这边只是把
TextField
中一些
常用到
的属性拉出来讲。
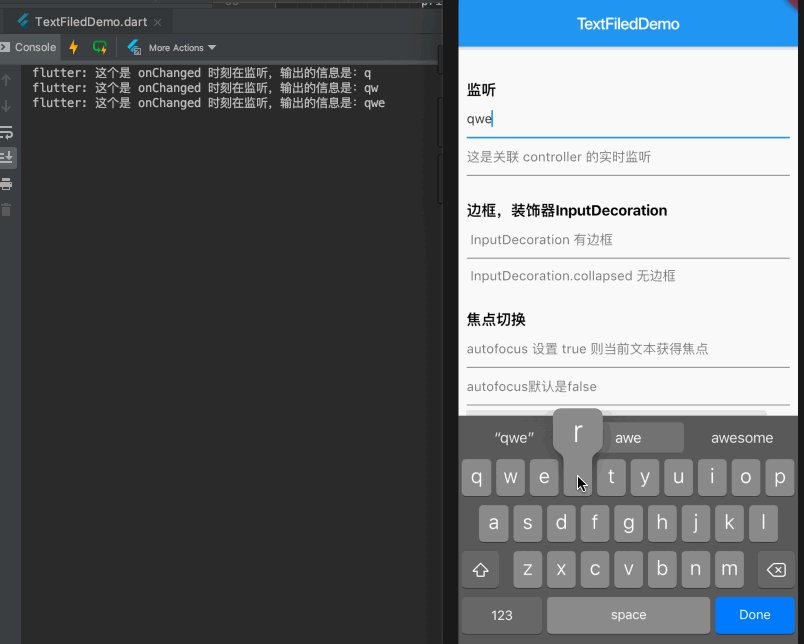
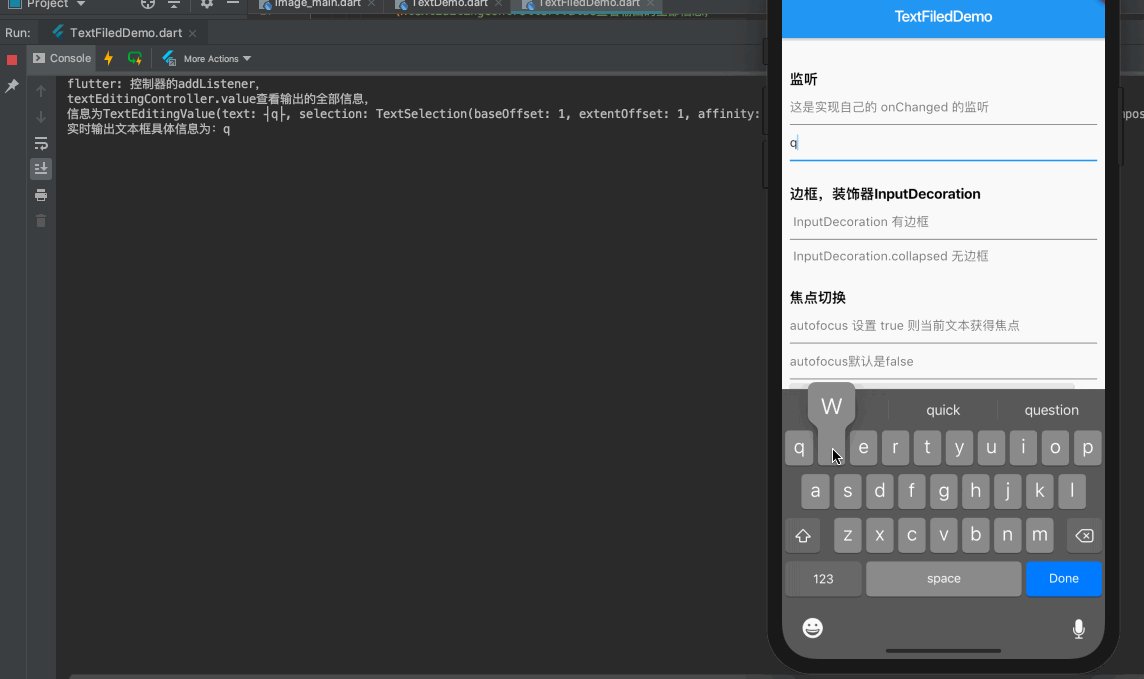
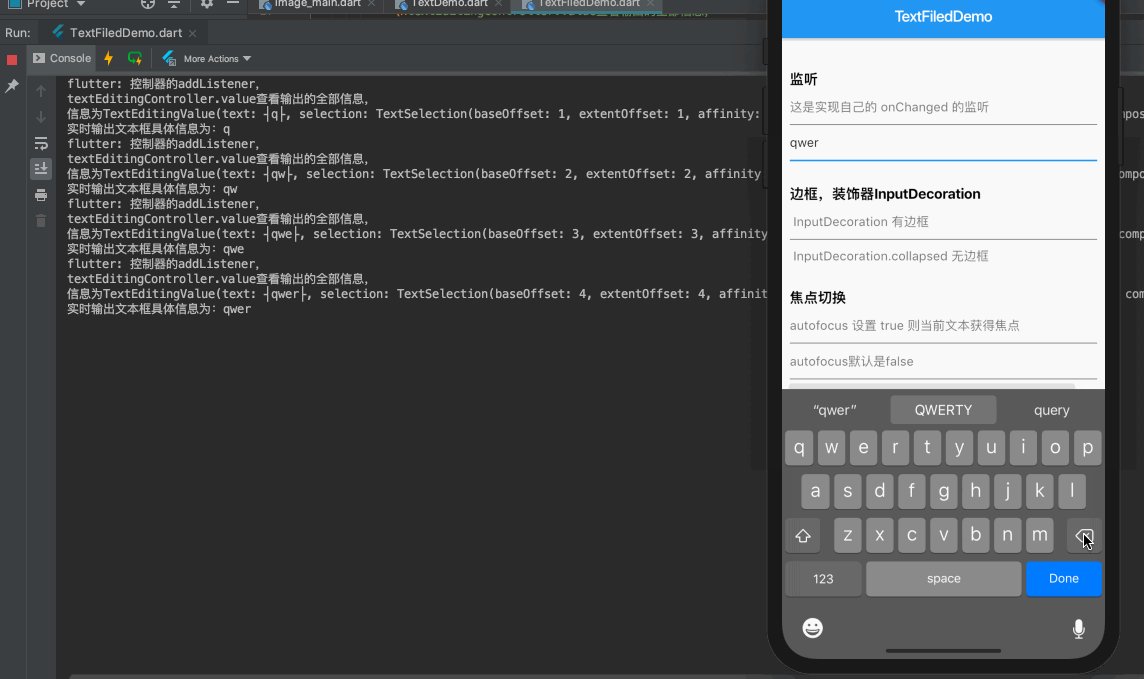
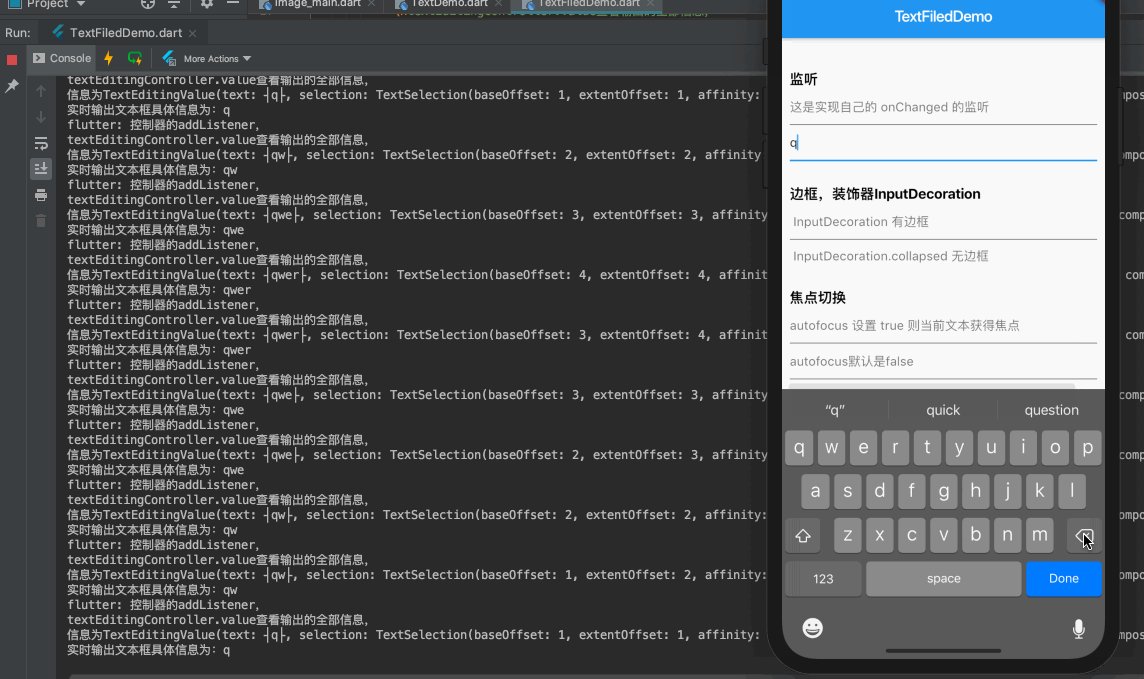
一、监听
1、不关联控制器
