NO.1、了解什么是MVVM
MVVM(Model-View-ViewModel)是一种软件设计模式,由微软WPF(用于替代WinForm,以前就是用这个技术开发桌面应用程序的)和Silverlight(类似于Java Applet,简单点说就是在浏览器上运行WPF)的架构师Ken Cooper和Ted Peters开发,是一种简化用户界面的事件驱动编程方式。由John Gossman(同样也是WPF和Sliverlight的架构师)与2005年在他的博客上发表。
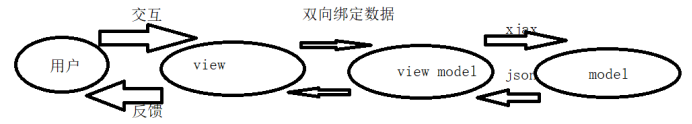
MVVM源自于经典的MVC(Model-View-Controller)模式。MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用。其作用如下:
–该层向上与视图层进行双向数据绑定
–向下与Model层通过接口请求进行数据交互
(M)Model:负责存储数据(模型层);
(N)(V)View:负责显示数据(视图层);
(VM)ViewModel:Vue自带的层(内置)MVVM 不用关注ViewModel如何实现的,它是Vue内置的
最重的是M层,dom操作被极大简化,使用MVVM是面向数据进行编程

Vue.js就是其中流行的MVVM框架之一。
NO.2、了解Vue、https://cn.vuejs.org/
(官网解释语)Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
简单来说就是:
(1)MVVM模式的实现者
Model:模型层, 在这里表示JavaScript对象
View:视图层, 在这里表示DOM(HTML操作的元素)
ViewModel:连接视图和数据的中间件, Vue.js就是MVVM中的View Model层的实现者
在MVVM架构中, 是不允许数据和视图直接通信的, 只能通过ViewModel来通信, 而View Model就是定义了一个Observer观察者
ViewModel能够观察到数据的变化, 并对视图对应的内容进行更新
ViewModel能够监听到视图的变化, 并能够通知数据发生改变
至此, 我们就明白了, Vue.js就是一个MV VM的实现者, 他的核心就是实现了DOM监听与数据绑定
(2)Vue.js的优点
轻量级, 体积小是一个重要指标。Vue.js压缩后有只有20多kb(Angular压缩后56kb+,React压缩后44kb+)
移动优先。更适合移动端, 比如移动端的Touch事件
易上手,学习曲线平稳,文档齐全
吸取了Angular(模块化) 和React(虚拟DOM) 的长处, 并拥有自己独特的功能,如:计算属性
开源,社区活跃度高
NO.3、第一个Vue程序使用工具IDEA
(1)下载地址
开发版本,
包含完整的警告和调试模式:https://yuejs.org/js/vue.js
删除了警告,30.96KB min+gzip:https://vuejs.org/js/vue.min.js
CDN
(2)代码编写(使用vue)
①新建一个HTML文件。
②导入Vue.js。
③创建Vue实例。
④绑定页面元素
//①新建一个HTML文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
//④绑定页面元素
<!--view层,模板-->
<div id="app">
{{message}}
</div>
//②导入Vue.js。
<!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script type="text/javascript">
//③创建Vue实例。
var vm = new Vue({
el:"#app",
/*Model:数据*/
data:{message:"hello,vue!" }
});
</script>
</body>
</html>
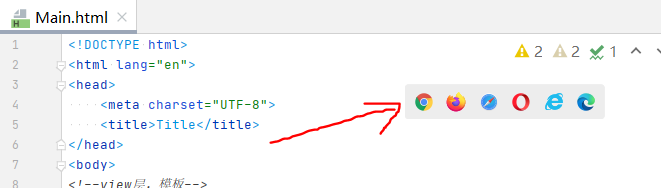
(4)测试
1、在浏览器上运行第一个Vue应用程序(点击箭头中的任意一个浏览器)

2、F12在控制台输入vm.message=’HelloWorld’, 然后回车, 你会发现浏览器中显示的内容由hello,vue!变成hello world

控制台直接输入vm.message来修改值, 中间是可以省略data的, 在这个操作中, 我并没有主动操作DOM, 就让页面的内容发生了变化, 这就是借助了Vue的数据绑定功能实现的; MV VM模式中要求View Model层就是使用观察者模式来实现数据的监听与绑定, 以做到数据与视图的快速响应。