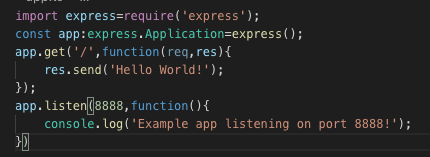
12、app.ts的文件内容为:
import express=require('express');
const app:express.Application=express();
app.get('/',function(req,res){
res.send('Hello World!');
});
app.listen(8888,function(){
console.log('Example app listening on port 8888!');
})如下图所示:

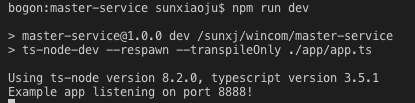
13、通过npm run dev运行,如下图所示:

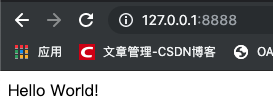
14、然后在浏览器中输入127.0.0.1:8888即可显示出Hello World!如下图所示”

15、如果出现如下信息,说明没有在package.json配置typescript:

16、只需要在package.json配置typescript即可,如下图所示:

17、此时搭建完毕,之后就是自己的发挥了。
本文参考了:
https://baijiahao.baidu.com/s?id=1617561336289671819&wfr=spider&for=pc