
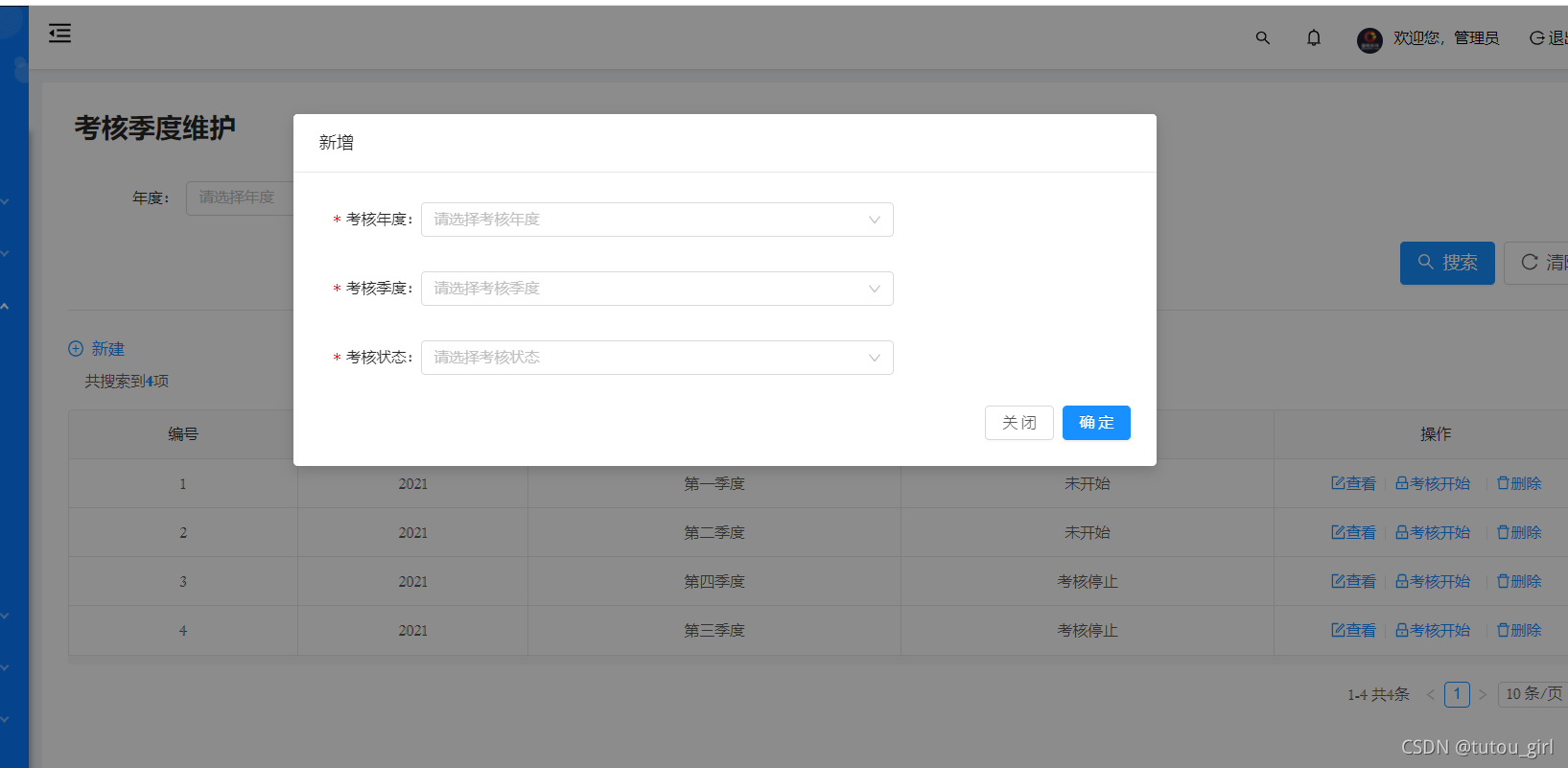
使用的是ANTD的组件model
- 首先准备一个Modal页面QuartlyAppraisalModal.vue
<template>
<a-modal
:title="title"
:width="800"
:visible="visible"
:confirmLoading="confirmLoading"
:footer="null"
:closable="false"
wrapClassName="ant-modal-cust-warp"
style="top:5%;height: 85%;overflow-y: hidden">
<a-spin :spinning="confirmLoading">
<a-form-model ref="form" v-bind="layout" :model="model" :rules="validatorRules">
<a-form-model-item label="考核编号" v-if="visible2" required>
<a-input v-model="model.id" disabled="disabled">
</a-input>
</a-form-model-item>
<a-form-model-item label="考核年度" prop="year">
<a-select @change="handleChange" v-model="model.year" placeholder="请选择考核年度" :disabled="dis">
<a-select-option v-for="item in years" :key="item">
{{item}}
</a-select-option>
</a-select>
</a-form-model-item>
<a-form-model-item label="考核季度" prop="season">
<j-dict-select-tag v-model="model.season" placeholder="请选择考核季度" dictCode="quarter" :disabled="dis"/>
</a-form-model-item>
<a-form-model-item label="考核状态" prop="assessmentStatus">
<j-dict-select-tag v-model="model.assessmentStatus" placeholder="请选择考核状态" dictCode="quarter_status" :disabled="dis"/>
</a-form-model-item>
</a-form-model>
</a-spin>
<a-row :style="{textAlign:'right'}">
<a-button :style="{marginRight: '8px'}" @click="handleCancel">
关闭
</a-button>
<a-button :disabled="disableSubmit" @click="handleOk" type="primary">确定</a-button>
</a-row>
</a-modal>
</template>
<script>
import {addQuartlyAppraisal,editQuartlyAppraisal} from '@/api/api'
import {getAction} from '@/api/manage'
export default {
name: "QuartlyAppraisalModal",
data () {
return {
title:"操作",
visible: false,
dis:false,
visible2:false,
model: {},
disableSubmit: false,
years:[],
layout: {
labelCol: { span: 3 },
wrapperCol: { span: 14 },
},
confirmLoading: false,
validatorRules:{
year: [
{ required: true, message: '请选择考核年度!' },
],
season: [
{ required: true, message: '请选择考核季度!'},
],
assessmentStatus: [
{ required: true, message: '请选择考核状态!'},
]
},
}
},
created () {
//备份model原始值
this.modelDefault = JSON.parse(JSON.stringify(this.model));
//年度下拉框
var that=this;
getAction("/quarterMaintenance/queryYear").then((res)=>{
if(res){
that.years=res.result;
console.log(that.years)
that.$emit('ok');
}else{
that.$message.warning(res.message);
}
})
},
methods: {
add () {
this.edit(this.modelDefault);
},
edit (record) {
this.model = Object.assign({}, record);
this.visible = true;
//编辑页面禁止修改角色编码
if(this.model.id){
this.dis= true;
this.visible2=true;
}else{
this.dis = false;
this.visible2=false;
}
},
handleChange(value) {
console.log(`selected ${value}`);
},
close () {
this.$refs.form.clearValidate();
this.$emit('close');
this.visible = false;
},
handleOk () {
const that = this;
// 触发表单验证
this.$refs.form.validate(valid => {
if (valid) {
that.confirmLoading = true;
let obj;
if(!this.model.id){
console.log(this.model.id)
obj=addQuartlyAppraisal(this.model);
}
obj.then((res)=>{
if(res.success){
that.$message.success(res.message);
that.$emit('ok');
