
英文 | https://javascript.plainenglish.io/as-a-software-engineer-7-ways-to-swap-the-value-of-variables-you-should-know-about-d9b4ad5afe23
你知道交换两个变量的值有多少种方法?我很惭愧,因为我只知道两种方法。事实上,至少有 7 种方法可以做到这一点,是不是有点太不可思议了?
什么,你不相信我?我不会骗你的,跟我来!
1. 使用临时变量交换两个值
这是每个前端开发工程师都应该知道的一种方法,我们可能在学生时代就学过这种技术。
let a = 1
let b = 2
// Use a temporary variable to store the value of b first
let temp = b
b = a
a = temp
temp = null
console.log('a', a, 'b', b)这种方法的优点是非常简单易懂。缺点是需要多声明一个变量,这意味着程序需要占用更多的计算机内存。
2.使用ES6中的解构赋值
我相信大家对 ES6 已经很熟悉了,它有一个很棒的特性叫做解构。
使用解构功能,我们可以轻松交换两个变量的值。
let a = 1
let b = 2
;[ a, b ] = [ b, a ]
console.log('a', a, 'b', b)我个人真的很喜欢这种方式了,我们不需要使用任何额外的代码来完成这项工作。
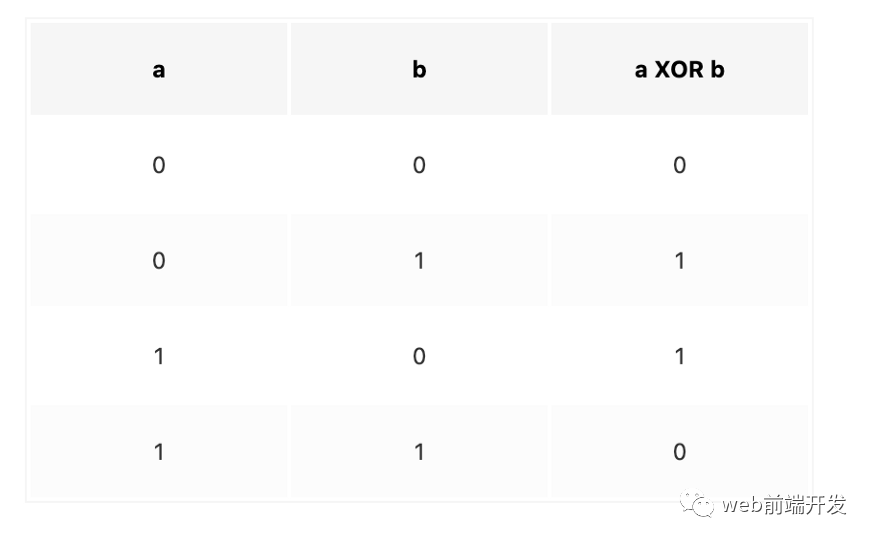
3. 使用异或 (^)
如果你对它非常感兴趣,可以点击这里(链接)进行深入研究。
不过别着急,相信看完这张表的内容你就知道是怎么回事了:

即使我们只需要知道这两个知识点就足够了:
-
(“0”^任何值)等于这个值。
-
100 ^ 100 等于 0
0 ^ 100 // 100
100 ^ 100 // 0我想,你一定已经猜到该怎么做了!
let a = 1
let b = 2
a = a ^ b
// 1. => a ^ b ^ b
// 2. => a ^ 0
// 3. => b = a = 1
b = a ^ b
// 1. a ^ b => a ^ b ^ a
// 2. a ^ b ^ a => 0 ^ b
// 3. a = b = > 2
a = a ^ b
console.log('a', a, 'b', b)
4. 使用加法交换两个变量的值
什么?你在搞笑吗?没有,你可以使用加法交换两个变量的值。
let a = 1
let b = 2
a = a + b // The value of a is a(1) + b(2) = 3
b = a - b // The value of b is a(3) - b(2) = 1
a = a - b // The value of a is a(3) - b(1) = 2
console.log('a', a, 'b', b)
5. 使用减法交换两个变量的值
既然我们可以使用加法交换两个变量的值,为什么不试试减法呢?
let a = 1
let b = 2
a = a - b // The value of a is a(1) - b(2) = -1
b = b + a // The value of b is b(2) + a(-1) = 1
a = b - a // The value of a is b(1) - a(-1) = 2
console.log('a', a, 'b', b)那么使用加法和减法到底有什么区别呢?朋友们,你们一定知道JavaScript中有一个最大的安全数,那么,如果我们使用加法,会不会超过这个数呢?是的,这个问题可以通过使用减法来避免。
6. 使用对象交换两个变量的值
我们可以将对象用作交换两个变量的桥梁,并让它链接所有这些。
let a = 1
let b = 2
a = {
a: a,
b: b
}
b = a.a
a = a.b
console.log('a', a, 'b', b)你能用数组来完成这个吗?
let a = 1
let b = 2
a = [ a, b ]
b = a[ 0 ]
a = a[ 1 ]
console.log('a', a, 'b', b)
7. 使用“,”逗号运算符
1).数组和“,”的组合:
let a = 1
let b = 2
a = [b, (b = a)][0]
// The code roughly goes through the following steps
// 1. b = a => b = 1
// 2. a = [ 2, 1 ]
// 2. a = [ 2, 1 ][0] => 2
console.log('a', a, 'b', b)
2).宾语与“,”的组合:
let a = 1
let b = 2
a = b + ((b = a), 0)
// The code roughly goes through the following steps
// 1. a = 2 + ((b = 1), 0) => b = 1
// 2. a = 2 + 0 => a = 2
console.log('a', a, 'b', b)
总结
以上就是我今天跟分享的全部内容,如果你觉得有用的话,请记得点赞我,关注我,并将这篇文章分享给你的身边的朋友,也许能够帮助到他。
最后,感谢你的阅读,祝编程愉快。
学习更多技能
请点击下方公众号
![]()

