ES7(ECMAScript 2016)
1.Array.prototype.includes()
数组includes()方法,用来判断一个数组是否包含一个指定的值,根据情况,如果包含则返回true,否则返回false。includes 函数与 indexOf 函数很相似
list.includes(x) === list.indexOf(x) >= 0
2.指数操作符 **
在ES7中引入了指数运算符**,**具有与Math.pow(…)等效的计算结果。
console.log(2**10);// 输出1024 2的十次幂
ES8(ECMAScript 2017)
1.async/await: 异步终极解决方案
async/await可以说是co模块和生成器函数的语法糖。用更加清晰的语义解决js异步代码,使得异步代码看起来像同步代码。
async fetchData(query) =>{
try {
const response = await axios.get(`/query?query=${query}`);
const data = response.data;
return data;
}catch (error) {
console.log(error)
}}
fetchData(query).then(data =>{
this.processfetchedData(data)
})
2.Object.values()
Object.values()是一个与Object.keys()类似的新函数,但返回的是Object自身属性的所有值,不包括继承的值。
const obj = {a: 1, b: 2, c: 3};
// ES7
const vals=Object.keys(obj).map(key=>obj[key]);
console.log(vals);//[1, 2, 3]
// ES8
const values=Object.values(obj1);
console.log(values);//[1, 2, 3]
3.Object.entries()
Object.entries()函数返回一个给定对象自身可枚举属性的键值对的数组。
// ES7
Object.keys(obj).forEach(key=>{
console.log('key:'+key+' value:'+obj[key]);
})
// ES8
for(let [key,value] of Object.entries(obj1)){
console.log(`key: ${key} value:${value}`)
}
4.String padding
允许将空字符串或其他字符串添加到原始字符串的开头或结尾
String.prototype.padStart
String.padStart(targetLength,[padString])
console.log('0.0'.padStart(4,'10')) //10.0
console.log('0.0'.padStart(20))// 0.00
String.prototype.padEnd
String.padEnd(targetLength,padString])
console.log('0.0'.padEnd(4,'0')) //0.00
console.log('0.0'.padEnd(10,'0'))//0.00000000
targetLength
: 当前字符串需要填充到的目标长度。如果这个数值小于当前字符串的长度,则返回当前字符串本身。
padString
: (可选) 填充字符串。如果字符串太长,使填充后的字符串长度超过了目标长度,则只保留最左侧的部分,其他部分会被截断,此参数的缺省值为 ” “;
5.函数参数列表结尾允许逗号
方便使用git进行多人协作开发时修改同一个函数减少不必要的行变更
6.Object.getOwnPropertyDescriptors()
获取一个对象的所有自身属性的描述符,如果没有任何自身属性,则返回空对象

