数字设计有多种形式-从移动端、桌面网站到显示屏应用程序、智能助手、车载娱乐系统(例如CarPlay和Android Auto)等等。为当今的应用程序打造数字体验意味着需要针对各种屏幕尺寸、布局和交互类型进行设计。作为设计师,您的时间应该花在用户体验上,而不是在调整布局上。这是Adobe XD在处理布局更改和更新时如何帮助您加快流程的方式。
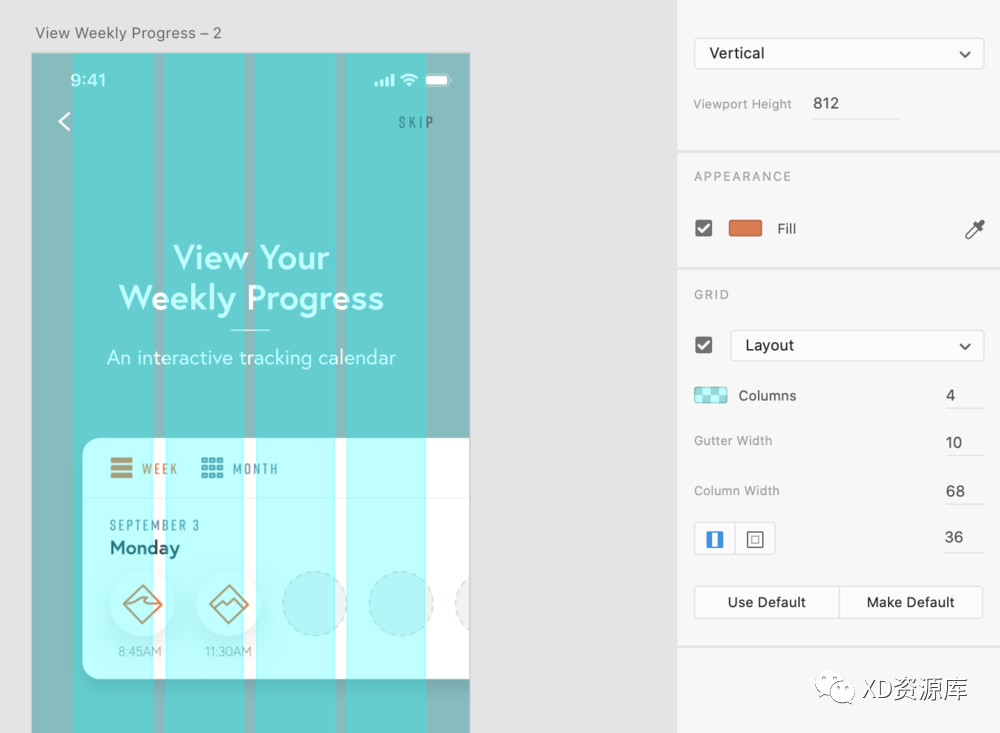
网格和方形定义网格系统可以帮助您确保设计保持一致,并可以节省宝贵的时间来测量元素和元素之间的间距。Adobe XD中存在两个选项布局和正方形可供选择。布局网格选项可设置一系列横跨画板的列和参考线,从而允许内容被对齐到的列数定义的宽度和间距。使用响应式Web布局时,“布局网格”选项是一个很好的选择,可以在属性检查器中轻松调整布局网格的间距、颜色和宽度。

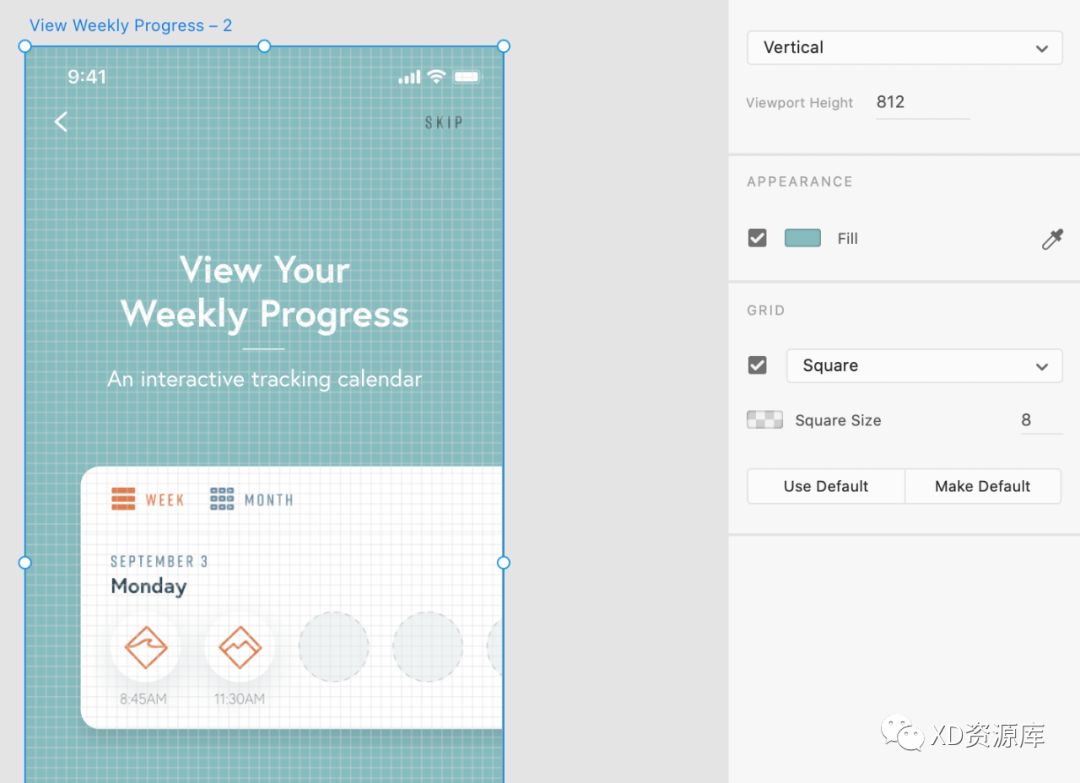
方形网格则可以提供网格覆盖到你的画板,看起来像方格纸,使元素可以水平和垂直对齐网格。如果布局在定义的网格尺寸(例如8px,16px等)上工作,则可以在属性检查器中手动设置此设置,以确保元素可以与正确的网格对齐。

