前两天有分享一个鲁班H5移动端页面生成器。今天再给大家推荐一款超优秀的Vue H5可视化布局编辑器QuarkH5。

luban-h5拖拽式页面生成器
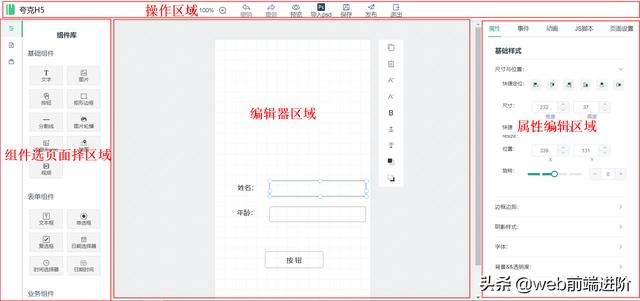
quark-h5
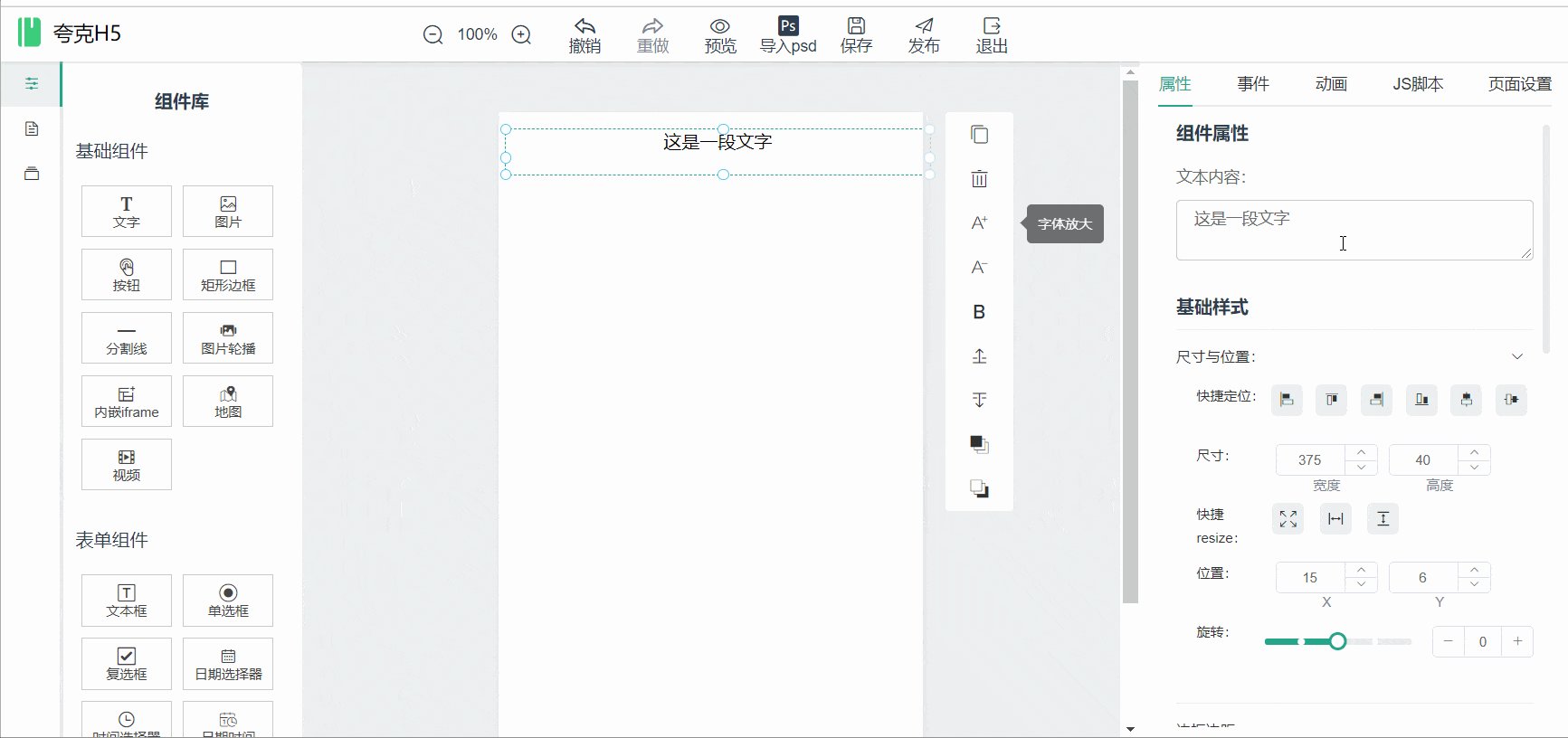
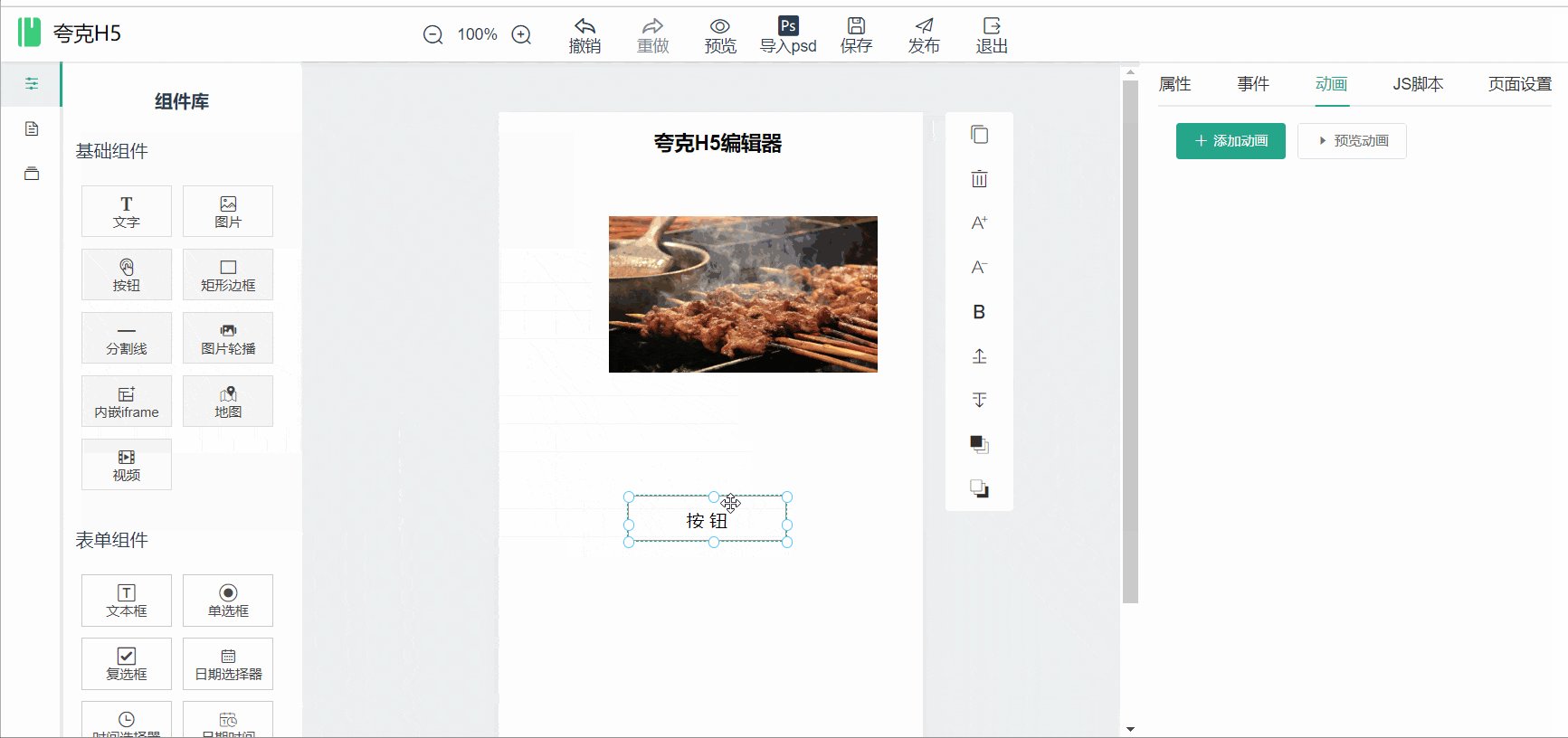
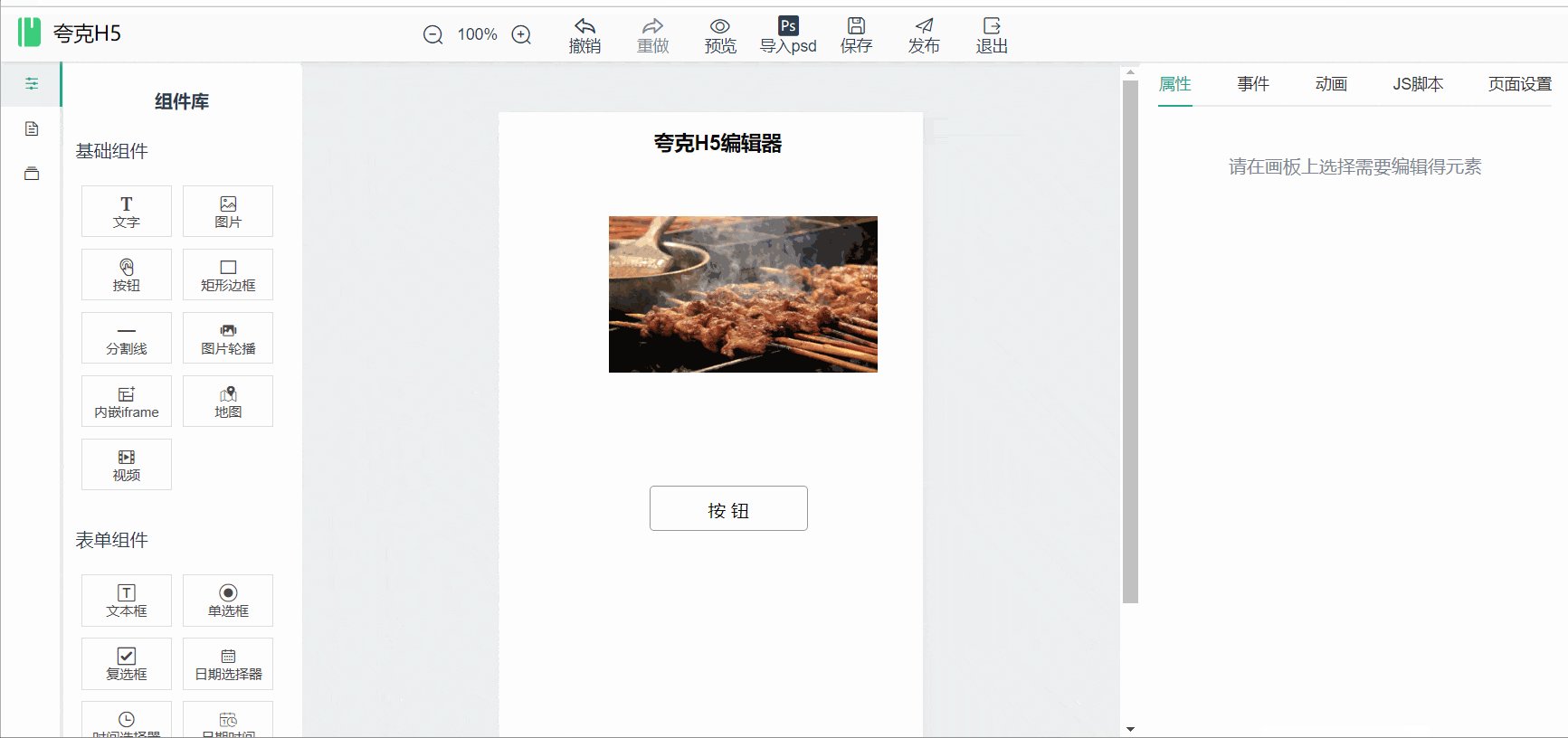
基于 vue.js 开源的H5可视化拖放编辑器,
star高达1.7K+
。支持
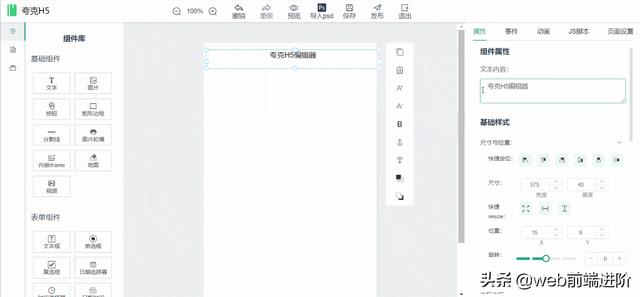
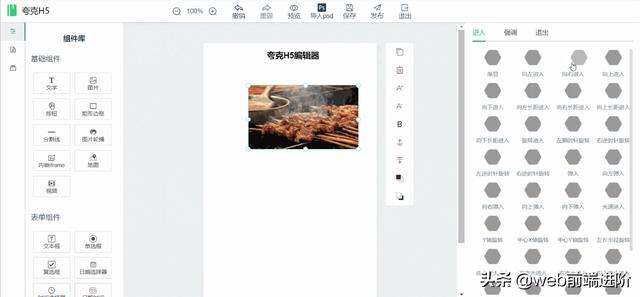
拖拽组件并配置属性,支持动画及效果预览
,轻松快速上手制作h5页面。

技术栈
- Vue2.x + Vuex + Vue-Router
