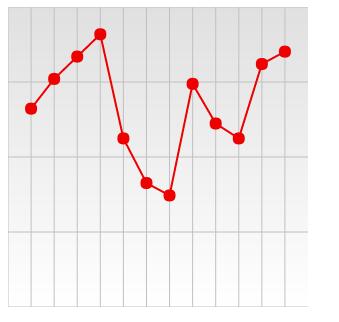
上一篇博文绘制了一个方格图,现在来绘制一个数据图表。实现的效果如下:

实现代码如下:
数据图表
//定义图表数据
var uriage=[80,92,101,110,68,50,45,90,74,68,98,103];
drawChart(uriage);
//绘制折线数据图表的函数
function drawChart(data){
//获取上下文
var canvas=document.getElementById(“canvas”);
var ctx=canvas.getContext(“2d”);
//描绘背景
var gradient=ctx.createLinearGradient(0,0,0,300);
gradient.addColorStop(0,”#e0e0e0″);
gradient.addColorStop(1,”#ffffff”);
ctx.fillStyle=gradient;
ctx.fillRect(0,0,canvas.width,canvas.height);
//计算坐标
var grid_cols=data.length+1;
var grid_rows=4;
var cell_width=canvas.width/grid_cols;
var cell_height=canvas.height/grid_rows;
//绘制背景的方格线
ctx.beginPath();
for(var row=0;row<=grid_rows;row++)
{
var y=row*cell_height;
ctx.moveTo(0,y);
ctx.lineTo(canvas.width,y);
}
for(var col=0;col
{
var x=col*cell_width;
ctx.moveTo(x,0);
ctx.lineTo(x,canvas.height);
}
ctx.lineWidth=1;ctx.strokeStyle=”#c0c0c0″;
ctx.stroke();
//获取数据中最大值
var max_v=0;
for(var i=0;i
{
if(data[i]>max_v)
max_v=data[i];
}
//为了能让最大值能容纳在图表内,计算坐标
max_v=max_v*1.1;
//将数据转换为坐标
var points=[];
for(var i=0;i
{
var v=data[i];
var px=cell_width*(1+i);
var py=canvas.height-canvas.height*(v/max_v);
points.push({“x”:px,”y”:py});
}
//描绘折线
ctx.beginPath();
ctx.moveTo(points[0].x,points[0].y);
for(var i=1;i
{
ctx.lineTo(points[i].x,points[i].y);
}
ctx.lineWidth=2;
ctx.strokeStyle=”#ee0000″;
ctx.stroke();
//绘制坐标图形(坐标对于一红色圈圈)
for(var i in points)
{
var p=points[i];
ctx.beginPath();
ctx.arc(p.x,p.y,6,0,2*Math.PI);
ctx.fillStyle=”#ee0000″;
ctx.fill();
}
}