前言:好久没更新过CSDN博客了,现在从原来的OI,变成了一个科研工作者。最近打算把原来的一些资料整理一下,作为经验公开分享,希望能帮到更多默默努力耕耘的人~
网页设计系列源于早几年在
学校网站
工作做入门培训时的一些讲稿,有关HTML+CSS框架的编程,比较基础。当时为了给入门的同学更多感性认识,提供了很多小实例,这里也都给出来了。
目录
HTML
基础概念
HTML
是什么
首先我们来了解一下html:
html
(Hyper Text Markup Language)是超文本
标记语言
的简称(也可简称为
htm
)
html
是
一种规范,一种标准
,它
通过
标记
标签
来
标记要显示的网页中的各个部分。网页文件本身是
一种文本文件
,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)
。也就是说,
在
TXT
文档中即可编写
html
文档
,不过,需要在编写完后将后缀名改成
html
(或
htm
)
通俗一点,
我们常说的网页,其
实质
就是一个html文档
。浏览器的作用就是读取html文档,并以网页的形式显示出它们(html作用就是告诉浏览器文档中的内容哪个是标题
,哪个
是段落
……
)
标记语言的说法是区分于编程语言而言的,前者不具有行为能力,是被动的;后者具有逻辑性和行为能力,是主动的。如
C
语言中有
if
、
else
等逻辑判断,有
for
、
while
等行为。
HTML
标签
前面说过html是一套标记标签,那么我们的重点就落在如何使用这些标签上面了。
html标签是由尖括号包围的关键词,如<body>
html标签通常成对出现,如<body>…</body>中,第一个为开始标签,第二个为结束标签
html的标签有许多种,比如:
<html>…</html> 所有html文档都有的标签,用途为定义html文档
<body>…</body> 也是html文档都有的标签,用于定义主体
<p>…</p> 用于定义段落
<ul>…</ul> 用于定义列表
·····
还有许多其他类型的html标签,可以通过html手册或在网上找到相关的资料
html的标签中有两大类,一种成为块级元素,另一种是内联元素。
这两种标签最大的区别是在浏览器中显示数,是否会以新行来开始
。
(
见实例1
)
块级元素通常会以
新行
来开始。形象来说就是,块级元素在页面中是一块板,内联元素在页面中是一条棍子。可以通过display属性(具体怎么用学完后面的就知道了)来改变标签的类型,block对应块级元素,inline对应内联元素。
常见的块级元素有:<h1>,<p>,<div>,<ul>
常见的内联元素有:<b>,<span>,<a>,<img>
HTML
标签
——
实例
1
第1个实例先把刚才留的一个坑补完,看看两类元素的区别。下方代码为一个例子,有兴趣尝试的可以参考实例2中的方法实现一下。
<html>
<head>
<link rel="stylesheet" type="text/css" href="simple_style.css" />
</head>
<body>
<span>国务院教育督导委员会办公室主任、教育部教育督导局局长何秀超,教育部基础教育一司司长吕玉刚,湖南省人民政府副省长、秘书长向力力,中南大学党委书记高文兵、校长张尧学,教育部和湖南省相关部门负责人参加督查。</span>
<span>国务院教育督导委员会办公室主任、教育部教育督导局局长何秀超,教育部基础教育一司司长吕玉刚,湖南省人民政府副省长、秘书长向力力,中南大学党委书记高文兵、校长张尧学,教育部和湖南省相关部门负责人参加督查。</span>
<span>国务院教育督导委员会办公室主任、教育部教育督导局局长何秀超,教育部基础教育一司司长吕玉刚,湖南省人民政府副省长、秘书长向力力,中南大学党委书记高文兵、校长张尧学,教育部和湖南省相关部门负责人参加督查。</span>
<hr/><!--创建水平线-->
<p>国务院教育督导委员会办公室主任、教育部教育督导局局长何秀超,教育部基础教育一司司长吕玉刚,湖南省人民政府副省长、秘书长向力力,中南大学党委书记高文兵、校长张尧学,教育部和湖南省相关部门负责人参加督查。</p>
<p>国务院教育督导委员会办公室主任、教育部教育督导局局长何秀超,教育部基础教育一司司长吕玉刚,湖南省人民政府副省长、秘书长向力力,中南大学党委书记高文兵、校长张尧学,教育部和湖南省相关部门负责人参加督查。</p>
<p>国务院教育督导委员会办公室主任、教育部教育督导局局长何秀超,教育部基础教育一司司长吕玉刚,湖南省人民政府副省长、秘书长向力力,中南大学党委书记高文兵、校长张尧学,教育部和湖南省相关部门负责人参加督查。</p>
</body>
</html>这段代码的效果图为:

