
使用uniapp时,个人感觉有个很不友好的点:当项目比较复杂且文件夹分的比较细时,跳转路由书写代码时会有很长的一行路由代码;(强迫症)
比如:/home/project/list/cate/detail
为解决这个问题,封装了一套使用路由名称作为跳转路由的方法(类似于Vue路由)
1. 创建新页面
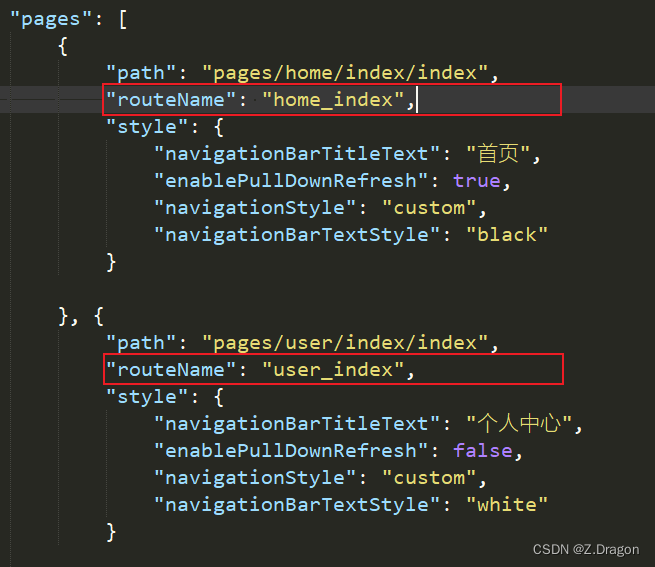
创建一个新页面之后,在pages.json文件里pages对应的页面配置里添加 routeName 字段(自定义)

分包路由(subPackages)同理

2. 封装函数
新建route文件夹,再创建index.js 和 router.js 文件

在router.js文件里引入pages.json,拿到页面路由配置,处理成路由集合
格式: {
home_index: "/pages/home/index/index",
user_index: "/pages/user/index/index"
}
key是pages.json里配置的routeName,value是对应的路由链接
实现代码如下:
const defaultPages = require('@/pages.json')
const {
pages,
subPackages
} = defaultPages.default
function getRouters() {
const _routes = {}
pages.forEach(item => {
_routes[item.routeName] = `/${item.path}`
})
subPackages.forEach(subPackage=>{
subPackage.pages.forEach(item=>{
_routes[item.routeName] = `/${subPackage.root}/${item.path}`
})
})
return _routes
}
export default getRouters()
在index.js文件里引入router.js,拿到路由集合,处理路由并合并参数,最后实现跳转
import routers from './router';
/**
* 路由跳转
* @param name 页面路由名称
* @param type 跳转方式
* @param params 携带参数
* @param delta 页面返回层级,仅 type='navigateBack' || type='back' 时生效
*/
function customRoute(config) {
let _routeName = typeof config === 'string' ? config : config.name
let _params = typeof config === 'string' ? {} : config.params || {}
let _type = typeof config === 'string' ? 'navigateTo' : config.type || 'navigateTo'
let _url = mixinParam(routers[_routeName], _params)
if (_type === 'navigateTo' || _type === 'to') {
uni.navigateTo({ url: _url })
}
if (_type === 'redirectTo' || _type === 'redirect') {
uni.redirectTo({ url: _url })
}
if (_type === 'switchTab' || _type === 'tab') {
uni.switchTab({ url: _url })
}
if (_type === 'reLaunch' || _type === 'launch') {
uni.reLaunch({ url: _url })
}
if (_type === 'navigateBack' || _type === 'back') {
uni.navigateBack({ delta: _params.delta || 1 })
}
}
export default customRoute
处理路由参数
function mixinParam(url, params) {
let query = ''
if (/.*\/.*\?.*=.*/.test(url)) {
query = uni.$u.queryParams(params, false)
return url += `&${query}`
}
query = uni.$u.queryParams(params)
return url += query
}
4. 使用函数跳转
先挂载到Vue实例
import customRoute from '@/route'
Vue.prototype.$routeTo = customRoute
跳转方式一:
this.$routeTo({
name: 'user_index', // 须在pages.json配置routeName
type: 'navigateTo', // 非必填,跳转类型
params: { // 非必填,携带参数
id: 12,
name: 'jack'
}
})
跳转方式二:
// 跳转
this.$routeTo('user_data')
// 返回上一级页面
this.$routeTo({type: 'back'})
如果觉得有用随手点个赞吧,谢谢
关注我,不定时分享技术干货~
版权声明:本文为weixin_45295253原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。