目录
强缓存Cache-Control
创建一个简单的express服务器。
服务器端返回头设置Cache-Control。
max-age后是本地缓存的秒数。
import express from 'express'
import fs, { statSync } from 'fs'
const app = new express()
app.use(express.json())
//给app设置中间件,这样所有请求都会使用该缓存。
app.use((req, res, next) => {
res.set({
'Cache-Control': 'max-age=2',
})
next()
})
app.get('/getName', (req, res) => {
res.send({
name: '名字'
})
})
app.listen(3000, () => {
console.log('服务启动!')
})
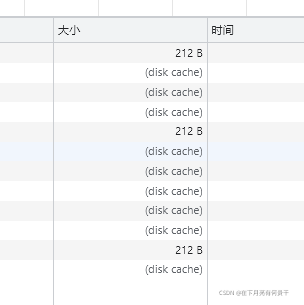
浏览器审查时,重复请求,会发现被强缓存在本地的2秒内都会disk cache从本地缓存请求。
2秒缓存过期后便会重新像服务器发送请求。


协商缓存
协商缓存一般在强缓存之后,每当强缓存过期,再次请求时将会去服务器请求。
此时请求头会生成一个与响应头对应的属性,来验证文件是否修改。
如若修改则返回最新文件,未修改则返回304不反回包体,提示浏览器继续使用原来保存的缓存。
协商缓存有两种。
第一种 Last-Modified和If-Modified-Since
我们保留两秒的强缓存,加上Last-Modified,即文件的最后修改时间戳。
app.use((req, res, next) => {
const stat = fs.statSync('./app.js')
const { mtime } = stat
res.set({
'Cache-Control': 'max-age=2',
'Last-Modified': mtime.toUTCString(),
})
next()
})
当浏览器每次去服务器请求,会将响应头的Last-Modified记录,也就是浏览器进行下一次请求时,能够知道上次的Last-Modified,记得上次服务端文件的修改时间。
这意味着什么呢?
连续请求时,首先会进行强缓存,2s缓存过期后,去服务器时,请求头会自动带上If-Modified-Since,这个字段也就是上次请求响应头中的Last-Modified。
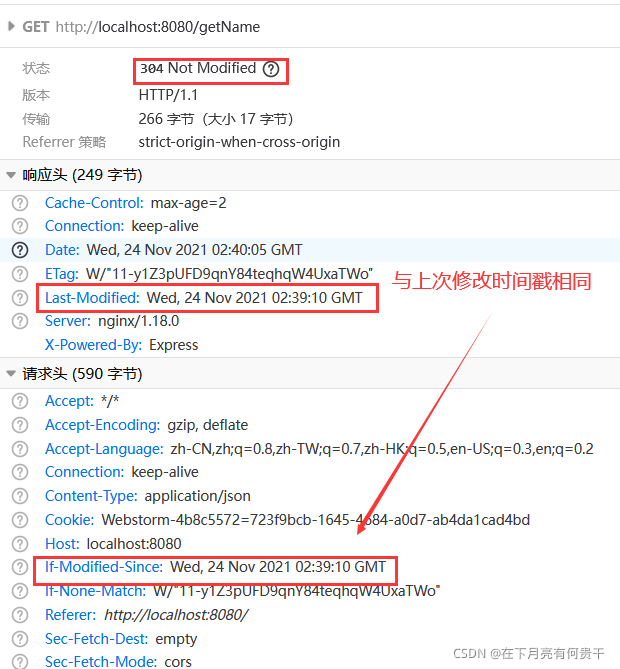
此时响应头仍然有一个Last-Modified最后修改时间,而请求头的If-Modified-Since是上次请求返回的最后修改时间,会对这两个值进行对比。
若是在该请求之前,服务器文件被修改过了,Last-Modified则更新了,会比If-Modified-Since时间更新,则表示请求文件被修改了,否则未修改。
未修改则返回304,表示浏览器可继续用原来的缓存内容。
这里用火狐浏览器测试,因为
谷歌浏览器
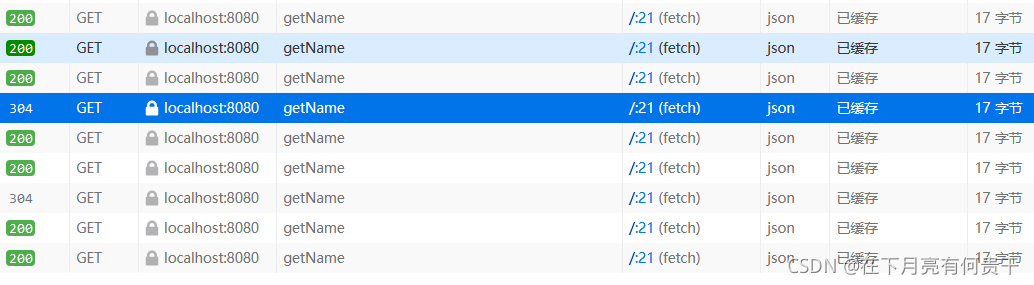
确实是协商缓存,但是它并不能显示304。
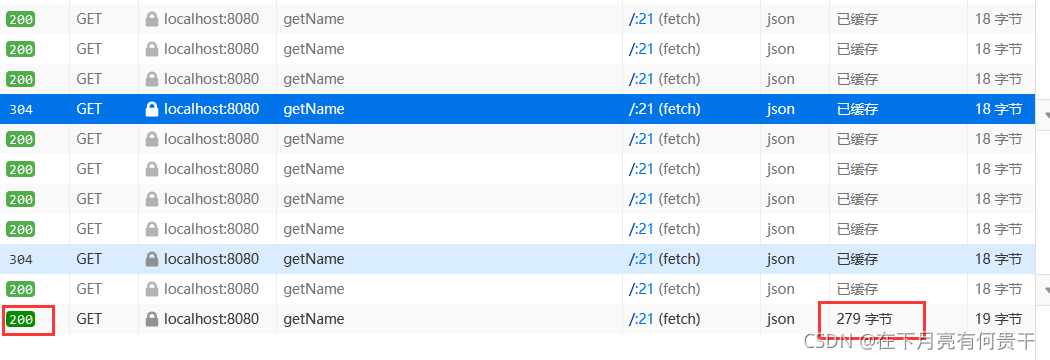
2秒强缓存结束,就会进行协商缓存,发现文件未改变,返回304继续读取缓存。

