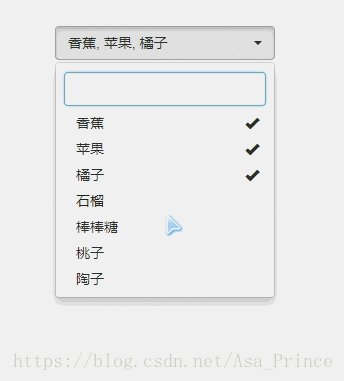
bootstrap selectpicker是bootstrap里比较简单的一个下拉框的组件,先看效果如下:

附上官网api链接,
http://silviomoreto.github.io/bootstrap-select/
.
拉框的使用上基本操作一般是:单选、多选、模糊搜索、动态赋值等,下面来看如何使用:
1、首先需要引入的css和js:
bootstrap.css
bootstrap-select.min.css
jquery-1.11.3.min.js
bootstrap.min.js
bootstrap-select.min.js
2、js代码如下:
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'//默认显示内容
});
//数据赋值
var select = $("#slpk");
select.append("<option value='1'>香蕉</option>");
select.append("<option value='2'>苹果</option>");
select.append("<option value='3'>橘子</option>");
select.append("<option value='4'>石榴</option>");
select.append("<option value='5'>棒棒糖</option>");
select.append("<option value='6'>桃子</option>");
select.append("<option value='7'>陶子</option>");
//初始化刷新数据
$(window).on('load', function() {
$('.selectpicker').selectpicker('refresh');
});
});
3、jsp内容:
<select id="slpk" class="selectpicker" data-live-search="true" multiple></select>
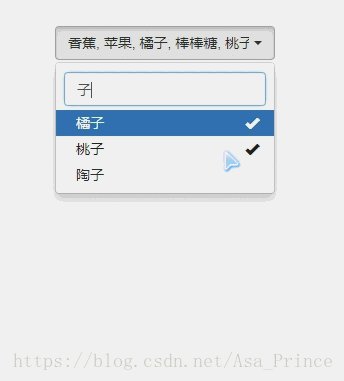
设置multiple时为多选,data-live-search=”true”时显示模糊搜索框,不设置或等于false时不显示。
4、下拉数据通过ajax从后台获取:
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'
});
$(window).on('load', function() {
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
});
//下拉数据加载
$.ajax({
type : 'get',
url : basePath + "/lictran/tranStation/loadRoadForTranStationDetail",
dataType : 'json',
success : function(datas) {//返回list数据并循环获取
var select = $("#slpk");
for (var i = 0; i < datas.length; i++) {
select.append("<option value='"+datas[i].ROAD_CODE+"'>"
+ datas[i].ROAD_NAME + "</option>");
}
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
}
});
});
PS:
特别需要注意的是:当使用ajax异步方式添加下拉框的option时,一定要使用 $(‘.selectpicker’).selectpicker(‘refresh’); 对下拉框进行刷新,不然不会显示异步添加的option.
