-
react图片引入
//首先通过import导入图片路径
import companyLogo from '../../public/companylogo.png';
//然后通过img标签使用
<img src={companyLogo} alt="" />
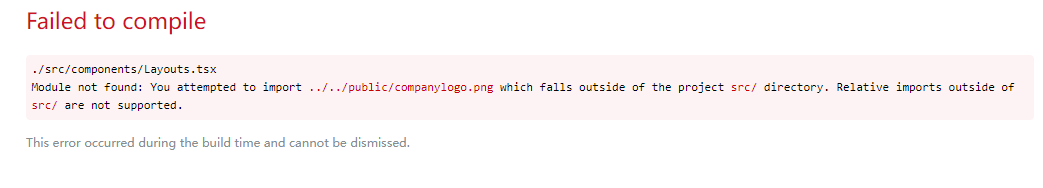
使用后报错

错误的意思大致是引入的图片在src目录外 导致的报错
-
报错解决办法
在node_module文件夹下找到react-script/config/webpack.config.js
const ModuleScopePlugin = require('react-dev-utils/ModuleScopePlugin');
new ModuleScopePlugin(paths.appSrc, [
paths.appPackageJson,
reactRefreshOverlayEntry,
]),
//可以ctrl+f查找ModuleScopePlugin 相关的代码 然后注释掉 然后图片就可以正常显示了
版权声明:本文为Yi_Li_Tong_Wan_DOU原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。