- Element-UI饿了么pc组件库
- Sass css预设编译器
- Loadsh 工具类
- Koa 基于Node.js的web开发框架
- Mongodb 基于分布式存储数据库

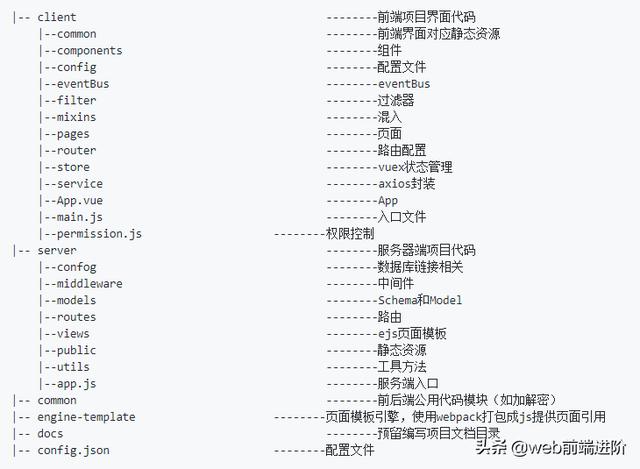
工程目录结构

安装使用
# 下载项目git clone https://github.com/huangwei9527/quark-h5.git# 进入目录cd quark-h5# 安装依赖包npm install# 启动前端工程npm run dev-client# 启动服务器npm run dev-server# 编译engine.js模板引擎npm run lib:h5-swiper
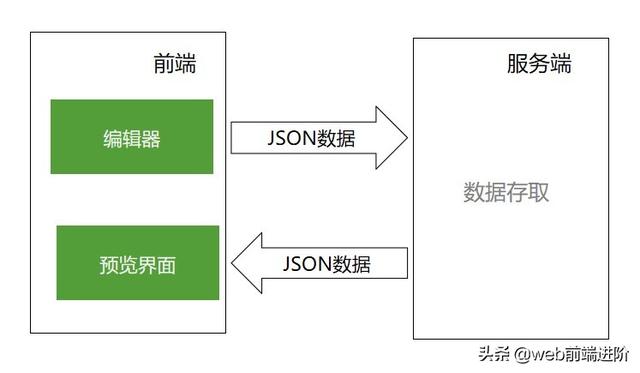
编辑器实现思路
编辑器生成页面JSON数据,服务端负责存取JSON数据,渲染时从服务端取数据JSON交给前端模板处理。