网格可与参考线结合使用,为创建设计版图的蓝图奠定基础。只需将鼠标悬停在画板的左侧或顶部,然后按住鼠标并拖动就可以在画板上的任意位置拉出水平或垂直参考线。
内容感知布局
随着设计的发展,如果要做出更改,从按钮标签到完整页面布局的所有内容。过去,要修改整个设计(尤其是在较高保真度的阶段)可能会很麻烦,但并非必须如此。每当更改内容或调整元素时,Adobe XD布局中的“具有内容感知布局”功能都会相应地进行调整。

填充
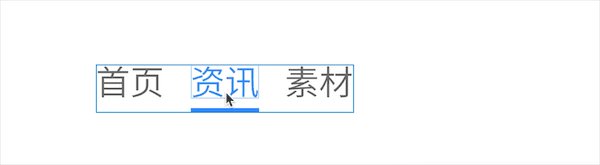
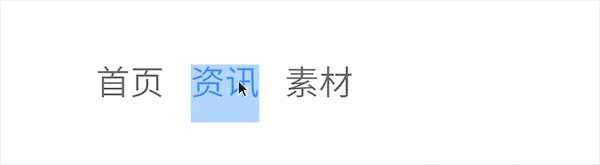
启用填充后,修改按钮上的文本就像更改文本一样容易。随着文本字符串变长或变短,按钮将根据“属性”检查器中定义的填充进行调整并调整其大小。内容组也是如此-随着元素在组内移动,组的背景将相应调整,并保持组顶部、底部、左侧和右侧的填充。堆叠与填充一起使用时,堆叠使您可以在设计中重新排列元素,就像单击和拖动一样简单。使用具有元素列表,水平画廊或完整内容部分的堆叠,可以在几秒钟内重新排列页面,同时保持适当的间距和对齐方式。
