目录
准备工作
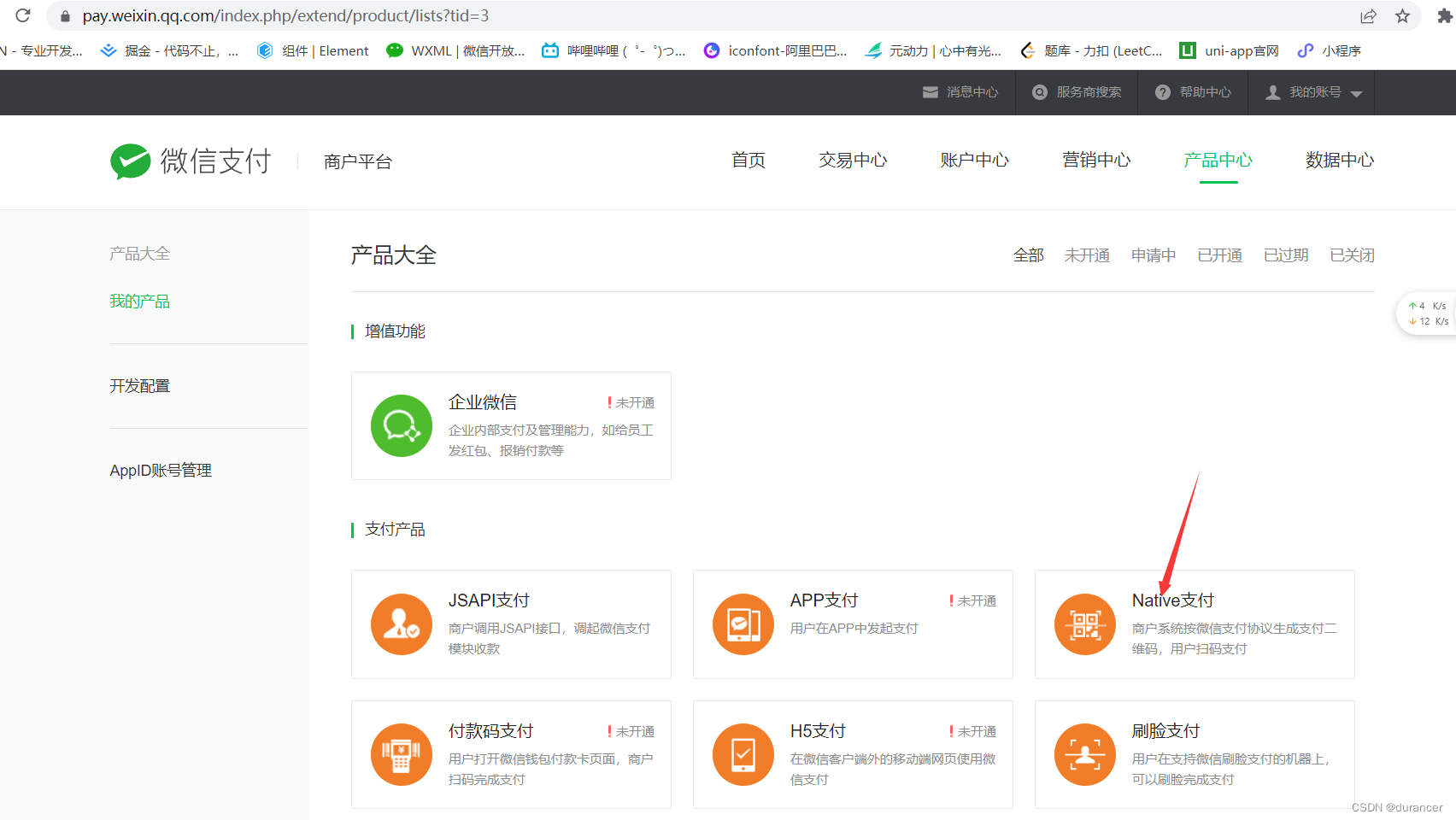
使用扫码微信支付需要在微信支付商户平台申请
native支付
,如图

以及
基本的商户号等
支付基本信息
项目部分导入
将以下项目模块导入,包含
JSAPI支付模块 ,
可用于小程序支付。
开源项目为一个展示示例,为一个独立的
SpringBoot
项目,配置相关的信息后可以单独运行。
ps: 由于代码量不多,在测试后可以直接复制有关代码进行导入,便于拓展
github
gitee
项目中还包括
JSAPI
调起的微信支付接口提供使用 (就是
小程序内
调起微信支付)
时序图理解支付流程
为了能够更好的理解本套方案的支付流程和支付逻辑,我们先写阅读一遍
时序图

