jQuery类库
jQuery是一个JavaScript第三方模块
- 基于jQuery,自己开发一个功能。
- 现成的工具,依赖jQuery。例如:bootstrap动态效果。
快速上手
-
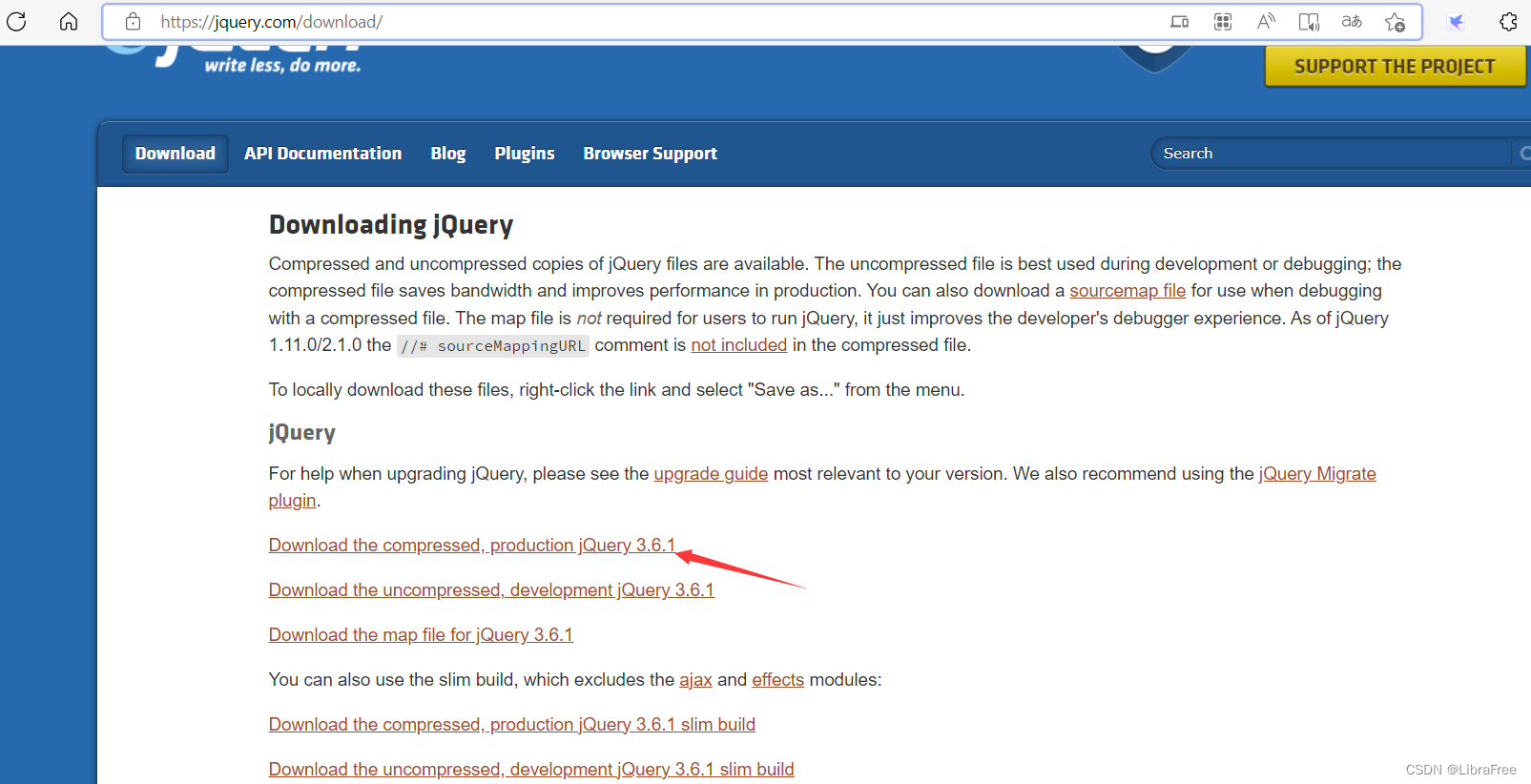
下载jQuery
jQuery下载
文件

- 应用jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 id="txt">中国联通</h1>
<script src="static/js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
//利用jQuery实现某些功能
//找到id=txt的标签
//内容修改
$("#txt").text("广西联通")
</script>
</body>
</html>
寻找标签
直接寻找
- id
<h1 id="txt">bkys</h1>
<h1>bkys</h1>
<h1>bkys</h1>
$("#txt")
- 样式选择器
<h1 class="c1">bkys</h1>
<h1 class="c2">bkys</h1>
<h1>bkys</h1>
$(".c1")
- 标签选择器
<h1 class="c1">bkys</h1>
<div>bkys</div>
<h1>bkys</h1>
$("h1")
- 层级选择器
// c1下的c2中的a标签
$(".c1 .c2 a")
- 多选择器
$("#c1, #c3, li")
- 属性选择器
<input type="text", name="n1">
<input type="text", name="n1">
<input type="text", name="n3">
$("input[name = 'n1']")
间接寻找
- 找兄弟
<div>
<div>1</div>
<div id="c1">2</div>
<div>3</div>
<div>4</div>
</div>
$("#c1").prev() //上一个 找到1
$("#c1").next() // 下一个 2
$("#c1").next().next() // 下一个的下一个 4
$("#c1").siblings() // 所有的兄弟
- 找父子
$("#c1").parent() // 父亲
$("#c1").parent().parent() // 的父亲
$("#c1").children() // 所有的儿子
$("#c1").children(".uu") // 所有的儿子中寻找class=uu
$("#c1").find(".uu") // 所有的子孙中的uu
$("#c1").find("div") // 所有的子孙中的div
案例:菜单的切换
- 点击展开,再点击隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.menus {
width: 200px;
height: 800px;
border: 1px solid red;
}
.menus .header {
background-color: gold;
padding: 10px 50px;
}
.menus .content a{
display: block;
padding: 5px 5px;
border-bottom: 1px dotted gray;
}
.hide {
display: none;
}
</style>
</head>
<body>
<div class="menus">
<div class="item">
<div class="header" onclick="clickMe(this);">上海</div>
<div class="content hide" >
<a>1区</a>
<a>2区</a>
<a>3区</a>
<a>4区</a>
</div>
</div>
<div class="item">
<div class="header" onclick="clickMe(this);">北京</div>
<div class="content hide">
<a>1区</a>
<a>2区</a>
<a>3区</a>
<a>4区</a>
</div>
</div>
</div>
<script src="static/js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
function clickMe(self) {
var hasHide = $(self).next().hasClass("hide");
if (hasHide) {
$(self).next().removeClass("hide");
} else{
$(self).next().addClass("hide");
}
}
</script>
</body>
</html>
- 点击一个隐藏其他
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.menus {
width: 200px;
height: 800px;
border: 1px solid red;
}
.menus .header {
background-color: gold;
padding: 10px 50px;
}
.menus .content a{
display: block;
padding: 5px 5px;
border-bottom: 1px dotted gray;
}
.hide {
display: none;
}
</style>
</head>
<body>
<div class="menus">
<div class="item">
<div class="header" onclick="clickMe(this);">上海</div>
<div class="content hide" >
<a>1区</a>
<a>2区</a>
<a>3区</a>
<a>4区</a>
</div>
</div>
<div class="item">
<div class="header" onclick="clickMe(this);">北京</div>
<div class="content hide">
<a>1区</a>
<a>2区</a>
<a>3区</a>
<a>4区</a>
</div>
</div>
