1.创建项目
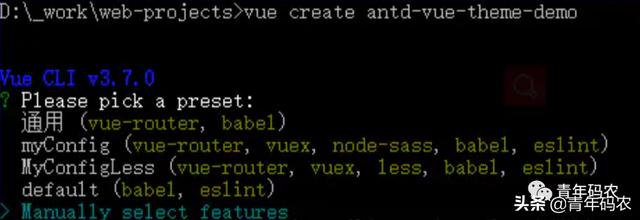
使用vue-cli V3.0+创建项目
vue create antd-vue-theme-demo
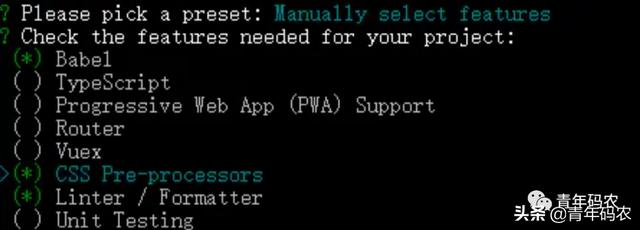
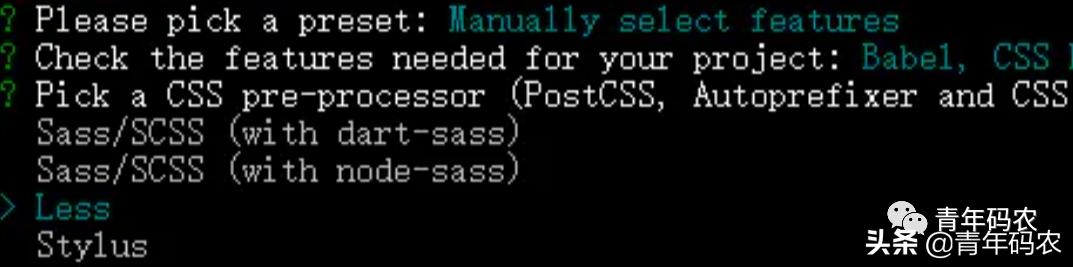
选择css预处理器(其他的根据项目所需选择)

由于ant-design-vue的样式使用的是less作为开发语言,所以这里我们选择Less

其他的根据自己的需要配置即可,创建完成

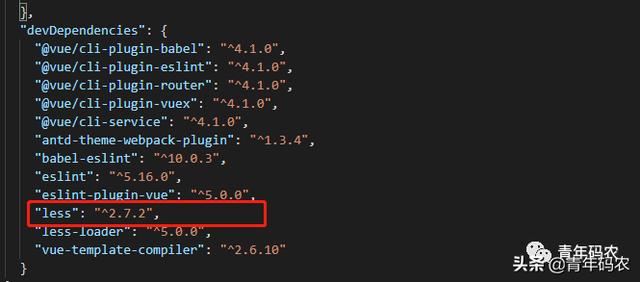
注意:项目创建完成后,需要将less的版本号改成3.0以下,否则后面再更改主题时会出错,这里改成了2.7.2

改完后保存,并重新下载依赖
yarn install下载完后启动项目
yarn serve
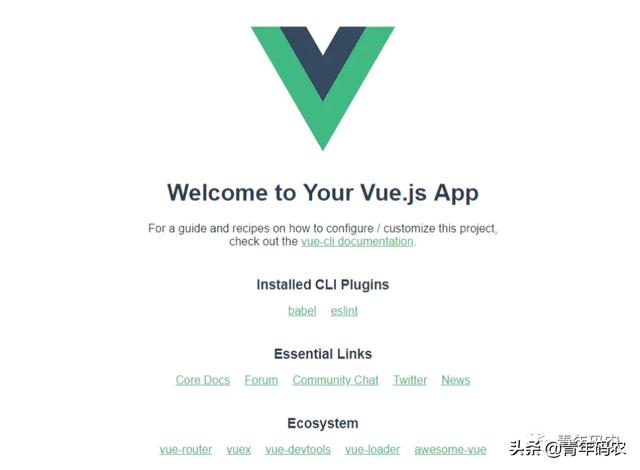
在浏览器输入
localhost:8080
就可以看到创建好的项目

项目已经启动成功,接下来ant-design-vue
2.安装ant-design-vue
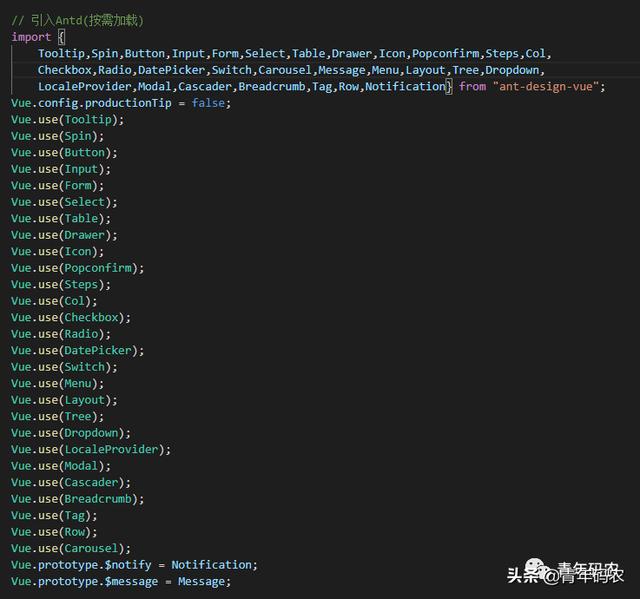
yarn add ant-design-vue然后在main.js中添加所需的antd组件
注意:ant-design-vue支持完整引入和按需加载,这里我们不要用完整引入,后面会讲官方建议的按需引入babel-plugin-import