TextField(
onSubmitted: (value){
print("onSubmitted 点击了键盘的确定按钮,输出的信息是:${value}");
},
onEditingComplete: (){
print("onEditingComplete 点击了键盘的确定按钮");
},
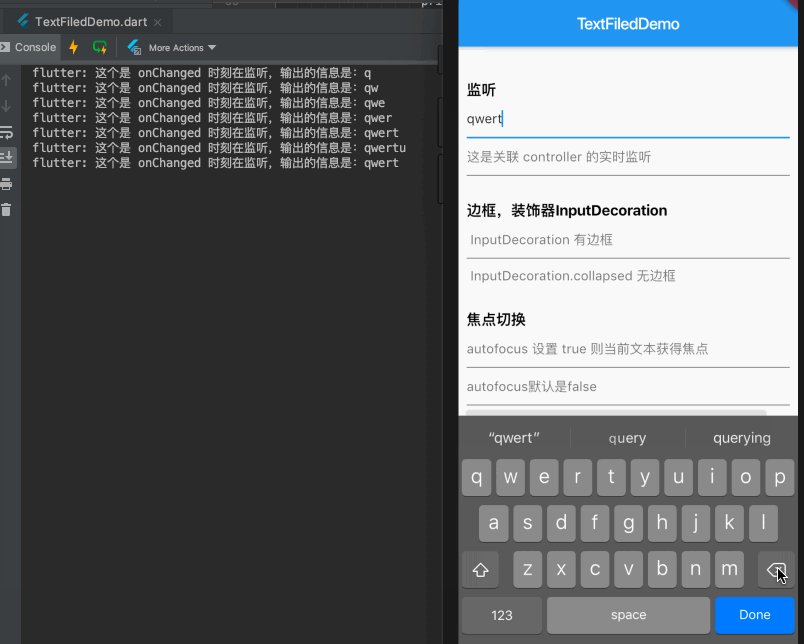
