前言
这是一个浏览器BOM的相关问题,主要是
history
和
location
。现在一半在
vue
或
react
等框架里边会较少直接使用,因为他们都有封装好的
api
可以调用.
解决方法
resolve 一
由于锚点
href= "#xxx"
的点击,浏览器会在
history
对象中记录一次页面,导致使
用this.$router.go(-1)
时还在跳当前页面
location.replace("/abc/ddd/balabala")
location.replace() 方法以给定的 URL 来替换当前的资源。与 assign() 方法 不同的是,调用 replace() 方法后,当前页面不会保存到会话历史中(session History),这样,用户点击回退按钮时,将不会再跳转到该页面。
resolve 二
不使用
a标签href="#xxx"
为锚点,使用
scrollIntoView
快速定位
官方地址
element.scrollIntoView(); // 等同于 element.scrollIntoView(true)
element.scrollIntoView(alignToTop); // Boolean 型参数
element.scrollIntoView(scrollIntoViewOptions); // Object 型参数
起因
在项目中使用了
ant-design-vue
组件库,然后使用
a标签
这个居然会被隐藏
// 在返回上一页的事件方法中调用了如下语句
this.$router.go(-1) // 相当于history.go(-1) 或 window.history.go(-1)
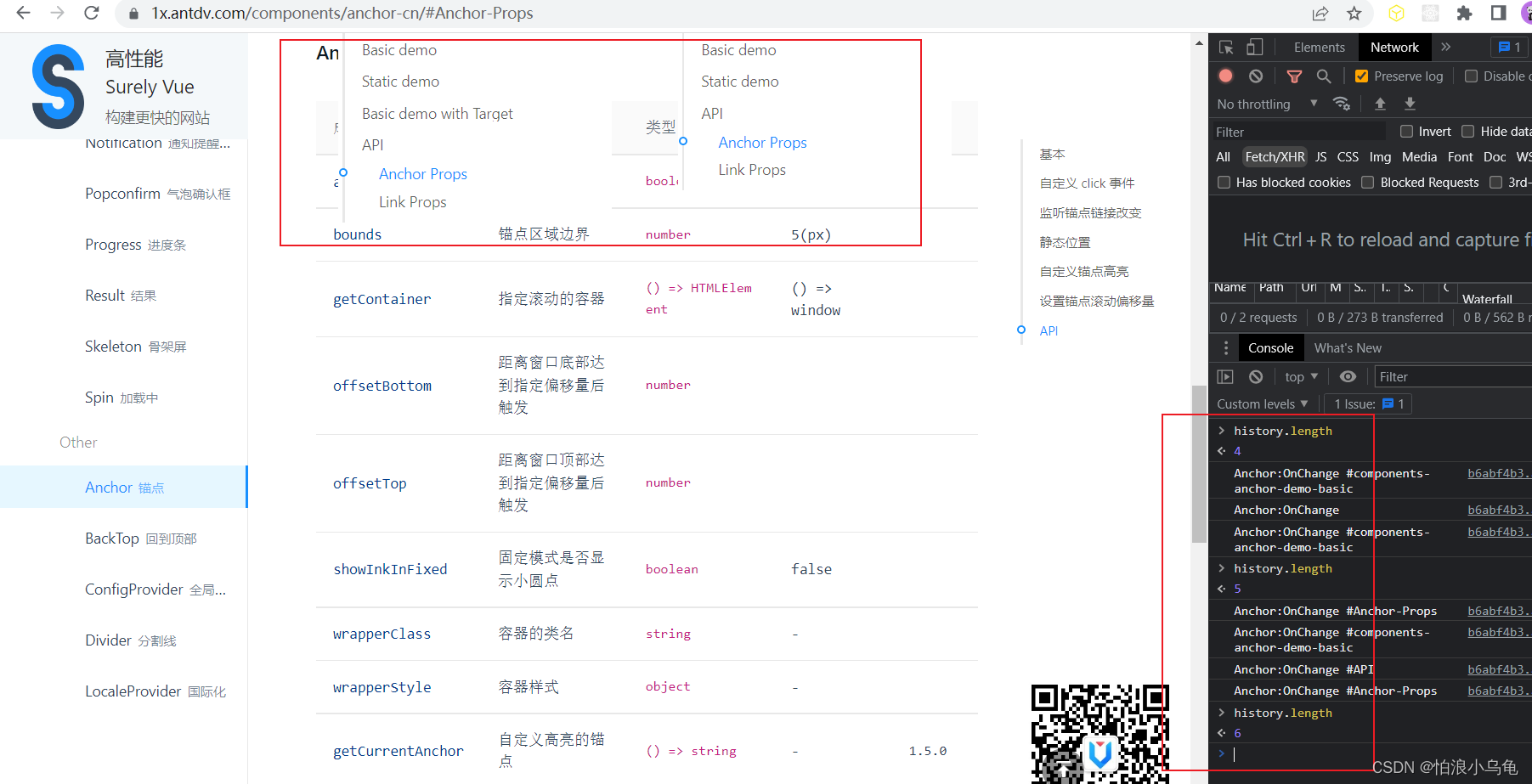
当我在点击了一次带有
href="#xxx"
的锚点时,在history里就被记录了一次,history.length 就增加了