}else{
that.$message.warning(res.message);
}
}).finally(() => {
that.confirmLoading = false;
that.close();
})
}else{
return false;
}
})
},
handleCancel () {
this.close()
},
}
}
</script>
<style scoped>
</style>
要给页面一个
name: "QuartlyAppraisalModal",
ANTD这个组件页面自带标题和确定和取消按钮,详细见文档
Antd-Vue
2. 引入弹出的页面quarterlyappraisalmaintenance.vue中,并注册组件。
import QuartlyAppraisalModal from './modules/QuartlyAppraisalModal'
export default {
components: {
QuartlyAppraisalModal
},
并且将modal页面名字单词中间加上-添加到页面上。
<Quartly-Appraisal-Modal ref="modalForm" @ok="modalFormOk"></Quartly-Appraisal-Modal>
就可以弹出来了。
quarterlyappraisalmaintenance.vue完整页面
<template>
<div>
<a-card :bordered="false" style="height:1000px">
<h1 class="title">
考核季度维护
</h1>
<!-- 查询区域 -->
<div class="table-page-search-wrapper" style="margin-top:20px">
<a-form-model layout="inline" @keyup.enter.native="searchQuery" :model="queryParam" ref="queryParam">
<a-row :gutter="24">
<a-col :md="6" :sm="8" :offset="1">
<a-form-model-item label="年度">
<a-select @change="handleChange" v-model="queryParam.year" placeholder="请选择年度">
<a-select-option v-for="item in years" :key="item">
{{item}}
</a-select-option>
</a-select>
</a-form-model-item>
</a-col>
<a-col :md="6" :sm="8" :offset="1">
<a-form-model-item label="季度">
<j-dict-select-tag v-model="queryParam.season" placeholder="请选择季度" dictCode="quarter"/>
</a-form-model-item>
</a-col>
</a-row>
<div style="text-align:right">
<a-button type="primary" @click="searchByForm" icon="search" size="large">搜索</a-button>
<a-button @click="searchReset" icon="reload" style="margin-left: 8px" size="large">清除</a-button>
</div>
</a-form-model>
</div>
<!-- 查询区域-END -->
<!-- 操作按钮区域 -->
<a-divider />
<div class="table-operator">
<a @click="handleAdd" style="font-size: 15px;">
<a-icon type="plus-circle" /> 新建</a>
</div>
<!-- table区域-begin -->
<div>
<div style="margin-bottom: 16px;margin-left: 16px;">
共搜索到<a style="font-weight: 600">{{ipagination.total}}</a>项
</div>
<a-table
ref="table"
size="middle"
:scroll="{x:true}"
bordered
rowKey="id"
:columns="columns"
:dataSource="dataSource"
:pagination="ipagination"
:loading="loading"
class="j-table-force-nowrap"
@change="handleTableChange">
<span slot="action" slot-scope="text, record">
<a @click="handleDetail(record)">
<a-icon type="form" />查看</a>
<a-divider type="vertical" />
<a-popconfirm style="width: 100px;" v-if="record.assessmentStatus===0||record.assessmentStatus===2" title="确定开始考核吗?" @confirm="() => handleFrozen(record)">
<a><a-icon type="lock" />考核开始 </a>
</a-popconfirm>
<a-popconfirm v-if="record.assessmentStatus===1" title="确定停止考核吗?" @confirm="() => handleFrozen(record)">
<a><a-icon type="unlock" />考核停止 </a>
</a-popconfirm>
<a-divider type="vertical" />
<a-popconfirm title="确定删除吗?" @confirm="() =>handleDelete(record.id)">
<a><a-icon type="delete" />删除</a>
</a-popconfirm>
</span>
</a-table>
</div>
<Quartly-Appraisal-Modal ref="modalForm" @ok="modalFormOk"></Quartly-Appraisal-Modal>
</a-card>
</div>
</template>
<script>