7.SharedArrayBuffer 对象
用来表示一个通用的,固定长度的原始二进制数据缓冲区
8.Atomics 对象
提供了一组静态方法用来对 SharedArrayBuffer 对象进行原子操作
ES9(ECMAScript 2018)
1. 异步迭代
ES2018引入异步迭代器(asynchronous iterators),await可以和for…of循环一起使用,以串行的方式运行异步操作
五种在循环中使用 async/await 的方法
两种形式:
- 表示只借助循环执行所有异步请求,不保证次序,我们简称为 “并行”
- 表示在循环中每个异步请求是按照次序来执行的,我们简称为 “串行”
并行的循环方法:
Array.forEach、Promise.all
串行的循环方法:
for…of…、reduce、generator
- generator
//function*关键字可以在表达式内部定义一个生成器函数。
async function* generateSequence(items) {
for (const i of items) {
await new Promise(resolve => setTimeout(resolve, i));
yield i;
}
}
(async () => {
let generator = generateSequence(['3000','8000','1000','4000']);
for await (let value of generator) {
console.log(value);
}
})();
2. Promise.finally()
一个Promise调用链要么成功到达最后一个.then(),要么失败触发.catch()。在某些情况下,你想要在无论Promise运行成功还是失败,运行相同的代码,例如清除,删除对话,关闭数据库连接等。.finally()允许你指定最终的逻辑。
function doSomething() {
doSomething1()
.then(doSomething2)
.then(doSomething3)
.catch(err => {
console.log(err);
})
.finally(() => {
// finish here!
});
}
3. Rest/Spread(扩展运算符) 属性
Rest 参数与 spread 扩展运算符在ES6中已经引入,不过ES6只针对于数组。
在ES9中为对象提供了像数组一样的 rest 参数和 扩展运算符
Rest参数
-
es6 (只应用于数组)
剩余参数语法允许我们将一个不定数量的参数表示为一个数组。
restParam(1, 2, 3, 4, 5); function restParam(p1, p2, ...p3) { // p1 = 1 // p2 = 2 // p3 = [3, 4, 5] } -
es9(应用于对象)
跟数组一样,Rest参数只能在声明的结尾处使用。此外,它只适用于每个对象的顶层,如果对象中嵌套对象则无法适用。
const myObject = { a: 1, b: 2, c: 3 }; const { a, ...x } = myObject; // a = 1 // x = { b: 2, c: 3 } // 或可以使用它给函数传递参数 restParam({ a: 1, b: 2, c: 3 }); function restParam({ a, ...x }) { // a = 1 // x = { b: 2, c: 3 } }
展开操作符
同Rest参数的逆运算。展开操作符以相反的方式工作,将数组转换成可传递给函数的单独参数。例如Math.max()返回给定数字中的最大值
-
es6 (只应用于数组)
const values = [99, 100, -1, 48, 16]; console.log( Math.max(...values) ); // 100 -
es9(应用于对象)
可以使用扩展运算符拷贝一个对象,像是这样obj2 = {…obj1},但是这只是一个对象的浅拷贝。扩展运算符可以在其他对象内使用,例如:const obj1 = { a: 1, b: 2, c: 3 }; const obj2 = { ...obj1, z: 26 }; // obj2 is { a: 1, b: 2, c: 3, z: 26 }
正则部分,需要去复习一下,先总结大概意思
正则表达式命名捕获组
之前
JavaScript正则表达式可以返回一个匹配的对象——一个包含匹配字符串的类数组
例如:以YYYY-MM-DD的格式解析日期:

es9
代码很难读懂,并且改变正则表达式的结构有可能改变匹配对象的索引。ES2018允许命名捕获组使用符号?<name>,在打开捕获括号**(**后立即命名,示例如下:
const reDate = /(?<year>[0-9]{4})-(?<month>[0-9]{2})-(?<day>[0-9]{2})/,
match = reDate.exec('2018-04-30'),
year = match.groups.year, // 2018
month = match.groups.month, // 04
day = match.groups.day; // 30
-
任何匹配失败的命名组都将返回undefined
-
命名捕获也可以使用在replace()方法中。例如将日期转换为美国的 MM-DD-YYYY 格式:

正则表达式反向断言(lookbehind)
正则表达式dotAll模式
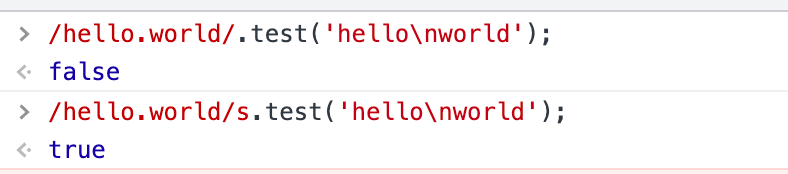
正则表达式中点.匹配除回车外的任何单字符,标记s改变这种行为,允许行终止符的出现,例如:

正则表达式 Unicode 转义
到目前为止,在正则表达式中本地访问 Unicode 字符属性是不被允许的。ES2018添加了 Unicode 属性转义——形式为\p{…}和\P{…},在正则表达式中使用标记 u (unicode) 设置,在\p块儿内,可以以键值对的方式设置需要匹配的属性而非具体内容。例如:

这个特性可以避免使用特定 Unicode 区间来进行内容类型判断,提升可读性和可维护性。
非转义序列的模板字符串
ES2018 移除对 ECMAScript 在带标签的模版字符串中转义序列的语法限制。
之前,\u开始一个 unicode 转义,\x开始一个十六进制转义,\后跟一个数字开始一个八进制转义。这使得创建特定的字符串变得不可能,例如Windows文件路径 C:\uuu\xxx\111。