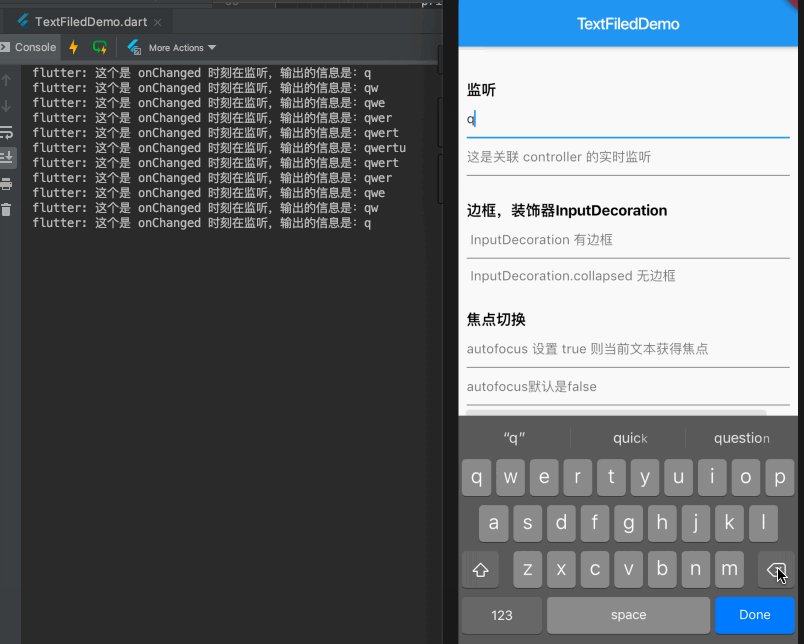
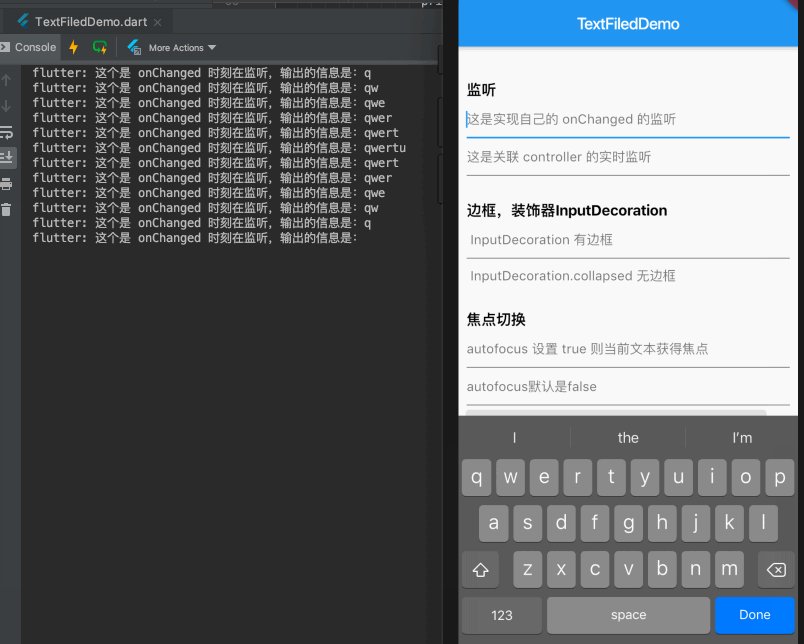
onChanged: (value){
print("这个是 onChanged 时刻在监听,输出的信息是:${value}");
},
decoration: InputDecoration(
hintText: "这是实现自己的 onChanged 的监听",
),
),