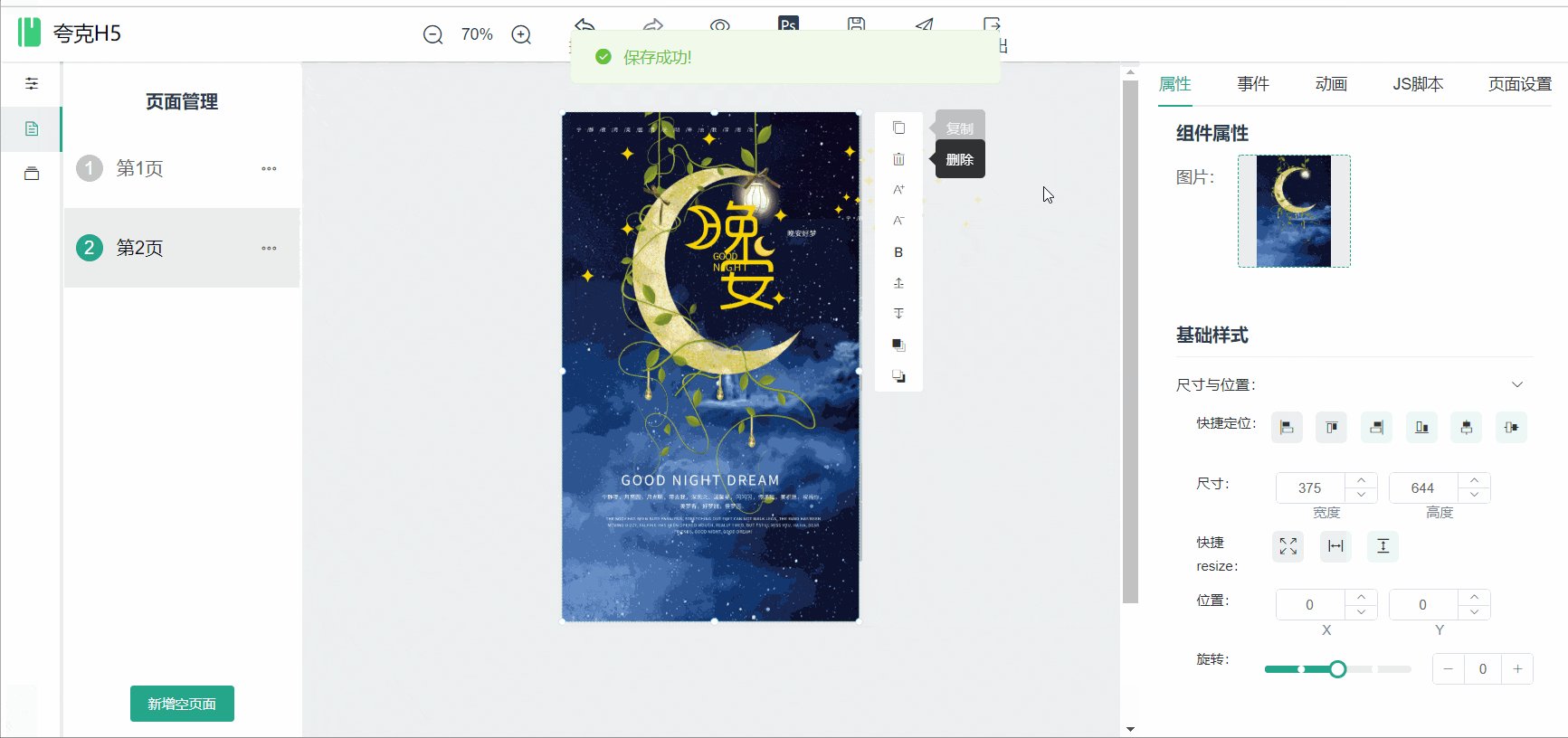
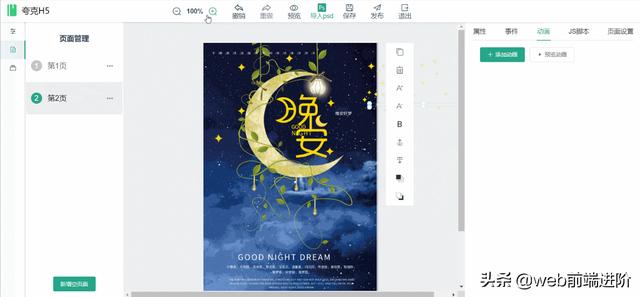
psd设计图导入生成h5页面
将psd每个设计图中的每个图层导出成图片保存到静态资源服务器中。
# 安装psd依赖$ npm install psd --savevar PSD = require('psd');router.post('/psdPpload',async ctx=>{ const file = ctx.request.files.file; // 获取上传文件 let psd = await PSD.open(file.path) var timeStr = + new Date(); let descendantsList = psd.tree().descendants(); descendantsList.reverse(); let