前几天做个APP,需要用到登录页面,无奈本人艺术细胞太差,于是去GitHub逛了一圈,没有找到特别满意的,于是只能自己设计了一个,将就着用一下,后续会继续扩充。大家有比较好的设计方案欢迎评论区分享!
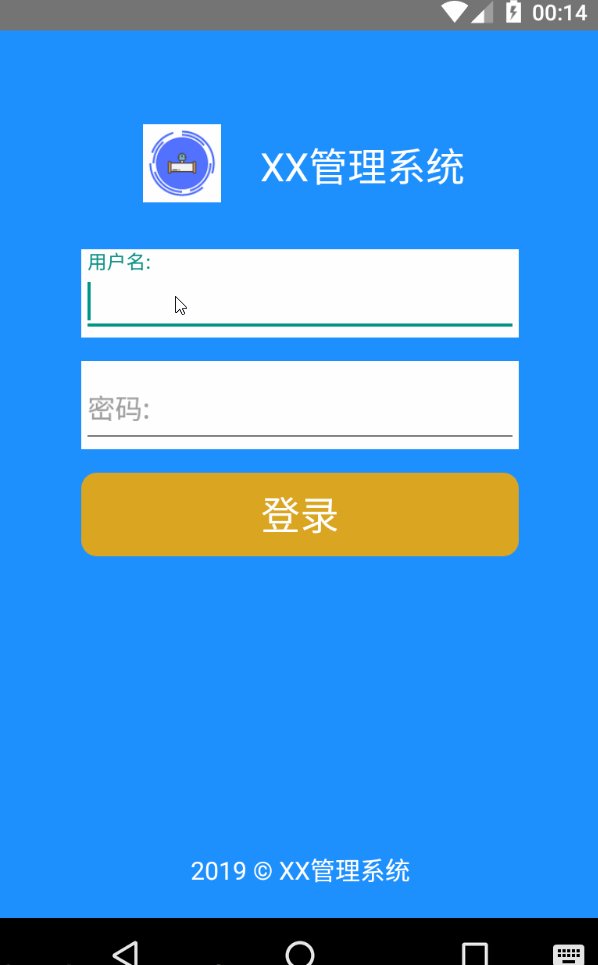
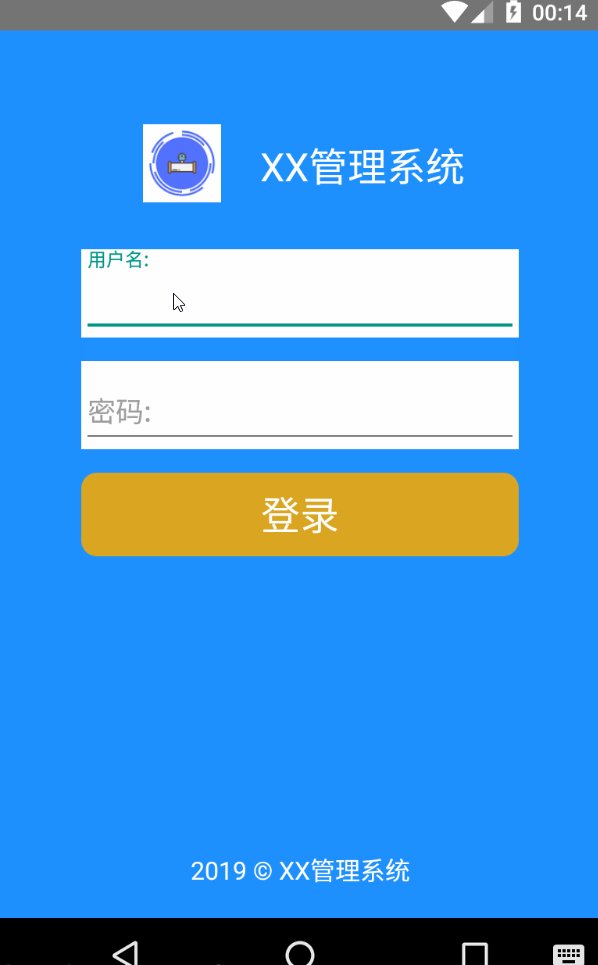
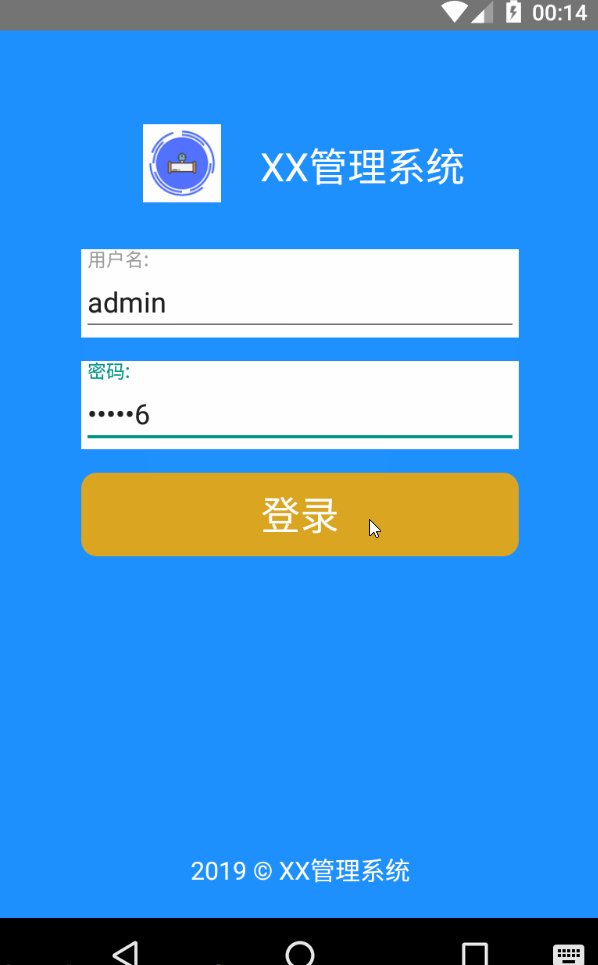
废话不多说,先来看下效果

代码及介绍如下
- 首先添加依赖,在Module的build.gradle文件中的dependencies节点下添加如下依赖,注意design版本要和你项目一致;
implementation 'com.android.support:design:28.0.0'
implementation 'net.qiujuer.genius:ui:2.0.0-beta4'
- 接着是按钮的样式文件,在res/drawable下新建button_shape.xml,代码如下
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 填充的颜色 -->
<solid android:color= "@color/goldenrod" />
<!-- android:radius 弧形的半径 -->
<!-- 设置按钮的四个角为弧形 -->
<corners
android:radius="10dip" />
**设置文字padding**
<!-- padding:Button里面的文字与Button边界的间隔 -->
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp"
/>
</shape>
- 接下来是放在res/values/strings.xml中的字符串常数 和res/values/colors.xml中的颜色常数
strings.xml
<string name="login_title">XX管理系统</string>
<string name="hint_usename">用户名:</string>
<string name="hint_password">密码:</string>
<string name="copyright_information">2019 © XX管理系统</string>
colors.xml
<color name="login_background">#1e90ff</color>
<color name="goldenrod">#daa520</color>
主页面显示的logo,放在res/mipmap下

4. 接下来是登录页面布局文件activity_login.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/lin"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/login_background"
tools:context="LoginActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RelativeLayout
android:layout_marginTop="60dp"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center_horizontal">
<ImageView
android:id="@+id/iv_logo"
android:layout_width="60dp"
android:layout_height="50dp"
android:src="@mipmap/ic_logo"/>
<TextView
android:layout_toRightOf="@+id/iv_logo"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:gravity="center_vertical"
android:layout_marginLeft="20dp"
android:layout_marginTop="10dp"
android:textSize="25sp"
android:textColor="#ffffff"
android:text="@string/login_title"/>
</RelativeLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/textInputEmail"
android:layout_width="280dp"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:background="#ffffff"
android:layout_marginTop="30dp">
<EditText
android:id="@+id/et_usename"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/hint_usename"/>
