vue中发起axios请求
(1)安装axios
npm i axios
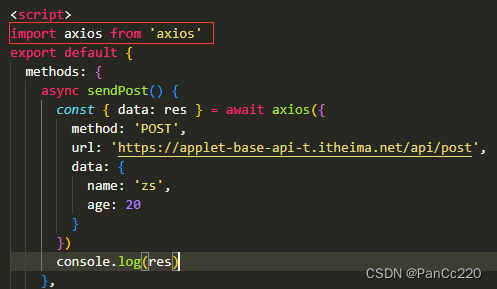
(2)导入并使用axios

-
存在问题: 每个
组件
中可能都会有发起请求这个需求,那么每个组件中都要导入axios,然后在使用axios调用get或post方法。请求根路径写的还都一样,这样会很麻烦。
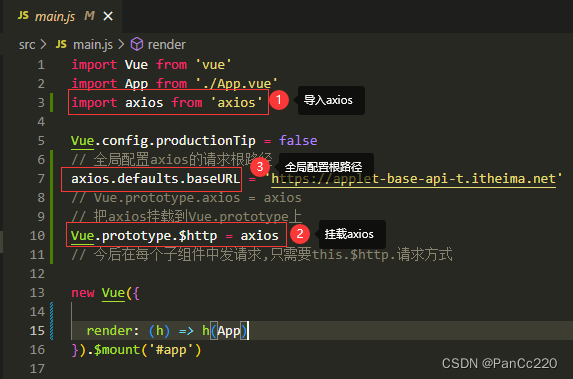
解决以上问题的方案: 将
axios
挂载到
Vue原型
上

- 这样每个子组件都能访问到这个属性了
-
子组件发起请求只需要
this.$http.请求方式
此时,子组件发起axios请求

-
缺点: 使用axios挂载到原型上,不利于
API接口
的
复用
。 -
如:每个
Left组件
中调用获取商品列表的接口,
Right
和
APP
也调了这个接口,都要再写一
Right
和
APP
也调了这个接口,都要再写一遍
版权声明:本文为qq_61324100原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。