vue开发的微信服务号
问题:点击H5页面时,页面会放大 ,不能固定
解决方案:
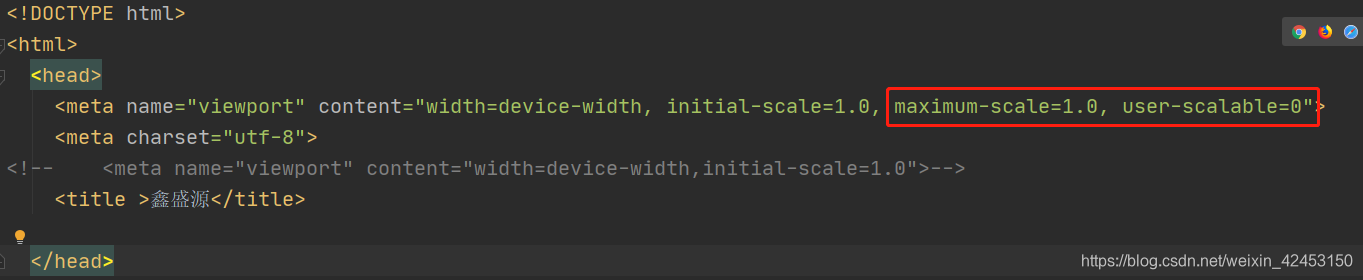
1.在index.html 页面 添加以下代码

width=device-width :表示宽度是设备屏幕的宽度
initial-scale=1.0:表示初始的缩放比例
minimum-scale=0.5:表示最小的缩放比例
maximum-scale=2.0:表示最大的缩放比例
user-scalable=yes:表示用户是否可以调整缩放比例
该meta标签的作用是让当前viewport的宽度等于设备的宽度,同时不允许用户手动缩放。
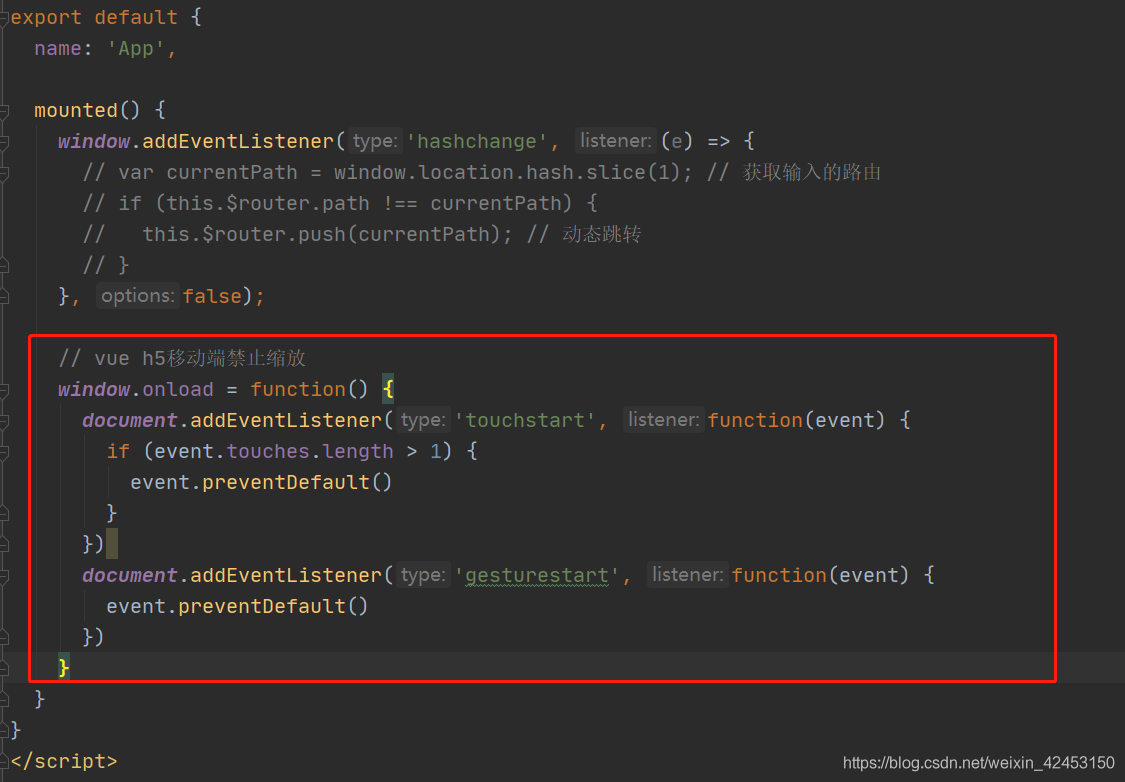
2.在APP.vue 添加以下代码

版权声明:本文为weixin_42453150原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。