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_marginTop="15dp"
android:layout_width="280dp"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:background="#ffffff">
<EditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/hint_password"
android:password="true"/>
</android.support.design.widget.TextInputLayout>
<net.qiujuer.genius.ui.widget.Button
android:id="@+id/btn_login"
android:layout_width="280dp"
android:layout_marginTop="15dp"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:textColor="#ffffff"
android:textSize="25sp"
app:gTouchEffect="press"
android:background="@drawable/button_shape"
app:gTouchColor="@color/black_alpha_48"
android:text="登录"/>
</LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:textSize="16sp"
android:gravity="center_horizontal"
android:layout_alignParentBottom="true"
android:layout_marginBottom="20dp"
android:text="@string/copyright_information"/>
</RelativeLayout>
- 登录页面对应的LoginActivity
package com.xiaok.materiallogin;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.EditText;
import android.widget.Toast;
public class LoginActivity extends AppCompatActivity {
private EditText et_usename;
private EditText et_password;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
initView();
findViewById(R.id.btn_login).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String usename = et_usename.getText().toString().trim();
String password = et_password.getText().toString().trim();
if (TextUtils.isEmpty(usename) || TextUtils.isEmpty(password)){
Toast.makeText(getApplicationContext(),"用户名或密码不能为空",Toast.LENGTH_SHORT).show();
}else if (usename.equals(new String("admin")) && password.equals(new String("123456"))){
startActivity(new Intent(getApplicationContext(),MainActivity.class));
}else {
Toast.makeText(getApplicationContext(),"用户名或密码错误,注意区分大小写",Toast.LENGTH_SHORT).show();
}
}
});
}
private void initView(){
et_usename = (EditText) findViewById(R.id.et_usename);
et_password = (EditText) findViewById(R.id.et_password);
}
}
最后记得在AndroidManifest.xml中Activity节点下添加android:theme = “@style/Theme.Design.Light.NoActionBar”,以隐藏系统默认的ActionBar
<activity android:name=".LoginActivity"
android:theme="@style/Theme.Design.Light.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
版权声明:本文为qq_41613281原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。