【HandyControl for WPF】使用NonClientAreaWindow做个漂亮的标题栏

引用资源
1)在Nuget中搜索安装handyControl,我这边安装的是2.3.0版,不同版本可能略有不同,请自行解决;


2)在App.xaml中添加资源:
以下仅供参考,若运行报错或显示有问题,可能是资源未引用,请自行添加。
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/SkinDefault.xaml"/>
<ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/Theme.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>

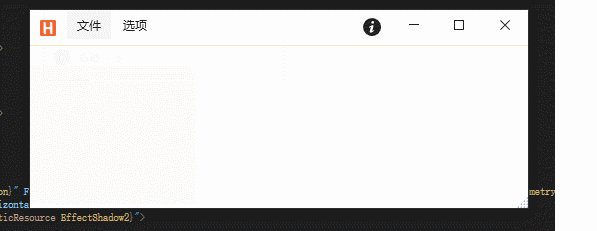
窗体布局
1)新建一个窗体,把最外层的“Window”改成“
hc:BlurWindow
”,并为其添加样式属性,窗体的后台代码中,
去掉继承 “
:Window
”
Style="{StaticResource WindowBlur}"


2)布局窗体
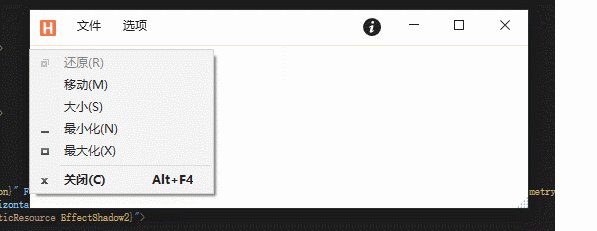
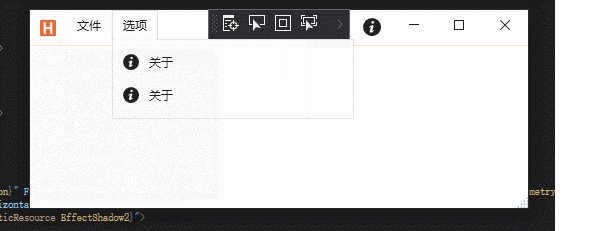
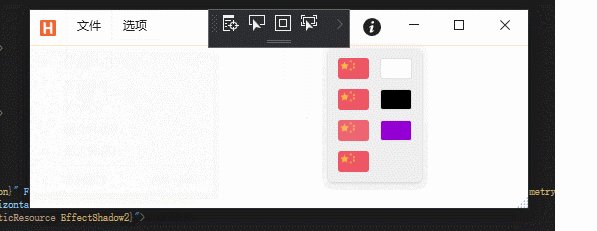
窗体原有的“Grid”替换成”hc:window.NonClientAreaContent”,这个就是NonClientArea,你可以直接在这里进行该区域的布局,也可以像我这样自定义一个userControl放在这(这部分内容与主题无关就不描述了。)
然后,定义一个Border并设置边框厚度,这里设置上边缘1厚度,其余为0,使得窗体看起来跟原生窗体风格相仿。
最后在Border里再布局一个Grid…或其他容器,后面的就跟平常差不多了。

部分补充
public MainWindow()
{
InitializeComponent();
this.Title = "Example: Non Client Area Window";
//隐藏title文字
this.ShowTitle = false;
//标题栏高度
this.NonClientAreaHeight = 40;
//设置缩放模式
this.ResizeMode = ResizeMode.CanResizeWithGrip;
//设置Icon
this.Icon = new System.Windows.Media.Imaging.BitmapImage(
new Uri("./Resources/Img/icon.ico",
UriKind.RelativeOrAbsolute)
);
}
版权声明:本文为ouyy75原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。