提示:多类名就是说我们可以给class取用多个名字
例如:
<div class:color background size>随意</div>
<div class:color background size>随意</div>
<div class:color background size>随意</div>
注意:取用多类名的时候,每个名字之间需要空格分隔开

这样取类名分工明确
black代表颜色
background代表div背景
size代表尺寸或自体大小等等。。。。
这样写的好处:
-
标签可以分为多个类名样式,把一些相同的标签元素放到一个类里。
2.这些标签都可以调用这个公共的类,然后再调自己独有的类。
-
节省CSS代码,方便修改。
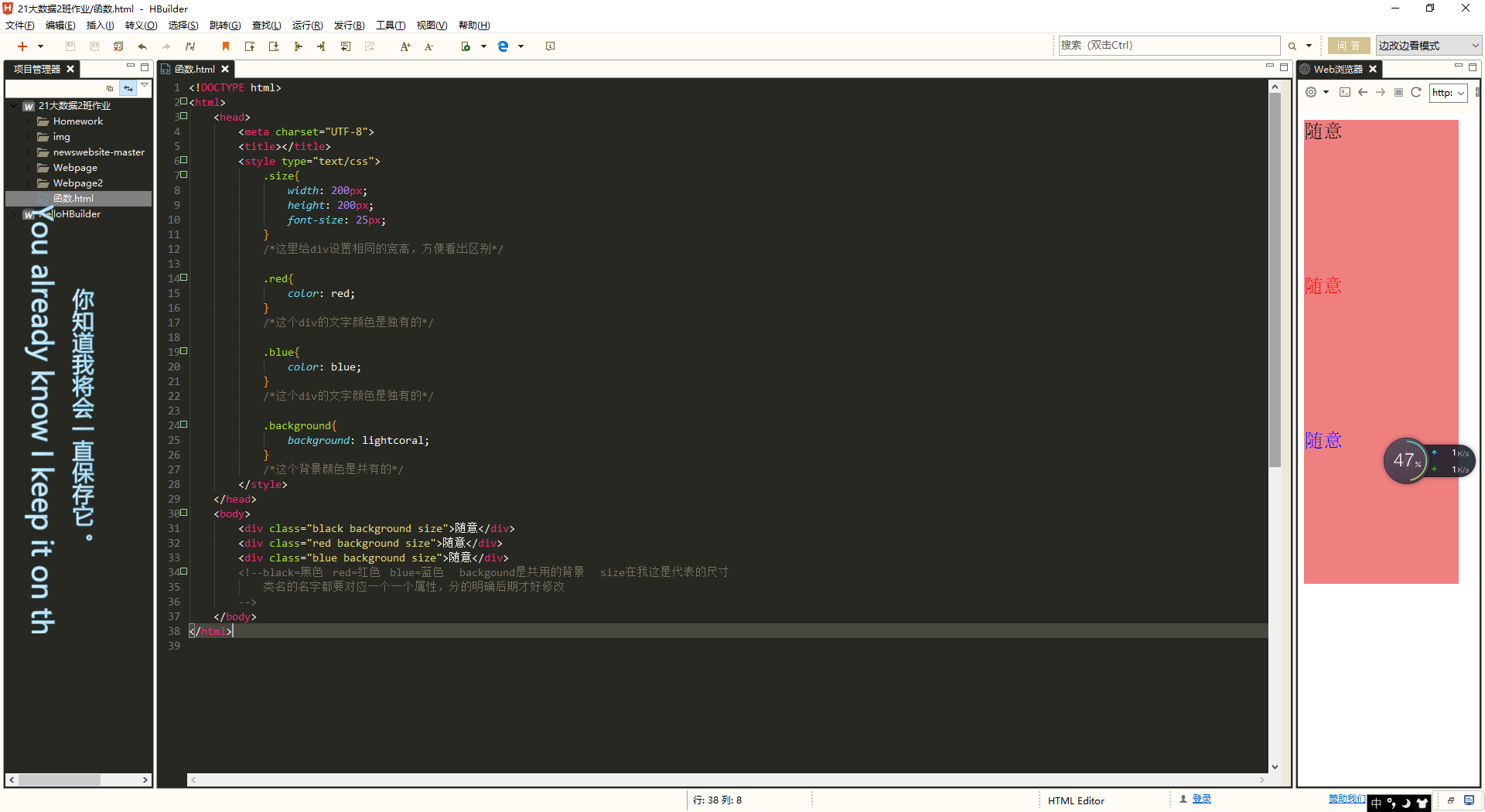
展示代码:

展示效果:

版权声明:本文为LYJ_holy原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。