此例中使用的内联元素为<span>,块级元素为<p>
效果图中,灰色水平线的上方为内联元素效果,下方为块级元素效果,由此可见之前所述的:块级元素、内联元素最大的区别是在浏览器中显示数、是否会以新行来开始
建立一
个
HTML
文档
——
实例
2
前面我们大致了解了html的相关信息,下面开始我们就正式使用这种语言来编辑一个网页。
首先我们需要建立一个文件夹来存放我们的项目,这是一个好习惯,这样做可以很好的简化关于文件路径修改的问题并大大提高文件的可迁移性;
接着我们打开记事本,在里面键入:
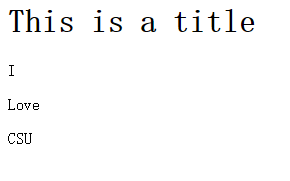
<html>
<body>
<h1>This is a title</h1>
<p>I</p>
<p>Love</p>
<p>CSU</p>
</body>
</html>
然后保存文件,之后将
文件的后缀要改成html或
htm
双击打开后,效果如下图所示:

HTML
标签
的属性和
样式
——
实例
2.5
通过刚刚的尝试,你就会有疑问了,这样子根本不可能做出我们平常看到炫酷的页面。这是因为我们没有为标签加上“外衣”,每一个标签都可以给它加上属性和样式来改变标签的外观,内容样式等。
再来试试,用记事本打开刚刚的html文档,改成:
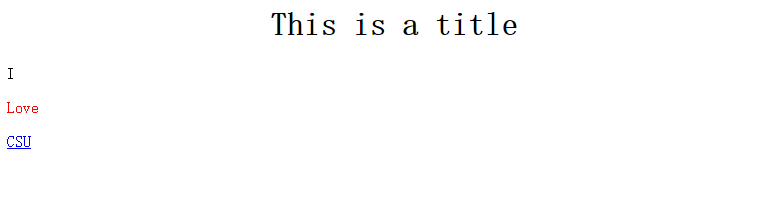
<html>
<body>
<h1 align="center">This is a title</h1> <!--添加了 文本居中属性-->
<p>I</p>
<p style="color:red">Love</p><!--添加了字体颜色样式-->
<p><a href="*">CSU</a></p><!--给链接标签添加了地址属性-->
</body>
</html>打开后效果如下图,是不是有了一些变化:

要想获得更加好的效果,注意从平时一点一滴地积累相关语句的用法
另外,此处“
<!–(
中间部分
)–>”
标签为
HTML
中的注释标签,不参与浏览器的执行,仅起到方便编代码者的检查或提醒,“
(
中间部分
)
”可以写任意汉字或英文字符等
总结
html通过定义不同的标签告诉浏览器文档中不同的部分是什么功能的,通过给标签加上不同的属性和样式可使对页面布局进行设计,使其变得美观。
但是,现在人们往往很少用这种内联样式来设计页面布局,因为这种传统的样式设计使得页面代码变多,加载速度变慢,而且完全没有重载性,网页需要修改时也会因为源码的存在造成不便。
后来出现的DIV+CSS样式布局,就很好地解决了上述的问题。
附网页设计系列的文章链接:
网页设计(一)——HTML基础概念:
https://blog.csdn.net/csyzcyj/article/details/107283767
网页设计(二)——DIV+CSS布局1:
https://blog.csdn.net/csyzcyj/article/details/107284087
网页设计(三)——DIV+CSS布局2:
https://blog.csdn.net/csyzcyj/article/details/107284655
网页设计(四)——DIV+CSS布局3:
https://blog.csdn.net/csyzcyj/article/details/107285198
网页设计(五)——marquee标签:
https://blog.csdn.net/csyzcyj/article/details/107285901
网页设计(六)——基于HTML+CSS框架的网页设计实例:
https://blog.csdn.net/csyzcyj/article/details/107286067
转载注明出处:
https://blog.csdn.net/csyzcyj/