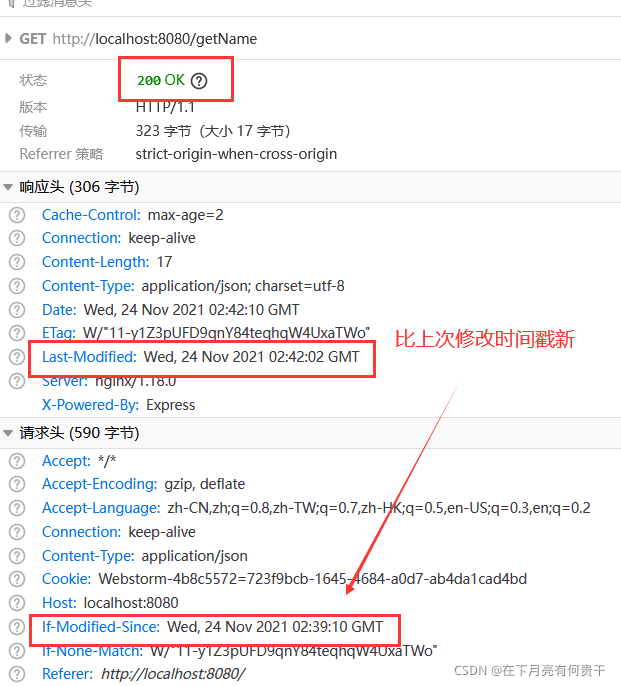
我们修改一下服务器文件并重启,再请求一次。
此时文件被修改,返回了323个字节,没有从缓存读取。

