一、mapState是什么?
当一个组件需要获取多个状态的时候,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用 mapState 辅助函数帮助我们生成计算属性
二、在options
api
中使用mapState?
代码如下(示例):
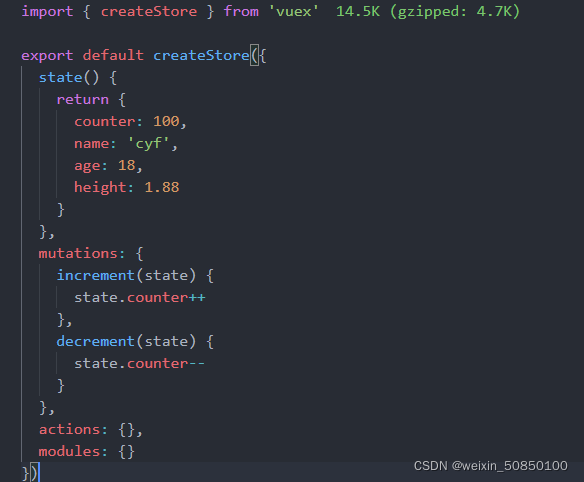
1.store中代码

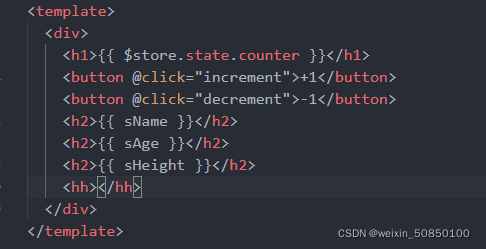
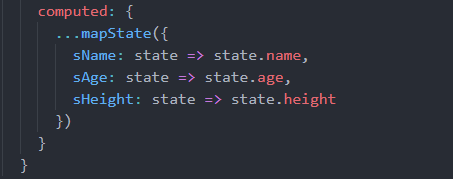
2.组件中使用

import { mapState } from ‘vuex’
// computed模板
computed:{
fullName: function() {}
}
// mapState返回的是一个对象,
mapState()可以传入对象或者数组,
传入数组用法: mapState([‘counter’, ‘name’,’age’])
传入对象用法:可以重命名store中的数据
mapState({
sCounter: state => state.name,
……
})

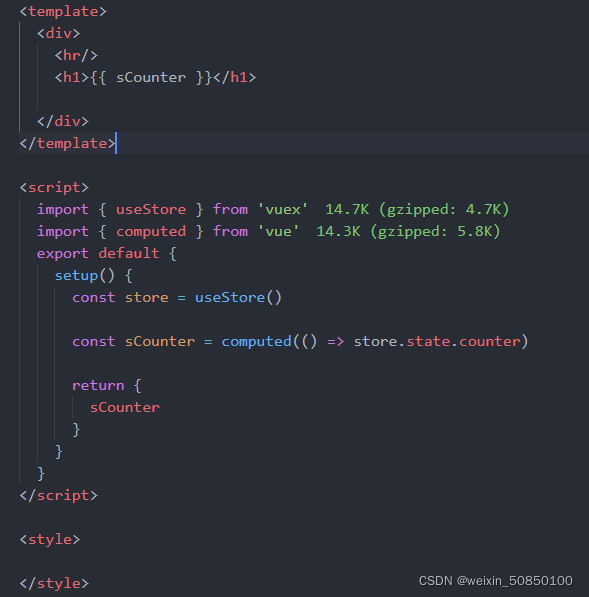
三、在composition api中使用mapState批量引入store状态到实列组件中的computed
代码如下(示例):

如果需要获取多个状态的话,就需要多次调用 const sCounter = computed(() => store.state.counter) 就会显得代码很累赘, 我们就需要封装一个方法来获取状态并自动加入到组件实例中的computed中
代码如下(示例):
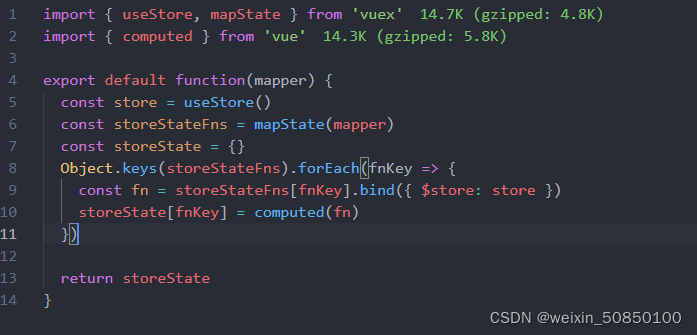
重点:通过bind重新绑定this,computed接收一个函数,返回一个ref对象
// 封装成一个hooks,方便之后任何组件实例调用:代码如下

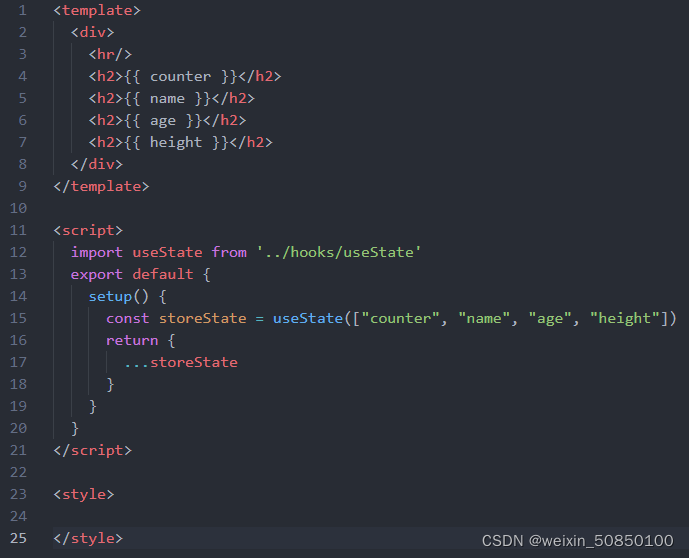
在组件中使用:

重点:封装的useState中可以传入对象或者数组或者对象都是可以的,因为传入的数据都是交给mapState处理。