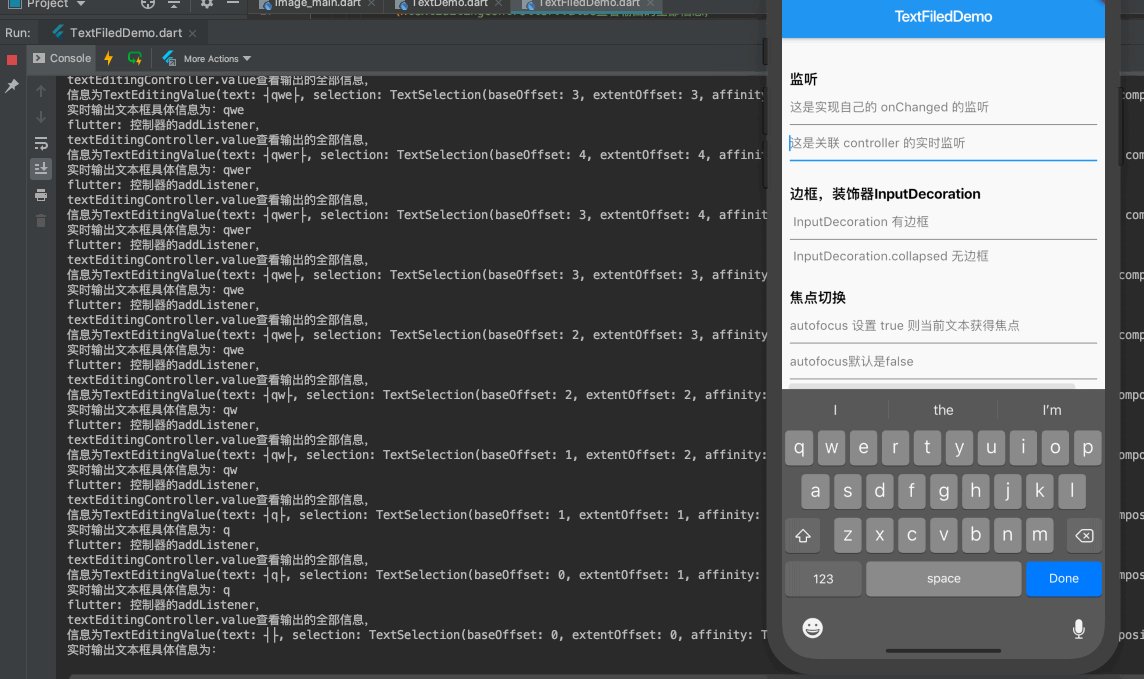
2、关联控制器
final TextEditingController textEditingController = TextEditingController();
@override
void initState() {
textEditingController.addListener((){
print("控制器的addListener,"
"\ntextEditingController.value查看输出的全部信息,信息为${textEditingController.value}"
"\n实时输出文本框具体信息为:${textEditingController.value.text}");
});
}
TextField(
controller: textEditingController,
onSubmitted: (value){
print("onSubmitted 点击了键盘的确定按钮,输出的信息是:${value}");
},
onEditingComplete: (){
print("onEditingComplete 点击了键盘的确定按钮");
},
decoration: InputDecoration(
hintText: "这是关联 controller 的实时监听"
),
),