<div class="item">
<div class="header" onclick="clickMe(this);">西安</div>
<div class="content hide" >
<a>1区</a>
<a>2区</a>
<a>3区</a>
<a>4区</a>
</div>
</div>
<div class="item">
<div class="header" onclick="clickMe(this);">深圳</div>
<div class="content hide">
<a>1区</a>
<a>2区</a>
<a>3区</a>
<a>4区</a>
</div>
</div>
</div>
<script src="static/js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
function clickMe(self) {
// 将自己下面的因此起来
$(self).next().removeClass("hide");
// 找父亲的所有兄弟的子孙中的class=content
$(self).parent().siblings().find(".content").addClass("hide");
}
</script>
</body>
</html>
操作样式
- addClas
- removeClass
- hasClass
值的操作
<div id="c1">内容</div>
$("#c1").text() // 设置文本内容
$("#c1").text() //设置文本内容
<input type="text" id="c2">
$("#c2").val() //获取用户输入的值
$("#c2").val("哈哈") // 设置值
获取值并操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<input type="text" id="txtUser" placeholder="用户名">
<input type="text" id="txtEmail" placeholder="邮箱">
<input type="button" value="提交" onclick="getInfo()">
<ul id="view">
</ul>
<script src="static/js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
function getInfo() {
// 获取用户输入的用户名和密码
var username = $("#txtUser").val();
var email = $("#txtEmailt").val();
//创建li标签,给li的内部写入内容
var newli = $("<li>").text(username);
// 把新创建的li标签添加到ul里面
$("#view").append(newli);
}
</script>
</body>
</html>
事件
- 点击获取文本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script src="static/js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$("li").click(function (){
var text = $(this).text();
console.log(text);
});
</script>
</body>
</html>
- 删除标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script src="static/js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$("li").click(function (){
$(this).remove();
});
</script>
</body>
</html>
- 当页面框架加载完成之后执行的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script src="static/js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//当页面的框架加载完成之后,自动就执行
$("li").click(function () {
var text = $(this).remove();
});
})
</script>
</body>
</html>
案例:表格的操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<thead>
<th>id</th>
<th>name</th>
<th>do</th>
</thead>
<tbody>
<tr>
<td>1</td>
<td>bkys</td>
<td>
<input type="button" value="删除" class="delete">
</td>
</tr>
<tr>
<td>1</td>
<td>bkys</td>
<td>
<input type="button" value="删除" class="delete">
</td>
</tr>
<tr>
<td>1</td>
<td>bkys</td>
<td>
<input type="button" value="删除" class="delete">
</td>
</tr>
<tr>
<td>1</td>
<td>bkys</td>
<td>
<input type="button" value="删除" class="delete">
</td>
</tr>
</tbody>
</table>
<script src="static/js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function (){
$(".delete").click(function (){
$(this).parent().parent().remove();
})
})
</script>
</body>
</html>
版权声明:本文为qq_51670115原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。