psdSourceList = [] let currentPathDir = `public/upload_static/psd_image/${timeStr}` for (var i = 0; i < descendantsList.length; i++){ if (descendantsList[i].isGroup()) continue; if (!descendantsList[i].visible) continue; try{ await descendantsList[i].saveAsPng(path.join(ctx.state.SERVER_PATH, currentPathDir + `/${i}.png`)) psdSourceList.push({ ...descendantsList[i].export(), type: 'picture', imageSrc: ctx.state.BASE_URL + `/upload_static/psd_image/${timeStr}/${i}.png`, }) }catch (e) { // 转换不出来的图层先忽略 continue; } } ctx.body = { elements: psdSourceList, document: psd.tree().export().document };})
*
注意
- psd源文件大小最好不要超过30M,过大会导致浏览器卡顿甚至卡死
- 尽可能合并图层,并栅格化所有图层
- 较复杂的图层样式,如滤镜、图层样式等无法读取




市面上有很多优秀的可视化h5编辑器,如
MAKA
、
易企秀
等,不过都不是免费的。这款夸克H5免费开源使用,想技术提升的同学不可错过哟!
# 示例地址http://47.104.247.183:4000/# 仓库地址https://github.com/huangwei9527/quark-h5ok,就分享到这里。感兴趣的同学可以自己去尝试下哈!