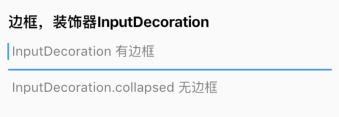
二、边框,装饰器InputDecoration
TextField(
decoration: InputDecoration(
hintText: " InputDecoration 有边框",
),
),
TextField(
decoration: InputDecoration.collapsed(
hintText: " InputDecoration.collapsed 无边框",
),
),

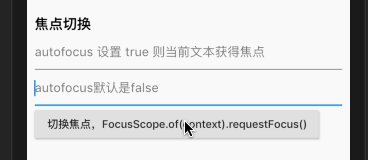
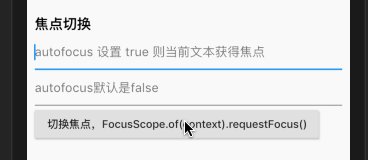
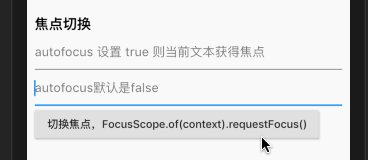
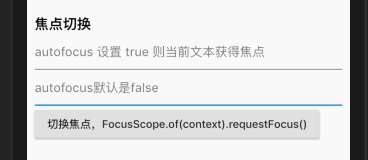
三、焦点切换
final FocusNode focusNode1 = FocusNode();
final FocusNode focusNode2 = FocusNode();
bool choosed = false; //false:文本框1焦点 true:文本框2焦点
TextField(
focusNode: focusNode1,
autofocus: true, /// 文本框自动获得焦点
decoration: InputDecoration(
hintText: "autofocus 设置 true 则当前文本获得焦点",
),
),
TextField(
focusNode: focusNode2,
decoration: InputDecoration(
hintText: "autofocus默认是false",
),
),
RaisedButton(
child: Text("切换焦点,FocusScope.of(context).requestFocus()"),
onPressed: (){
choosed = !choosed;
/// 切换文本框的焦点
FocusScope.of(context).requestFocus(choosed ? focusNode2 : focusNode1);
}
),
文本框焦点的改变,传入焦点:
FocusScope.of(context).requestFocus(focusNodeObject);
传入空焦点FocusNode()则隐藏键盘:
FocusScope.of(context).requestFocus(FocusNode());