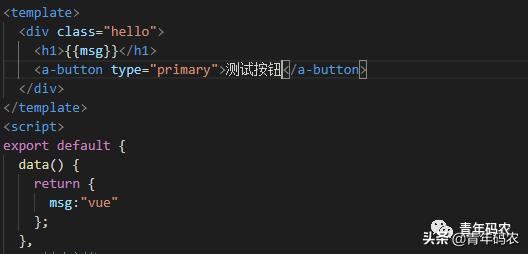
在HelloWorld.vue中使用组件,删除其他不必要的代码,然后添加一个按钮

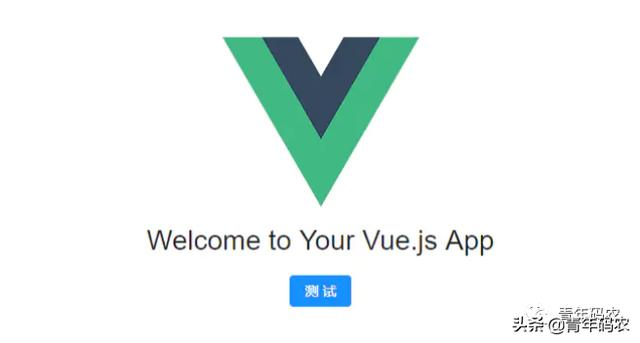
重新启动项目,刷新浏览器,即可看到默认主题的按钮

3.安装babel-plugin-import
可以使用 babel-plugin-import 的方式按需引入组件(官方推荐)
yarn add babel-plugin-import在babel.config.js中添加配置
module.exports = { presets: [ '@vue/app' ], plugins: [ ["import", { libraryName: "ant-design-vue", libraryDirectory: "es", style: true }] ]}
定制主题(静态)
在项目根目录下新建文件vue.config.js,添加如下代码
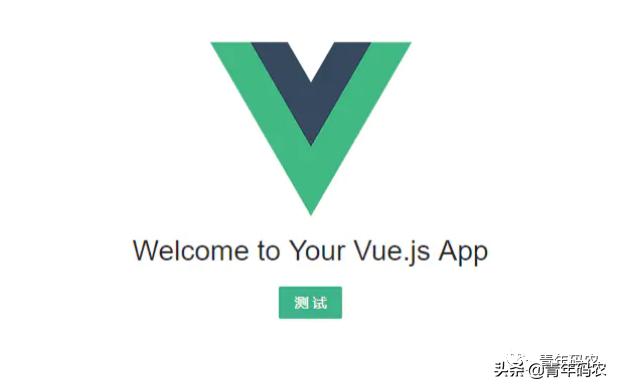
// vue.config.js module.exports = { css: { loaderOptions: { less: { modifyVars: { "primary-color": "#1DA57A", "link-color": "#1DA57A", "border-radius-base": "2px" }, javascriptEnabled: true } } }};保存重启并访问页面后就可以看到定制的主题了

但官方提供的这种方式只能在编译时改变主题,无法在运行性动态切换。下面就是本文的重点,如何实现在运行时动态切换主题。
提取antd的less变量文件
我们的思路就是提取ant-design-vue中所有的less代码汇总到一个文件中,然后在index.html页面中直接引用,最后使用less.js中的modifyVars方法修改主题变量,这样antd的样式就不会被编译,实现运行时动态切换。
4.【重点】安装antd-theme-webpack-plugin
1.首先安装提取less文件的插件antd-theme-webpack-plugin
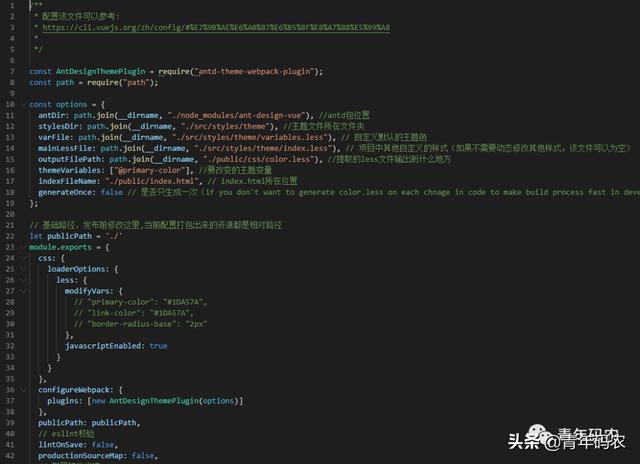
yarn add antd-theme-webpack-plugin2、修改vue.config.js,配置并使用插件

