1、表格练习
案例演示:(table、tr、td、th等)

实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
table{
text-align: center;
background-image: url("images/biaoge.jpg");
color: blue;
}
</style>
</head>
<body>
<h1>成绩表</h1>
<table border="5px" width="600px" align="center" cellspacing="5px" >
<tr>
<th>学号</th>
<th>姓名</th>
<th>英语</th>
<th>数学</th>
<th>语文</th>
</tr>
<tr>
<td>0001</td>
<td>王少飞</td>
<td>99</td>
<td>98</td>
<td>97</td>
</tr>
<tr>
<td>0002</td>
<td>张芷若</td>
<td>96</td>
<td>97</td>
<td>97</td>
</tr>
<tr>
<td>0003</td>
<td>周晓敏</td>
<td>96</td>
<td>91</td>
<td>95</td>
</tr>
<tr>
<td>0004</td>
<td>李劲光</td>
<td>94</td>
<td>88</td>
<td>89</td>
</tr>
<tr>
<td>0005</td>
<td>于静</td>
<td>78</td>
<td>88</td>
<td>100</td>
</tr>
</table>
</body>
</html>
图片素材:

2、文本样式练习
案例演示:(下标、上标、高亮等)

实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
font{
color: blue;
background-color: rgba(255, 255, 0, 0.412);
}
p{
line-height: 35px;
text-indent: 2em;
}
</style>
</head>
<body>
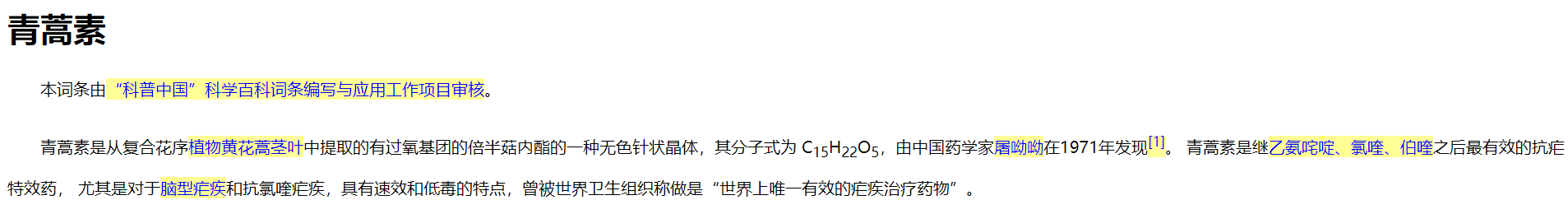
<h1>青蒿素</h1>
<p>本词条由<font>“科普中国”科学百科词条编写与应用工作项目审核</font>。</p>
<p>青蒿素是从复合花序<font>植物黄花蒿茎叶</font>中提取的有过氧基团的倍半菇内酯的一种无色针状晶体,其分子式为
C<sub>15</sub>H<sub>22</sub>O<sub>5</sub>,由中国药学家<font>屠呦呦</font>在1971年发现<font><sup>[1]</sup></font>。
青蒿素是继<font>乙氨咤啶、氯喹、伯喹</font>之后最有效的抗疟特效药,
尤其是对于<font>脑型疟疾</font>和抗氯喹疟疾,具有速效和低毒的特点,曾被世界卫生组织称做是“世界上唯一有效的疟疾治疗药物”。
</p>
</body>
</html>
3、图片标签练习
案例演示:(haspce、align)