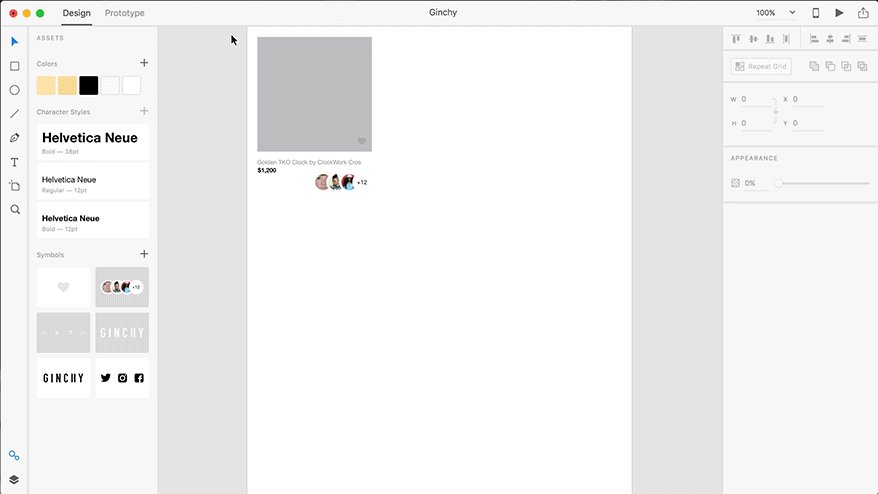
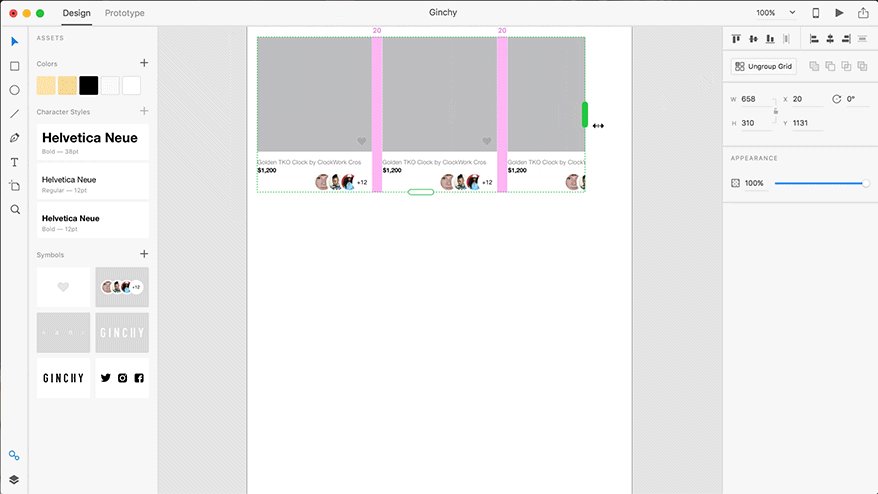
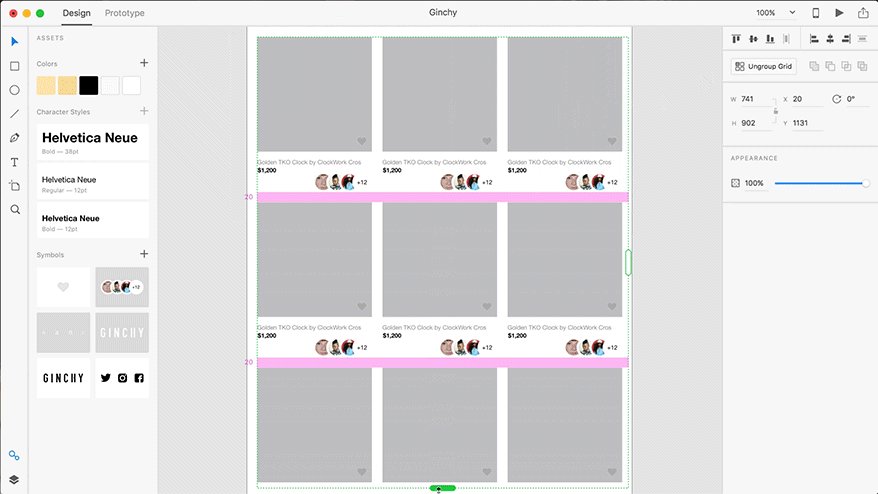
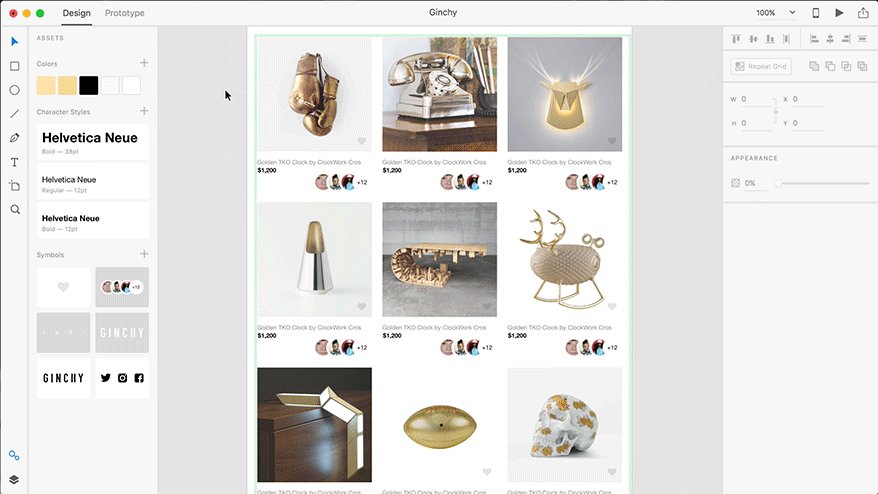
重复网格
从图像列表到产品列表,设计布局中的重复元素越来越普遍。过去,创建这些重复元素并在重复元素(如产品卡)中的布局上进行迭代是很繁琐且耗时的。 重复网格使元素可以在水平和垂直方向上快速重复,并且可以完全控制元素之间的间距。在重复序列中对一个元素进行布局更改时,这些更改会反映在所有元素上,从而非常容易地创建照片网格、产品列表等。

响应式调整大小
当需要为更大或更小的屏幕和设备调整布局时,响应式调整大小大小将为您节省大量时间。响应式调整大小可以分析您的设计并就各个元素的调整大小,组的移动方式以及应锚定的点做出明智的决策。只需在组或整个画板上启用“响应式调整大小”,然后调整元素的大小即可看到效果。