在一个Vue+element 的项目中做表单操作,加入el-col后出现了,输入框点击无效的情况
<div id="app">
<el-form ref="form" :model="form" label-width="80px">
<el-col :span="12">
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="活动区域">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
</el-col>
<el-form-item label="特殊资源">
<template>
<el-radio v-model="form.resource" label="线上品牌商赞助"></el-radio>
<el-radio v-model="form.resource"label="线下场地免费"></el-radio>
</template>
</el-form-item>
</el-form>
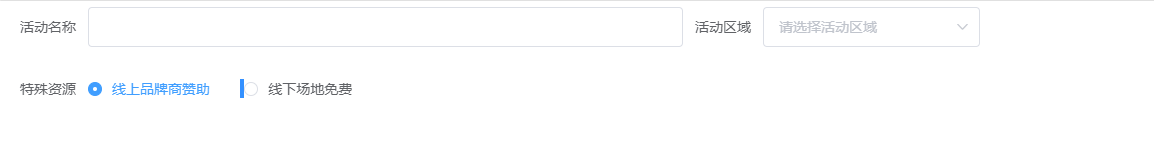
</div>下图中的两个input都不能进行输入操作

在radio外加上el-col或者删除所有el-col可以对整个表单输入框进行操作,查询资料发现,el-col和el-row要慎用,可能会导致el-form 中的控件点击没反应,就是根本都不会获取到焦点
版权声明:本文为weixin_39308542原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。