目录
1. 修改列头样式
-
改变列头文字颜色

代码部分:
index.js:
import styles from '../index.less';
index.less:
:global(.ant-table-thead> tr >th) { color: royalblue; text-align: center; }
-
改变列头背景颜色

:global { //info-maintain-wrap设置的是根className .info-maintain-wrap { //下面是重点 .ant-table-thead{ background-color: #10b3b3; } } }
注意:上面的方法,修改了组件的默认样式,但是也会修改全局的
为了避免污染全局样式,只改变单个页面的样式参考下面方法:
https://blog.csdn.net/Akukudeteng/article/details/121163462
2.
修改行样式
-
改变行文字颜色

onRow是table提供的属性,不知道的小伙伴可以去看下官方文档哦
onRow={(record, index) => { return { onClick: (e) => { let tr = e.target.parentNode; //拿到tr标签 if (tr.nodeName !== 'TR') { tr = tr.parentNode } //给所有tr标签设置颜色 for (let i = 0; i < tr.parentNode.childNodes.length; i++) { tr.parentNode.childNodes[i].style.color = 'white' } //单独设置被选中的标签颜色 tr.style.color = "rgb(115,201,236)"; }, }; }}
-
隔行换色
js:
<Table ...... rowClassName={rowClassName} //表格行的类名 /> const rowClassName = (record, index) => { let className = 'lightitem'; if (index % 2 === 1) className = 'darkitem'; return className; }less:
:global { .lightitem { &>td { background-color: #F4F4F4; } } .darkitem { &>td { background-color: white; } } }
3.列头居中,列居左/右

index.js
columns: [
{
title: '检验项目',
dataIndex: 'CINSPECTION_ITEM_NAME',
key: 'CINSPECTION_ITEM_NAME',
align: 'left',//左对齐
},
.....
]index.less:
.content{
:global{
.ant-table-container table > thead > tr:first-child th:first-child, th:last-child {
border-top-left-radius: 2px;
text-align: center!important; //列头居中
}
}
}
}
4.列表自动滚动
<div
onMouseOver={() => {
clearInterval(timer);
}}
onMouseOut={() => {
InitialScroll(productTop);
}}
>
<Table/>
</div> .....
const [productTop, setProductTop] = useState([])
.....
useEffect(() => {
InitialScroll(productTop);
return () => {
clearInterval(timer);
};
}, [productTop])
// 开启定时器
const InitialScroll = (data) => {
let v = document.getElementsByClassName('ant-table-body')[0];
if (data.length > Number(10) && true) {
// 只有当大于10条数据的时候 才会看起滚动
let time = setInterval(() => {
v.scrollTop += Number(1.5);
if (
Math.ceil(v.scrollTop) >= parseFloat(v.scrollHeight - v.clientHeight)
) {
v.scrollTop = 0;
// setTimeout(() => { v.scrollTop = 0 }, 1000)
}
}, Number(100));
setTimer(time); // 定时器保存变量 利于停止
}
};
5. 列头超出省略并可以点击全显示

less:
th:not(.ant-table-row-cell-ellipsis) div {
max-width: 80px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
cursor: pointer;
}
js:设置点击全显数据
//列头超出省略,点击显示全文本
let Ement =document.getElementsByClassName('ant-table-column-title')
for(let i =0;i<Ement.length;i++){
Ement[i].setAttribute('title', Ement[i].innerHTML)
}
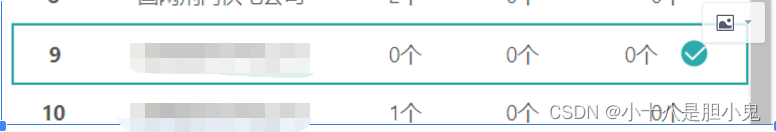
6.Table 点击某一行时改变选中行的边框颜色

思路:通过Table的onRow 获取到点击行的Index,然后
js:
...
<Table
...
rowClassName={rowClassName}
onRow={onRow}
/>
...
const onRow = (record, index) => {
return {
onClick: e => {
setIndex(index)
},
}
}
const rowClassName = (record, index) => {
let className = '';
if (index === Index) {
//rowClassNam的index 和 选中行的Index一致的话,使用Rowstyles样式
className = 'Rowstyles';
} else {
className = 'lightitem';
if (index % 2 === 1) className = 'darkitem';
}
return className;
}
less:
:global {
.Rowstyles {
//这里设置行的上、下边框
td {
border-top: 2px solid RGB(45, 170, 172);
border-bottom: 2px solid RGB(45, 170, 172);
}
//行的左边框
td:first-child {
border-left: 2px solid RGB(45, 170, 172);
}
//行的右边框
td:last-child {
border-right: 2px solid RGB(45, 170, 172);
}
}
7.
Table 移入某一行时改变行的颜色
less:
.ant-table-thead>tr.ant-table-row-hover:not(.ant-table-expanded-row):not(.ant-table-row-selected)>td,
.ant-table-tbody>tr.ant-table-row-hover:not(.ant-table-expanded-row):not(.ant-table-row-selected)>td,
.ant-table-thead>tr:hover:not(.ant-table-expanded-row):not(.ant-table-row-selected)>td,
.ant-table-tbody>tr:hover:not(.ant-table-expanded-row):not(.ant-table-row-selected)>td {
background: RGB(208, 228, 234);
}
常见问题合集:
-
table的列数据排序,sorter无效不起作用?
解决:
sorter函数根据返回值来进行排序,返回值为>0时进行倒叙排序,返回值为<0时为正序排序!修改如下就正常了:
sorter: (a, b) => a.NexItemName > b.NexItemName? 1 : -1
参考了:
版权声明:本文为Akukudeteng原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