注:可以参考一下两个网址
1.https://github.com/mzohaibqc/antd-theme-webpack-plugin
2.https://medium.com/@mzohaib.qc/ant-design-dynamic-runtime-theme-1f9a1a030ba0
3.新建文件variables.less、index.less,options 中的路径一定要和实际项目一致

index.less可以为空
variables.less文件中添加主题变量
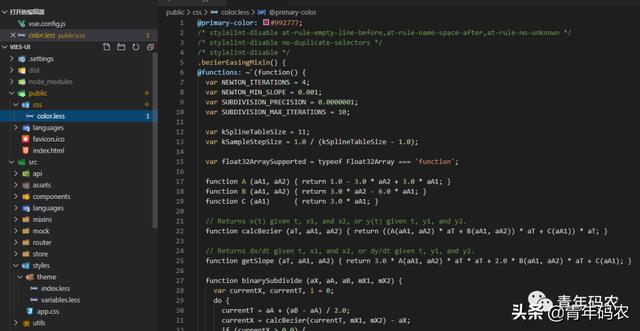
@import "~ant-design-vue/lib/style/themes/default.less";@primary-color: #992777;4.然后yarn serve 运行项目就可以在你设置的目录下看到提取的less文件了

color.less文件已经拿到,接下来就好办了
5.定制主题
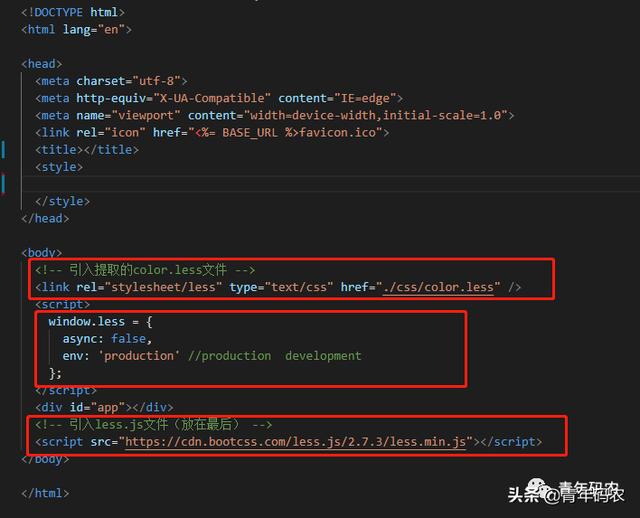
1.修改index.html(注意红框内)

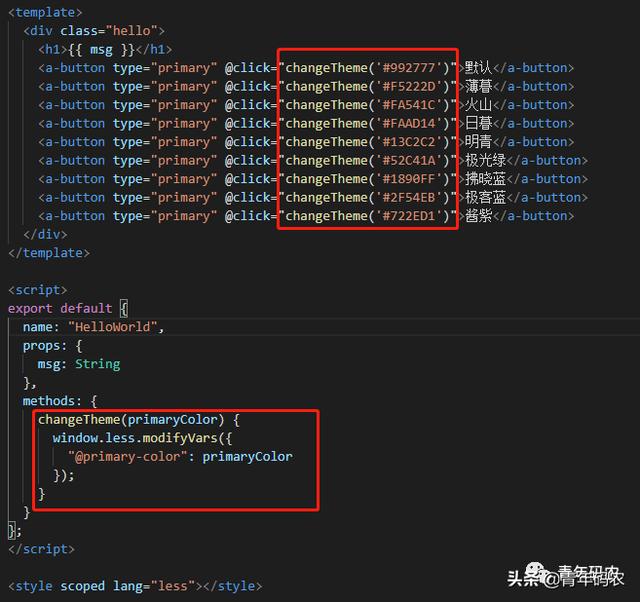
2.使用window.less.modifyVars()方法修改主题

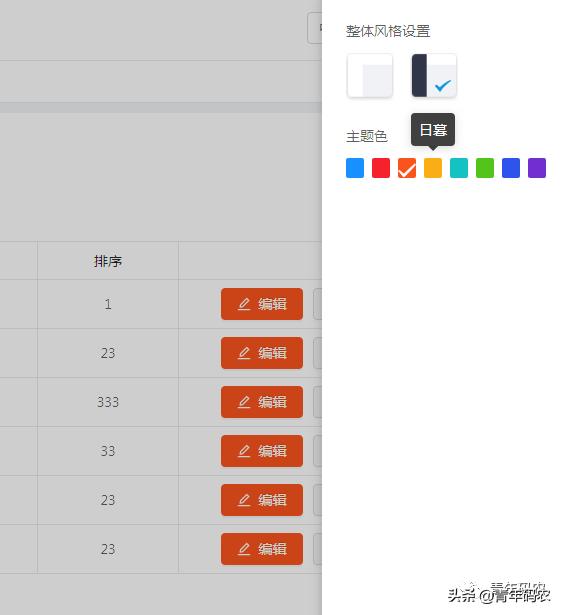
3.效果

4.最终效果