import '@/assets/less/TableExpand.less'
import { mixinDevice } from '@/utils/mixin'
import JInput from '@/components/jeecg/JInput';
import {JeecgListMixin} from '@/mixins/JeecgListMixin';
import JSuperQuery from '@/components/jeecg/JSuperQuery';
import moment from 'moment';
import JsAreaLinkage from '@comp/jeecg/JsAreaLinkage'
import {getAction} from '@/api/manage'
import { putAction,deleteAction } from '../../api/manage';
import QuartlyAppraisalModal from './modules/QuartlyAppraisalModal'
export default {
mixins: [JeecgListMixin],
components: {
JSuperQuery,
JsAreaLinkage,
QuartlyAppraisalModal
},
data () {
return {
queryParam:{},
dataSource:[],
data: [],
years:[],
loading:'',
value: undefined,
newRecord:{},
description: '季度考核维护页面',
// 表头
columns: [
{
title: '编号',
dataIndex: '',
key:'rowIndex',
align:"center",
customRender:function (t,r,index) {
return parseInt(index)+1;
}
},
{
title:'年度',
align:"center",
dataIndex: 'year'
},
{
title:'季度',
align:"center",
dataIndex: 'season_dictText'
},
{
title:'考核状态',
align:"center",
dataIndex: 'assessmentStatus_dictText'
},
{
title: '操作',
dataIndex: 'action',
align:"center",
fixed:"right",
width:300,
scopedSlots: { customRender: 'action' }
}
],
url: {
list:"/quarterMaintenance/list",
delete: "/quarterMaintenance/delete",
queryByForm:"/quarterMaintenance/queryYear"
},
dictOptions:{},
superFieldList:[],
}
},
created() {
var that=this;
getAction("/quarterMaintenance/list").then((res)=>{
if(res){
that.dataSource=res.result.records;
if(res.result.total)
{
this.ipagination.total = res.result.total;
}else{
this.ipagination.total = 0;
}
that.$emit('ok');
}else{
that.$message.warning(res.message);
}
})
//年度下拉框
getAction("/quarterMaintenance/queryYear").then((res)=>{
if(res){
that.years=res.result;
that.$emit('ok');
}else{
that.$message.warning(res.message);
}
})
},
methods: {
handleChange(value) {
console.log(`selected ${value}`);
},
searchByForm () {
console.log(this.queryParam)
const that = this;
// 触发表单验证
this.$refs.queryParam.validate(valid =>{
if (valid) {
let httpurl = '';
httpurl+=this.url.list;
getAction(httpurl,this.queryParam).then((res)=>{
if(res.success){
this.dataSource = res.result.records||res.result;
if(res.result.total)
{
this.ipagination.total = res.result.total;
}else{
this.ipagination.total = 0;
}
that.$message.success(res.message);
console.log(res.data)
that.$emit('ok');
}else{
that.$message.warning(res.message);
}
})
}
})
},
handleFrozen(record){
let params={
id:record.id,
season:record.season,
year:record.year,
assessmentStatus:record.assessmentStatus==='0'||record.assessmentStatus==='2'?1:0
}
var that=this;
putAction("/quarterMaintenance/status",params).then((res)=>{
if(res.success){
that.$message.success(res.message);
that.loadData();
}else{
that.$message.warning(res.message);
}
})
},
}
}
</script>
<style scoped>
.title {
font-size: 25px;
font-weight: 800;
margin-bottom: 30px;
}
</style>
如果想要从侧面弹出将a-modal换成a-drawer就行了!
版权声明:本文为tutou_girl原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。