最近做H5微信分享,用的微信jssdk来做,现记录下一些过程和遇到的问题。
一、公众号配置
微信官方文档
已经说明了使用步骤,公众号配置比较模糊,主要是要配置ip白名单和绑定js接口安全域名:
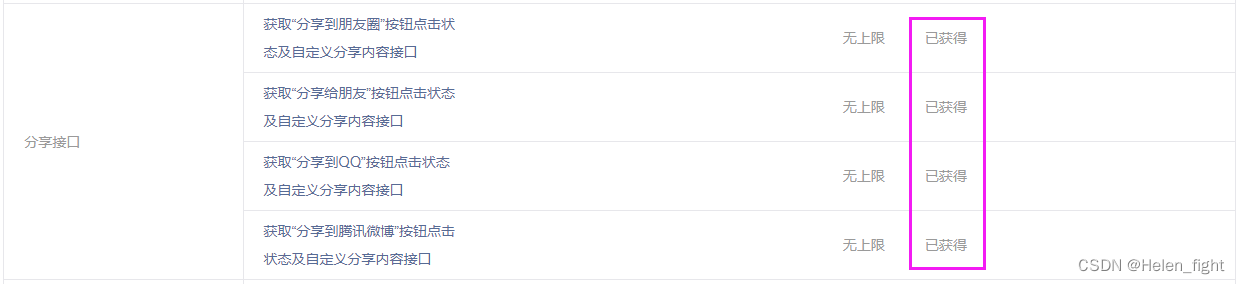
1、检查分享接口权限是否已获得,在微信公众号的【设置与开发】-【接口权限】,放图如下:

2、获取开发者密码、设置IP白名单,在微信公众号的【设置与开发】-【基本配置】,放图:
开发者密码,自己获取后记下来就行;IP白名单将
本地IP、域名所属服务器IP
增加进去(
ps: 注意不需要加https://或者http://
)

3:绑定域名,在微信公众号【设置与开发】-【公众号设置】-【功能设置】,放图:
先将txt文件按照要求上传至服务器
,我一般只写域名xxx.com,所以将txt文件放域名跟目录下,txt放入服务器后,才可保存添加成功。

二、遇到的问题
官方文档
也有一些常见问题的处理方法,也可以先看看排查下。
1、Invalid Signature
按照官方文档的步骤去排查错误:
(1)确认签名算法正确,可用微信提供的http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign 页面工具进行校验。
——这个问题主要在后台那里,要点:1.公众号后台配置ip白名单以及JS安全域名。重点:ip白名单记得要配后台线上服务器的ip,否则线上后台是拿不到asscee_token的,access_token为null时也可以参与signature的计算,很坑!!!建议让后台把access_token和jsapi_ticket返回或者让后台看看到底有没有返回值;2.记得拿公众号的APPID去计算,一定要后台亲眼去比对,APPID对不对!
(2)确认config中nonceStr(js中驼峰标准大写S), timestamp与用以签名中的对应noncestr, timestamp一致。
——这一步没啥好说的,自己好好检查
(3)确认url是页面完整的url(请在当前页面alert(location.href.split(‘#’)[0])确认),包括’
http(s)://’
部分,以及’?’后面的GET参数部分,但不包括’#’hash后面的部分。
——记得 encodeURIComponent(location.href.split(‘#’)[0]
)
(4)确认 config 中的 appid 与用来获取 jsapi_ticket 的 appid 一致。
(5)确保一定缓存access_token和jsapi_ticket。
(6)确保你获取用来签名的url是动态获取的,如果是html的静态页面在前端通过ajax将url传到后台签名,前端需要用js获取当前页面除去’#’hash部分的链接(可用location.href.split(‘#’)[0]获取,而且需要encodeURIComponent),因为页面一旦分享,微信客户端会在你的链接末尾加入其它参数,如果不是动态获取当前链接,将导致分享后的页面签名失败。**——记得前端把当前页面路径(encodeURIComponent(location.href.split(‘#’)[0]))ajax 传给后台 **
2、the permission value is offline verifying
(1)确认config正确通过。
——记得在页面挂在完毕去注入JSSDK,如果有路由拦截跳转的,要跳转完毕后再去注入,要保证传给后端获取签名信息的url和当前页面的url是一模一样的,分享出去的连接倒是可以不一样
(我有个需求就是列表页分享出去后用户进入要都跳去首页,所以我就在列表页传首页连接去获取签名信息,然后把首页连接分享出去,结果一直无法分享)
(encodeURIComponent(location.href.split(‘#’)[0]))
(2)如果是在页面加载好时就调用了JSAPI,则必须写在wx.ready的回调中。
——wx.ready的回调去写分享逻辑
(3)确认config的jsApiList参数包含了这个JSAPI。
3、permission denied
(1)先去微信公众平台 看看公众号没有权限使用这个JSAPI
(2)可以调用jweixin.checkJsApi,记得把debug打开,微信开发者工具和真机报的错误很大可能会不一样。引用的最新的jssdk 1.6;也用了最新的分享给好友的方法;真机 updateAppMessageShareData: true; updateTimelineShareData: true; config: ok,就是分享不了,我真是吐了,
如果遇到同样的情况,记得jsApiList加入 onMenuShareAppMessage,没错就是老版本,那个即将废弃的分享api
4、invalid url domain
配置js接口安全域名的时候切记不要把http://或者https://填进去
,我就是这么干的,结果导致了这个错误,有点坑
最后贴下微信分享主要代码:
/**
* 是否在微信浏览器中打开
*/
export function isWeiXin(): boolean {
const ua = window.navigator.userAgent.toLowerCase()
const match = ua.match(/MicroMessenger/i)
if (match === null) {
return false
}
if (match.includes('micromessenger')) {
return true
}
return false
}
/**
* 微信分享
* @param {data}: 微信注册配置信息
* @param {shareData}: 分享信息
*/
export interface ShareDataProps {
title: string // 分享标题
desc?: string // 分享描述
link: string // 分享链接,该连接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl?: string // 分享图标
}
export const wxShare = (shareData: ShareDataProps) => {
if (!isWeiXin()) return
const default_img = location.origin + '/fs.dataexa.com/dataexa/rtdi/express/weixin_share_log.png'
getWxConfigParams({
url: location.href,
}).then((res) => {
const { appId, timestamp, nonceStr, signature } = res
wx.config({
debugger: false,
appId,
timestamp,
nonceStr,
signature,
jsApiList: [
'checkJsApi',
'updateAppMessageShareData',
'updateTimelineShareData',
'onMenuShareAppMessage', // 旧的接口,即将废弃(网上说是要把旧接口也填上去,不然注册会失败)
'onMenuShareTimeline', // 旧的接口,即将废弃
'onMenuShareQQ', // 旧接口,分享给QQ好友
'onMenuShareQZone', // 旧接口,分享到QQ空间
],
})
wx.ready(() => {
// 分享到朋友圈及QQ空间
wx.updateAppMessageShareData({
title: shareData.title,
link: shareData.link,
desc: shareData?.desc || '',
imgUrl: shareData?.imgUrl || default_img,
})
// 分享给朋友及分享到QQ
wx.updateTimelineShareData({
title: shareData.title,
link: shareData.link,
desc: shareData?.desc || '',
imgUrl: shareData?.imgUrl || default_img,
})
wx.error((err: any) => {
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名
console.log('验证失败', err)
})
})
})
}