支付流程
支付请求
我们需要向服务器发送请求拿到二维码的链接
请求参数封装
//根据官方文档 必填值封装数据
Map<String, String> map = new HashMap<>();
map.put("body", "产品信息");
// 传入订单号
String trade = UUID.randomUUID().toString().replaceAll("-", "");
map.put("out_trade_no", trade);
map.put("total_fee", "1");
map.put("spbill_create_ip", ip);
map.put("notify_url", "回调地址");
map.put("trade_type", "NATIVE");
// 创建pay表数据,检测状态
PayDTO payDTO = new PayDTO();
payDTO.setOrderId(orderId);
payDTO.setTrade(trade);
payService.save(payDTO);
在本项目中是调用
/pay/qrcode
(返回native扫码支付相关参数)
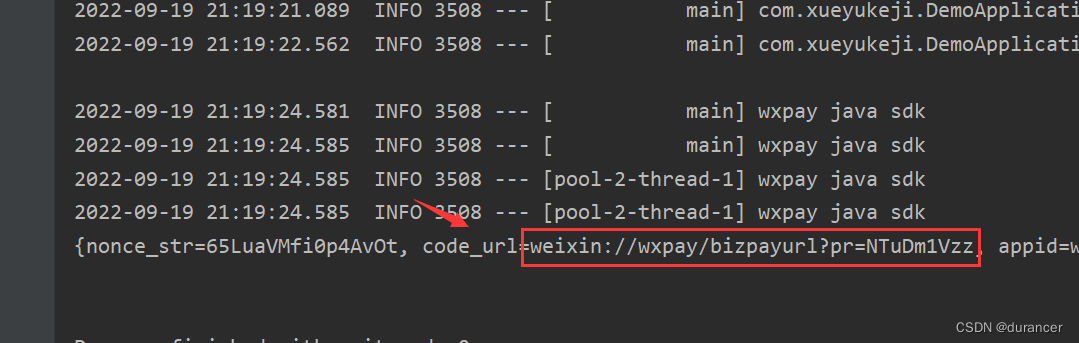
请求成功后将返回
code_url
(就是
转化成付款码的链接
)

能够收到这个信息说明已经请求成功了
-
此时注意,根据时序图的流程,我们在代码中已经根据生成的 trade 在数据库创建了一条数据用于
检测订单是否支付
-
在前端接收到响应数据之后,使用
qrcode工具
转化成二维码即可进行支付,
从前端拿到二维码数据时,即开始轮询刚才在数据库创建的
数据状态
。
支付完成回调
由于
扫码支付我们不能直接编写回调函数
(因为
无法判断用户何时支付
订单) ,因此我们需要
通过微信服务器通知
来进行一个回调的逻辑处理,同时,
微信服务器
也会告知我们
订单相关的数据
。包括
trade值 (我们将根据此字段来修改数据库的订单状态)
用户
付款后
,微信服务器会发请求到此接口,
回调地址
为刚才发送请求的
notify_url
值
回调接口代码参考
@RequestMapping("qrcode/success")
public String qrcodeSuccess(HttpServletRequest request) throws Exception {
// 获取微信带来的订单信息
String xml = ConvertUtils.convertToString(request.getInputStream());
Map<String, String> orderMap = WXPayUtil.xmlToMap(xml);
System.out.println("orderMap = " + orderMap);
String out_trade_no = orderMap.get("out_trade_no");
// 修改和查询支付状态
QueryWrapper<PayDTO> wrapper = new QueryWrapper<>();
wrapper.eq("trade", out_trade_no);
PayDTO payDTO = new PayDTO();
payDTO.setStatus("success");
payService.update(payDTO, wrapper);
PayDTO pay = payService.getOne(wrapper);
// 修改订单支付状态
Order order = new Order();
order.setId(pay.getOrderId());
order.setStatus("待发货");
orderService.updateById(order);
// 响应流程,需要获取请求参数return_code,如果为SUCCESS,则封装请求
Map<String, String> map = new HashMap<>();
map.put("return_code", "SUCCESS");
map.put("return_msg", "OK");
return WXPayUtil.mapToXml(map);
}前端收尾工作
执行完回调接口的内容后,数据库那条订单信息 的
支付状态
已经变为了
已支付。
当前端轮询至订单已支付,
结束轮询
,发送请求
删除该条支付检测数据
,避免造成
垃圾数据残留
。最后完成支付。
检测数据库状态的操作有很多,
轮询
是其中比较简单的一种,可以根据自己项目的需求在回调方法里执行自己想要的逻辑。
这些操作在开源项目里都做了封装,可以直接 clone 导入项目。
github
gitee