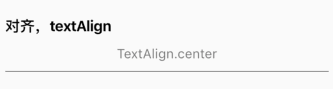
四、对齐,textAlign
TextField(
decoration: InputDecoration(
hintText: "TextAlign.center ",
),
textAlign: TextAlign.center,
),

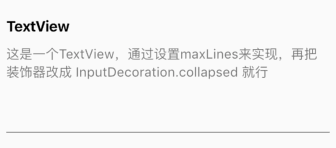
五、TextView
TextField(
maxLines: 5,
decoration: InputDecoration(
hintText: "这是一个TextView,通过设置maxLines来实现,再把装饰器改成 InputDecoration.collapsed 就行",
),
),

六、隐藏文本 obscureText
TextField(
obscureText: true,
decoration: InputDecoration(
hintText: "obscureText 设置 true",
),
),

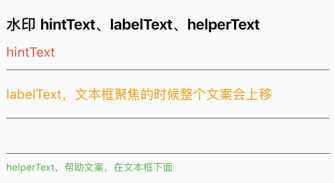
七、水印 hintText、labelText、helperText
TextField(
decoration: InputDecoration(
hintText: "hintText",
hintStyle: TextStyle(color: Colors.red)
),
),
TextField(
decoration: InputDecoration(
labelText: "labelText,文本框聚焦的时候整个文案会上移",
labelStyle: TextStyle(color: Colors.orange)
),
),
TextField(
decoration: InputDecoration(
helperText: "helperText,帮助文案,在文本框下面",
helperStyle: TextStyle(color: Colors.green)
),
),

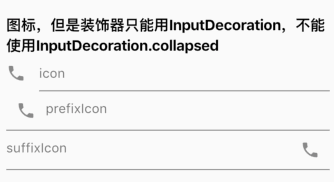
八、图标,但是装饰器只能用InputDecoration,不能使用InputDecoration.collapsed
TextField(
decoration: InputDecoration(
icon: Icon(Icons.phone),
hintText: "icon",
),
),
TextField(
decoration: InputDecoration(
prefixIcon: Icon(Icons.phone),
hintText: "prefixIcon",
),
),
TextField(
decoration: InputDecoration(
suffixIcon: Icon(Icons.phone),
hintText: "suffixIcon",
),
),

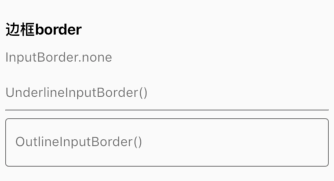
九、边框border
TextField(
decoration: InputDecoration(
hintText: "InputBorder.none",
border: InputBorder.none
),
),
TextField(
decoration: InputDecoration(
border: UnderlineInputBorder(),
hintText: "UnderlineInputBorder()"
),
),
SizedBox(height: 10,),
TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: "OutlineInputBorder()"
),
),

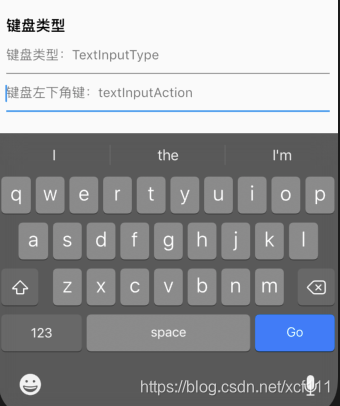
十、键盘
TextField(
decoration: InputDecoration(
hintText: "键盘类型:TextInputType",
),
keyboardType: TextInputType.emailAddress,
),
TextField(
decoration: InputDecoration(
hintText: "键盘左下角键:textInputAction",
),
textInputAction: TextInputAction.go,
),

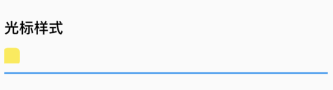
十一、光标样式
TextField(
cursorColor: Colors.yellow,
cursorWidth: 20,
cursorRadius: Radius.circular(5),
),

十二、代码
版权声明:本文为xcf111原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。