ng-alain 是一个企业级中后台前端/设计解决方案脚手架,最近做车联网项目决定用这个模板。
首先安装node,angular-cli ,npm等基础工具,没问题。
接下来ng new project 新建项目,选择 less ,项目建好了,没问题;
接下来执行 ng add ng-alain,出现了太多的问题了,下面一一描述。
一、根本不安装不成功,ng new 时已经把node_modules里面的依赖安装好,但ng add ng-alain时需要安装ng-alain的一些依赖,此时会出现与之前依赖重复的,npm不会重新安装,此时,命令执行不下去了,出现依赖冲突;解决方法:在执行ng add ng-alain之前把node_modules全部删除。
二、执行成功安装依赖后,选择各种选项后出现Cannot read property ‘entries’ of undefined,找了很多方法,网上有些文档说是因为cli版本过高的问题,找了很多方法未果。

考虑到npm安装的一系列缺陷,改用yarn安装依赖。
修改ng的安装 ng config -g cli.packageManager yarn
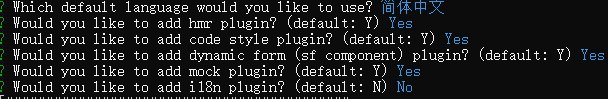
重头新建项目,删除node,执行 ng add ng-alain,此时出现:

看起来成功了,然而并没有完,又出现各种各样的错误,最终发现是node-sass没装好的原因,但是之前项目装的是less 呀?为什么出现这个问题,无解……
接下来用安装 yarn add node-sass
这次没有删node-module,直接执行ng add , 没问题,一路顺利执行下去,遇到一些警告,不管,虽然最后没有提示安装成功,但是依然执行了ng serve
很开心,项目编译成功,浏览器输入 http://localhost:4200/,看起来在转圈,以为成功了,然而并没有……控制台出报错:

找到src\app\layout\passport\passport.component.html
<header-i18n showLangText=”false” class=”langs”></header-i18n>,这是什么鬼,删掉,终于成功了!
