我们经常需要对数据进行分组(分类),得到需要的格式。
1.简单示例
例如有一份对象数组的数据
const data = [
{ name: 'Liam', age: 18, sex: 'male' },
{ name: 'Bob', age: 20, sex: 'male' },
{ name: 'Diana', age: 21, sex: 'female' },
{ name: 'Grace', age: 20, sex: 'female' }
]
现在需要根据年龄进行分组,通常会写出这份代码,为了方便复用封装成函数。
function groupBy(arr, propName) {
const result = arr.reduce((obj, item) => {
const key = item[propName]
if (!obj[key]) {
obj[key] = []
}
obj[key].push(item)
return obj
}, {})
return result
}
// 按年龄分组
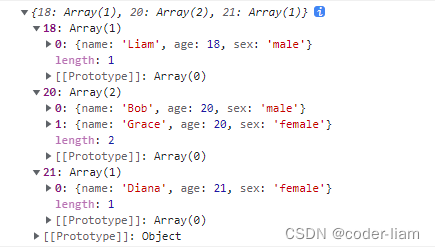
console.log(groupBy(data, 'age'))

2.问题出现
如果需要根据年龄+性别进行分组,如’18-male’,会发现上面groupBy函数中无法正常获取到key。
或者进行分组的数据,对象里面的某个属性值是一个对象,例如下面这份数据,address是一个对象,包括province-省份、city-城市,我们需要通过省份进行分组,key也是无法正常获取到的。
const data = [
{
name: 'Liam',
age: 18,
sex: 'male',
address: {
province: '广东省',
city: '广州市'
}
},
{
name: 'Bob',
age: 20,
sex: 'male',
address: {
province: '广东省',
city: '佛山市'
}
},
{
name: 'Diana',
age: 21,
sex: 'female',
address: {
province: '江苏省',
city: '常熟市'
}
},
{
name: 'Grace',
age: 20,
sex: 'female',
address: {
province: '四川省',
city: '自贡市'
}
}
]
3.分组函数改造
接下来将对前面简单封装的函数进行改造,以适应所有的分组操作,问题在于如何正确获取到分组的key值,因此将函数的第二个参数(propName) 改为传入一个函数(generateKey),调用函数生成key。
function groupBy(arr, generateKey) {
const result = arr.reduce((obj, item) => {
// 获取key
const key = generateKey(item)
if (!obj[key]) {
obj[key] = []
}
obj[key].push(item)
return obj
}, {})
return result
}
- 尝试按年龄+性别分组,处理正常
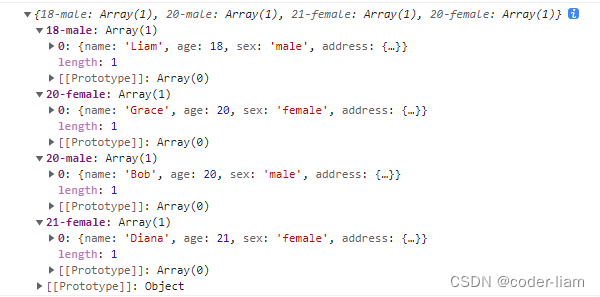
console.log(groupBy(data, (item) => `${item.age}-${item.sex}`))

- 尝试按省份分组,处理正常
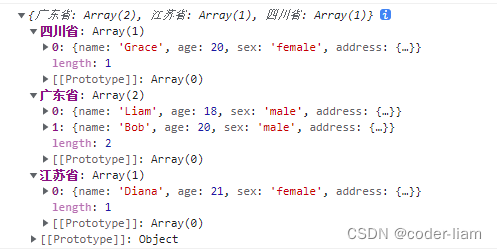
console.log(groupBy(data, (item) => item.address.province))

4.调用优化
分组函数的功能已经完成,大多数情况下,我们只需要根据对象中的顶层属性进行分组,例如一开始的根据年龄分组,所以还可以对函数调用进行简化,第二个参数支持传入函数外,支持直接传入字符串。
function groupBy(arr, generateKey) {
// 参数归一化
if (typeof generateKey === 'string') {
const propName = generateKey
generateKey = (item) => item[propName]
}
const result = arr.reduce((obj, item) => {
// 获取key
const key = generateKey(item)
if (!obj[key]) {
obj[key] = []
}
obj[key].push(item)
return obj
}, {})
return result
}
5.完整代码
const data = [
{
name: 'Liam',
age: 18,
sex: 'male',
address: {
province: '广东省',
city: '广州市'
}
},
{
name: 'Bob',
age: 20,
sex: 'male',
address: {
province: '广东省',
city: '佛山市'
}
},
{
name: 'Diana',
age: 21,
sex: 'female',
address: {
province: '江苏省',
city: '常熟市'
}
},
{
name: 'Grace',
age: 20,
sex: 'female',
address: {
province: '四川省',
city: '自贡市'
}
}
]
function groupBy(arr, generateKey) {
// 参数归一化
if (typeof generateKey === 'string') {
const propName = generateKey
generateKey = (item) => item[propName]
}
const result = arr.reduce((obj, item) => {
// 获取key
const key = generateKey(item)
if (!obj[key]) {
obj[key] = []
}
obj[key].push(item)
return obj
}, {})
return result
}
// 按年龄分组
console.log(groupBy(data, (item) => item.age))
// 按年龄+性别分组
console.log(groupBy(data, (item) => `${item.age}-${item.sex}`))
// 按省份分组
console.log(groupBy(data, (item) => item.address.province))
版权声明:本文为weixin_52073113原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。