其他的一些方法:
获取已选的项:
var selectedValues = [];
$("#slpk:selected").each(function(){
selectedValues.push($(this).val());
});
选择指定项(编辑回显使用):
单选:$(‘.selectpicker’).selectpicker(‘val’, ‘列表id’);
多选:var arr=str.split(‘,’); $(‘.selectpicker’).selectpicker(‘val’, arr);
.selectpicker('val')
可以通过调用
val
元素上的方法来设置所选值。:
$(
'.selectpicker'
).selectpicker(
'val'
,
'Mustard'
);
$(
'.selectpicker'
).selectpicker(
'val'
, [
'Mustard'
,
'Relish'
]);
这不同于
val()
直接在
select
元素上调用。如果
val()
直接调用元素, bootstrap-select ui将不会刷新(因为只从用户交互时触发事件)。你必须自己调用ui刷新方法。
$(‘.selectpicker’).val(‘Mustard’);
$(‘.selectpicker’).selectpicker(‘render’);
// this is the equivalent of the above
$(‘.selectpicker’).selectpicker(‘val’, ‘Mustard’);
.selectpicker('selectAll')
选择在multi-select模式下的所有选项。
$(
'.selectpicker'
).selectpicker(
'selectAll'
);
.selectpicker('deselectAll')
这将取消选择在multi-select模式下的所有选项。
$(
'.selectpicker'
).selectpicker(
'deselectAll'
);
.selectpicker('render')
可以强制使用该
render
方法重新渲染bootstrap-select ui 。如果当编程时更改任何相关值而影响元素布局,这将非常有用。
$(
'.selectpicker'
).selectpicker(
'render'
);
.selectpicker('mobile') 手机可以滚动选项
。这将启用手机的原生菜单以进行选择页面上的菜单。检测浏览器的方法由用户决定。
if
( /Android|webOS|iPhone|iPad|iPod|BlackBerry/i.test(navigator.userAgent) ) {
$(
'.selectpicker'
).selectpicker(
'mobile'
);
}
.selectpicker('setStyle')
修改与按钮本身或其容器相关联的类。
如果更换容器上的类:
$(‘.selectpicker’).addClass(‘col-lg-12’).selectpicker(‘setStyle’);
如果更改按钮上的类(更改数据样式):
$(‘.selectpicker’).selectpicker(‘setStyle’, ‘btn-danger’); // Replace Class
$(‘.selectpicker’).selectpicker(‘setStyle’, ‘btn-large’, ‘add’); // Add Class
$(‘.selectpicker’).selectpicker(‘setStyle’, ‘btn-large’, ‘remove’); // Remove Class
.selectpicker('refresh')
为了使用JavaScript以编程方式更新select,首先操作select,然后使用该
refresh
方法更新UI以匹配新状态。对于删除或添加选项时,或通过JavaScript禁用/启用选择时,这是必需的。
$('.selectpicker').selectpicker('refresh');
<select class="selectpicker remove-example">
<option value="Mustard">Mustard</option>
<option value="Ketchup">Ketchup</option>
<option value="Relish">Relish</option>
</select>
<button class="btn btn-warning rm-mustard">Remove Mustard</button>
<button class="btn btn-danger rm-ketchup">Remove Ketchup</button>
<button class="btn btn-success rm-relish">Remove Relish</button>
$('.rm-mustard').click(function () {
$('.remove-example').find('[value=Mustard]').remove();
$('.remove-example').selectpicker('refresh');
});
$('.ex-disable').click(function () {
$('.disable-example').prop('disabled', true);
$('.disable-example').selectpicker('refresh');
});
$('.ex-enable').click(function () {
$('.disable-example').prop('disabled', false);
$('.disable-example').selectpicker('refresh');
});
.selectpicker('toggle')
以编程方式切换bootstrap-select菜单的打开/关闭。
$(
'.selectpicker'
).selectpicker(
'toggle'
);
.selectpicker('hide')
以编程方式隐藏bootstrap-select使用
hide
方法(这仅影响bootstrap-select自身的可见性)。
$(
'.selectpicker'
).selectpicker(
'hide'
);
.selectpicker('show')
以编程方式显示bootstrap-select使用
show
方法(这仅影响引导选项本身的可见性)。
$(
'.selectpicker'
).selectpicker(
'show'
);
.selectpicker('destroy')
要以编程方式销毁bootstrap-select,请使用该
destroy
方法。
$(
'.selectpicker'
).selectpicker(
'destroy'
);
属性:
在Html中添加multiple表示支持多选,不需要额外添加其他属性,样式!当为多选状态,选中的对象为数组,当为单选状态,选中的对象为字符串。
noneSelectedText:’请选择’
liveSearch:true/false 启用搜索栏
liveSearchStyle:begins 搜索栏样式?
actionsBox:true/false 启用全选,清除按钮
item:0 设置第0项为只能单选状态
hideDisabled:true/false 设置启用/禁用隐藏
valueField 值字段
textField 显示文本字段
size 显示项目的个数
width 下拉框宽度 单位px
value 选中的值,以”,”分隔
multiple:”true” 单选或者多选
selectpicker其他属性
selectpicker其他属性