同前几篇文章一样,首先需要在自己的项目目录下初始化自己的npm(命令:npm init),然后下载依赖的包(npm install webpack webpack-cli)

初始化完成后,创建配置文件(webpack.config.js),轻车熟路了哈

好了,让我们run以下试试:

这时候可以看到报错了,说的是您需要一个loader处理该类型文件,这时候就联想到之前说的:loader是处理非js文件的。所以我们需要下载loader的包。这里需要下载css-loader(npm install –save-dev css-loader)。然后在webpack.config.js中配置loader:

成功了,但是查看源码,我们的css文件其实并没有被引进来。因为css-loader没有这个能力,这时候需要再引入一个style-loader(npm install –save-dev style-loader)

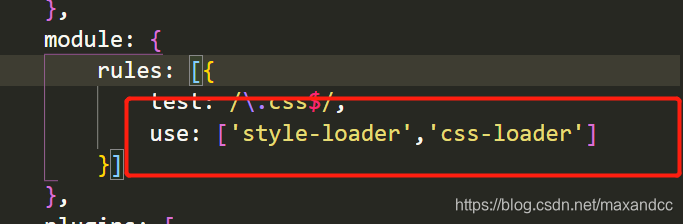
更改配置文件:

注意顺序,在使用loader的时候webpack会从数组的右向左←来加载loader,所以要把css-loader放在右边。
npm run webpack试一下:

发现网页变红,查看元素可以看到style标签被嵌入到html中。
附:
如果不想用嵌入式的标签,想link一个文件的话,style-loader就不能满足需求了,就需要使用mini-css-extract-plugin这个插件。来试试:
首先下载插件npm install –save-dev mini-css-extract-plugin:

然后在webpack配置文件中配置:

配置完成后run 以下 npm run webpack:

文件成功引入。