学生党公众号
前端交流
或者加学生党个人v
q5281951
一起学习大前端
在制作webAPP之前明确自己想要兼容H5还是安卓多一点
uniapp是结合了小程序,vue,在学之前需要学习vue与小程序
一般在使用HBuilder的时候有一些模板,与一些需要安装的组件
如果制作简单的APP,不考虑什么很复杂的功能,内置组件就可以完成,
插件市场也很丰富,如果是兼容h5多一点vue+vuex完全是可以考虑的,但是在安卓环境会出现兼容问题
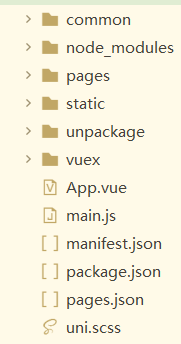
在这里插入图片描述

使用如下代码做兼容性考虑
<!-- #ifndef APP-PLUS -->
<!-- #endif -->
<!-- #ifdef H5 -->
<!-- #endif -->
这可能也是跨平台兼容我认为比较简单的方式了,前提是你需要了解在不同平台下面存在的差异,
上图manifest.json是设置打包配置与一些定位语音等等SDK的配置,
定位功能目前感觉H5的好做一点,因为安卓谷歌服务的问题,而且百度地图需要原生安卓知识。如果你想做即时通信有一些融云与一些插件可以帮你
package是我安装vuex出现的配置文件
uni.scss说明你还需要掌握sass,css的拓展语言,
npm install sass –save-dev
sass –wacth uni.scss:index.css
static 是图片所在的静态路径 /static/img/1.jpg
pages.json是页面配置
app.vue是全局配置 如果你在这里写css之类的 可以在任意页面使用样式
页面跳转官网很详细,唯一需要注意就是tabBar的配置是需要用switchTab的
<navigator url="" open-type=""></navigator>
有重定向redirect,relaunch页面重刷新,switchTab,
navigate,navigateBack
基础组件与微信小程序类似
一些api也很相似,有些也是存在差异的
比如chooseImage chooseVideo uni.request uni.uploadFile
需要注意差别
uni.setstorage设置缓存
uni.$emit触发 on监听 once一次 off移除这个组件通信
只要一触发 不管在哪个页面都会自动加载