实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
img{
width: 300px;
height: 200px;
}
h3{
text-decoration: underline;
color: blue;
}
</style>
</head>
<body>
<img src="images/libai.png" align="left" hspace="20px"/>
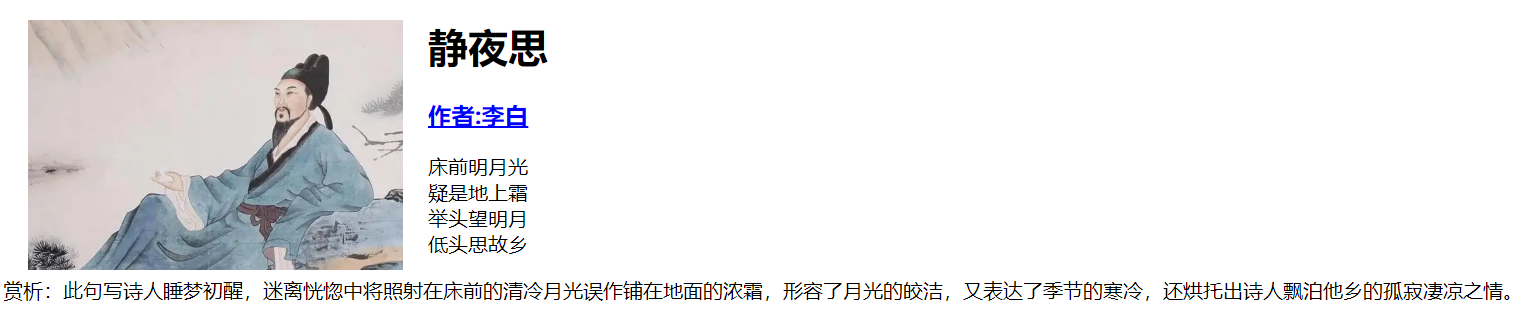
<h1>静夜思</h1>
<h3>作者:李白</h3>
<p>床前明月光<br>
疑是地上霜<br>
举头望明月<br>
低头思故乡<br></p>
<p>赏析:此句写诗人睡梦初醒,迷离恍惚中将照射在床前的清冷月光误作铺在地面的浓霜,形容了月光的皎洁,又表达了季节的寒冷,还烘托出诗人飘泊他乡的孤寂凄凉之情。</p>
</body>
</html>
图片素材:

4、盒子模型练习一
案例演示:(虚线用盒子一个边框虚线表示)

实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style type="text/css">
#container{
width: 250px;
height: 320px;
border: 1px solid gainsboro;
text-align: center;
margin: 0px auto;
}
p{
color: gainsboro;
}
#line{
border-top: 2px dashed gainsboro;
}
</style>
<body>
<div id="container">
<h3>毕业季|再见青春</h3>
<div id="line"></div>
<p>36557人收听</p>
<img src="images/music.jpg" >
</div>
</body>
</html>
图片素材:

5、盒子模型练习二
案例演示:(盒子之间距离用margin控制)

实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style type="text/css">
div{
width: 150px;
margin: 0px auto;
}
.d1{
height: 30px;
border: 1px solid black;
margin: 2px auto;
line-height: 30px;
text-indent: 1em;
font-weight: bold;
}
</style>
<body>
<div id="container">
<img src="images/user.jpg" >
<div class="d1">用户姓名:</div>
<div class="d1">学习进度:</div>
<div class="d1">兴趣爱好:</div>
<div class="d1">参与的群:</div>
</div>
</body>
</html>
图片素材:

6、盒子模型练习三
案例演示:(margin控制盒子位置)

实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style type="text/css">
#container{
width: 816px;
height: 309px;
background-color: #000000;
margin: 0px auto;
}
#under{
height: 50px;
width: 816px;
background-color: #aaaa7f;
margin-top: -50px;
}
</style>
<body>
<div id="container">
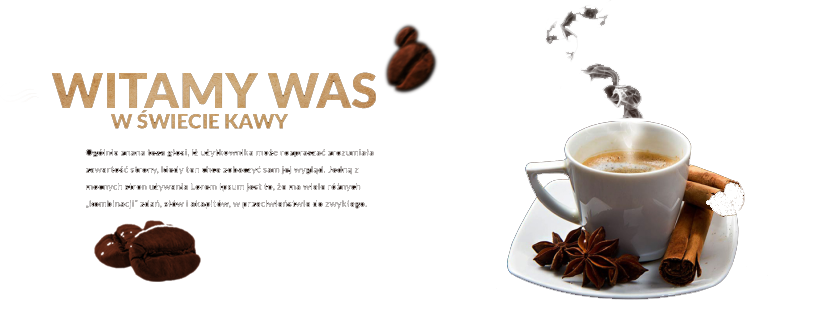
<img src="images/coffee.png" >
<div id="under"></div>
</div>
</body>
</html>
图片素材:

