方法一:获取当前表格内容高度,达到某一值后分页(失败)
通过
offsetHeighet
获取到元素高度
let arr = document.getElementsByClassName("bodyDetail")
let heightNum=0; //累加的高度
let onePage=1300; //第一页的高度
for(let i in arr){
heightNum+=arr[i].offsetHeight
if(heightNum>onePage){
this.thead[i]=true; //thead 是控制table 头部隐藏的一个数组
heightNum=arr[i].offsetHeight;
onePage=1500; //第二页高度
}
}
失败原因:
A4纸打印宽高是固定的 210/297,高度转成 px 就是 1123,但是我的代码里所有元素的高度加起来会超过 1123px,也不知道为什么,所以就放弃了使用高度来分页。
参考文章:
https://blog.csdn.net/qq_38935512/article/details/104667903
方法二: 从动态获取的数据入手,判断后台数据的多少进行分页
后台的动态数据主要就是一个数组,通过判断数组的长度来进行分页
通过下标来确定表头的显示
前提是数组中每一条数据的行高是一致的,才可大致固定每一页数据的多少
let arr = document.getElementsByClassName("bodyDetail")
// 数组的数量,遍历的多少,直接分页
this.head = new Array(arr.length).fill(false)
this.head[0] = true
this.detailNum = 0
this.pageNum = 0
let num = 0 // 由于后台数据是一个嵌套数组,所以先用 num 保存了整体数组的长度,再进行分页的判断
this.newPage = []
this.detail.systemSta.forEach((item,i) => {
item.deviceTypeList.forEach(item2 => {
if(item2.deviceTypeDetailList.length==0){
num += 1
}else{
num += item2.deviceTypeDetailList.length
}
})
})
this.detail.systemSta.forEach((item,i) => {
item.deviceTypeList.forEach(item2 => {
if(item2.deviceTypeDetailList.length==0){
this.detailNum += 1
}else{
this.detailNum += item2.deviceTypeDetailList.length
}
// 测试了数组的多少,14条数据时的高度差不多可以分页
if(num > 14 &&this.detailNum>14){
// 添加标题之前,分页
this.head[i] = true
this.newPage.push(i)
this.pageNum += 1
// 将最后一页的高度撑满整页
this.detailNum = 0
}else if(num<=14 && this.detailNum>=12){
// 添加标题之前,分页
this.head[i] = true
this.newPage.push(i)
this.pageNum += 1
// 将最后一页的高度撑满整页
this.detailNum = 0
}
})
})
<div :class="[newPage.length==0?'page-size':'page-width']">
<div class="fontsize-one second-title deviceForm">
汇总表
</div>
<div class="border2 deviceTable" v-for="(item, index) of detail.systemSta" :key="index"
:class="{borderBottom1:index==detail.systemSta.length-1}">
// 分页
<div style="page-break-after:always" v-if="head[index]&&index!=0"></div>
<div style="height:130px;backgorund-color: grey" class="page" v-if="newPage.includes(index)"></div>
// 通过数组 head 和 下标 共同确定 表头的显示
<div class="flex deviceTitle" v-if="head[index]">
<div class="check padding-middle text-middle">
项目
</div>
<div class="borderRight2"></div>
<div class="content padding-middle text-middle">
内容
</div>
方法三: 每一页只展示固定的内容,其余用空白区域撑开
<div class="page-size">
<div class="fontsize-one second-title deviceTest">记录</div>
<div class="border record testBody" v-for="(item,i) in testRecordList" :key="i">
<div class="flex-padding">
<div class="padding-middle label-width">名称</div>
<div class="borderRight"></div>
<div class="padding-middle label-width">位置</div>
<div class="borderRight"></div>
<div class="div-border"></div>
// 空白区域
<div class="whiteDiv" style="height: 10mm" v-if="i!=testRecordList.length-1"></div>
.page-size {
page-break-after: always;
width: 210mm;
height: 297mm;
box-sizing: border-box;
text-align: center;
}
方法二和方法三是作用到不同的表格中的,方法三作用到方法二的表格中时就不起作用,也不知道为什么。
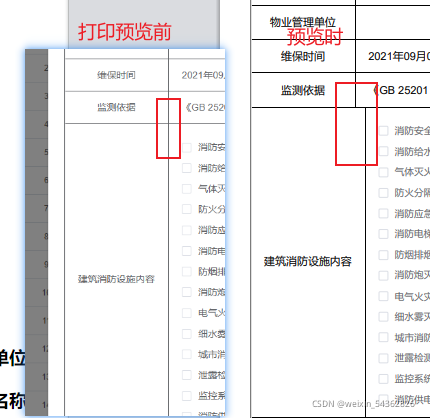
并且这次打印的表格用的是原生的 div 写的,所有竖线、横线都得通过 border 去添加,在打印之前样式都正常,但是一进入打印预览,表格的竖线就无法对齐了,太难受了。
遗留的问题
-
打印预览时表格的竖线无法对齐

-
每页开头时显示不完全

版权声明:本文为weixin_54362826原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。