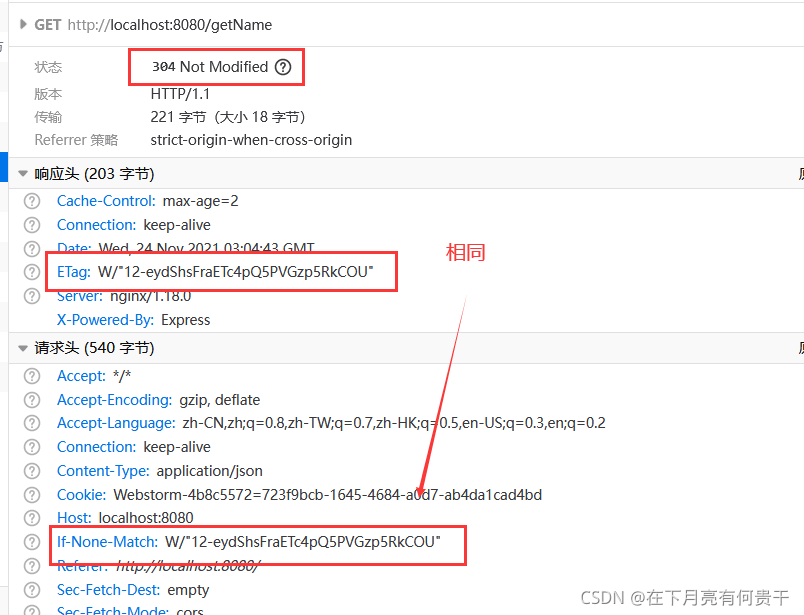
让我们看一看304的协商字段和最新的协商字段


第二种 ETag和If-None-Match
ETag代替了Last-Modified作为文件最后的标识,是一个随机生成的字符串。
If-None-Match会记录上次请求获取的ETag。
因为ETag缓存默认存在,不知道是不是express服务器默认携带,因此我们可以将Last-Modified注释,用火狐继续测试。
ETag优先级比Last-Modified高。
app.use((req, res, next) => {
// const stat = fs.statSync('./app.js')
// const { mtime } = stat
res.set({
'Cache-Control': 'max-age=2',
// 'Last-Modified': mtime.toUTCString(),
})
next()
})
注释掉了仍然会存在304,也就是协商缓存,就是ETag在起作用。

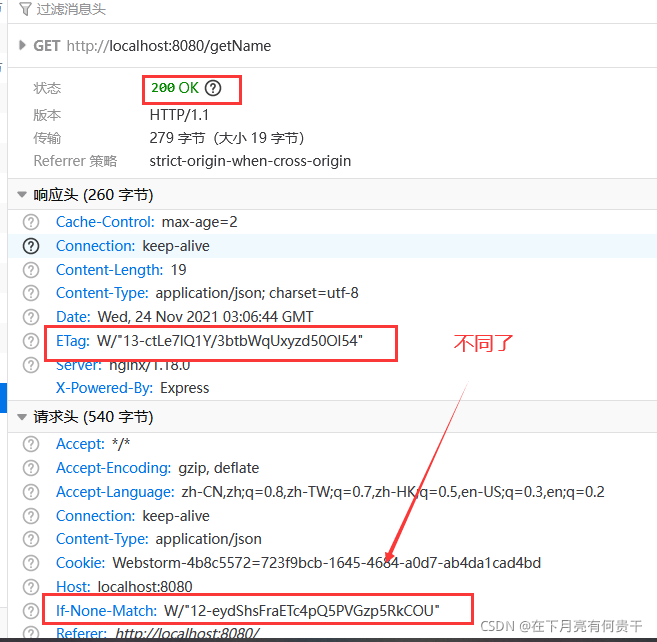
我们也修改一次文件,最好就修改返回内容,因为ETag与Last-Modified不同,
返回内容不变
的话,
ETag
知道文件修改了等于没修改
不会改变
。

查看两次不同。


为什么有了Last-Modified还需要ETag?
- 因为Last-Modified毕竟是时间戳只能精确到秒级,万一存在1s内多次修改怎么办?
- 文件修改了,但是内容没有变动,也会导致Last-Modified更新,此时没达到使用缓存的目的。
- 时间戳获取不一定精准。