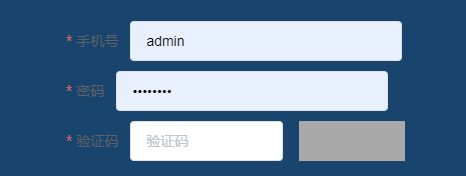
本来想向右对齐。结果
不生效:

解决办法:
lable-position 和 label-width一起使用!
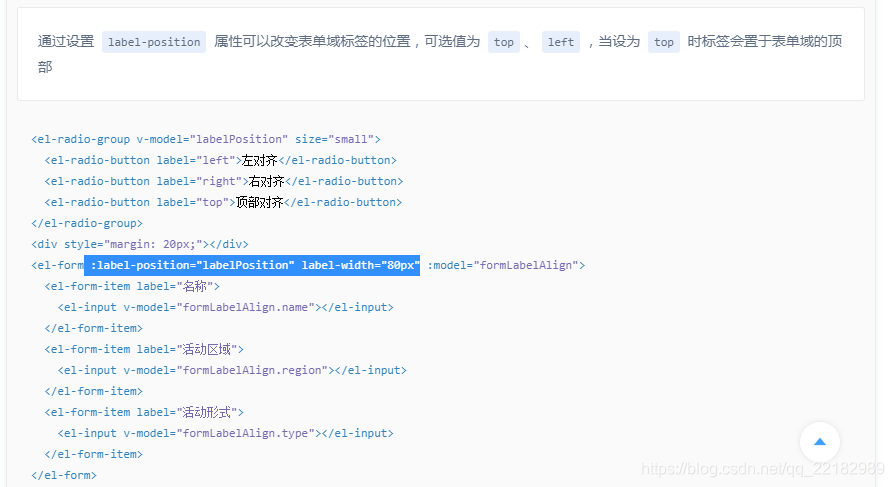
通过 label-position 属性来改变表单域或标签的位置,可选的值有 top/left/right ,默认的是 right ,
lable-position 必须要和 label-width(表单域标签的宽度,作为 Form 直接子元素的 form-item 会继承该值) 共同使用,才会生效。
<el-form
ref="loginForm"
:model="loginForm"
:rules="loginRules"
class="login-form"
label-position="right"
label-width="80px"
>

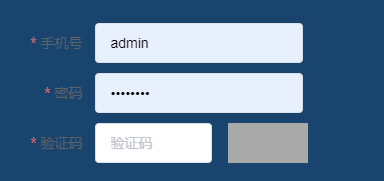
成功!

参考资料:

版权声明:本文为qq_22182989原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。