7、浮动练习
案例演示:(hover、text-decoration等)

实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
width: 700px;
background-color: aqua;
margin: 0px auto;
}
a{
text-decoration:none;
color: white;
float: left;
width: 70px;
height: 35px;
background-color: red;
margin: 20px;
line-height: 35px;
text-align: center;
}
a:hover{
color: yellow;
}
</style>
</head>
<body>
<div class="">
<a href="#">首页</a><a href="#">新闻动态</a><a href="#">产品展示</a>
<a href="#">加入我们</a><a href="#"> 联系我们</a><a href="#"> 相关链接</a>
</div>
</body>
</html>
8、边框练习一
案例演示:()

实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.div1,.div2{
width: 200px;
height: 30px;
border-bottom: 1px dashed red;
display: inline-block;
}
</style>
</head>
<body>
用户名:
<div class="div1"></div><br>
密 码:
<div class="div2"></div>
</body>
</html>
9、边框练习二
案例演示:

实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style type="text/css">
.div1{
width: 300px;
height: 330px;
border:1px solid black ;
border-top: 5px solid orange;
}
.div2{
width: 100%;
border-top: 1px solid black;
}
h2,p{
margin-left: 15px;
}
</style>
<body>
<div class="div1">
<h2>教程</h2>
<div class="div2">
<p>初秋的天冰冷的夜</p>
<p>回忆慢慢袭来</p>
<p>真心的爱就像落叶</p>
<p>为何却要分开</p>
<p>灰色的天独自彷徨</p>
<p>城市的老地方</p>
</div>
</div>
</body>
</html>
10、图文混排
案例演示:

实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style type="text/css">
.div{
width: 350px;
height: 150px;
margin: 0 auto;
border: 1px solid green;
}
.p2{
font-size: 13px;
margin-left: 10px;
}
.p1{
margin-left: 10px;
color: green;
font-weight: bold;
}
img{
width: 120px;
height: 150px;
}
</style>
<body>
<div class="div">
<img src="img/man_r1_c2.jpg" align="right">
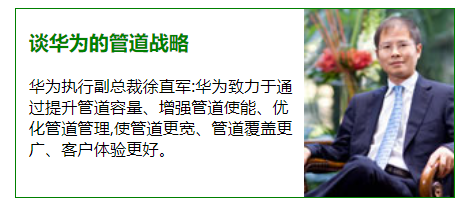
<p class="p1">谈华为的管道战略</p>
<p class="p2">华为执行副总裁徐直军:华为致力于通过提升管道容量、增强管道使能、优化管道管理,使管道更宽、管道覆盖更广、客户体验更好。
</p>
</div>
</body>
</html>
11、列表练习
案例演示:

实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style type="text/css">
.div{
width: 320px;
height: 190px;
border: 1px solid gainsboro;
border-top: 5px solid orange;
margin: 0 auto;
}
li{
list-style: none;
padding-left: 20px;
background-image: url(img/qipao.jpg);
background-repeat: no-repeat;
background-position: left;
}
a{
text-decoration: none;
font-size: 13px;
line-height: 25px;
}
h3{
margin-left: 15px;
line-height: 15px;
}
ul{
margin-left: -25px;
}
.a1{
color: orange;
}
.a2{
color: blue;
}
/* a:link{color: black;}
a:visited{color: red;} */
a:hover{color: yellow;}
a:active{color: #00FFFF;}
</style>
<body>
<div class="div">
<h3>公司状态</h3>
<hr color="gainsboro">
<ul>
<li><a href="#" class="a1">传智播客大型人才招聘会成功举行</a></li>
<li><a href="#">设计免费公开课-授技数码照片图像精修技巧</a></li>
<li><a href="#" class="a2">花再多钱也买不来的UI面试神器免费送啦</a></li>
<li><a href="#">传智播客2014版全新IT入门教程光盘免费领</a></li>
</ul>
</div>
</body>
</html>
版权声明:本文为qq_52108058原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。